افزودن کلاسهای یکتای CSS با تغییر در body وردپرس
در کدنویسی همیشه بخشی به عنوان بدنه اصلی در نظر گرفته میشود. در وردپرس نیز درون قالبها، افزونهها و… بدنه اصلی موجود است. این بدنه اصلی را body وردپرس میگوییم که معمولا کلاسهای Css را میتوان درون آن قرار داد. برای این منظور امروز میخواهیم افزونهای را بررسی کنیم که امکان درج کلاسهای Css در پیشخوان وردپرس برای ایجاد تغییر در برگهها و نوشتهها را فراهم میکند.
body وردپرس
افزونهای که قصد معرفی آن را داریم Custom body class نام دارد که امکان وارد کردن کلاسهای سیاساس را در body وردپرس فراهم میکند. اما به نظر شما چرا باید از چنین افزونهای استفاده کنیم؟ در واقع تغییراتی که در body وردپرس اعمال میشود تنها در دستگاههای موبایلی قابل مشاهده است.
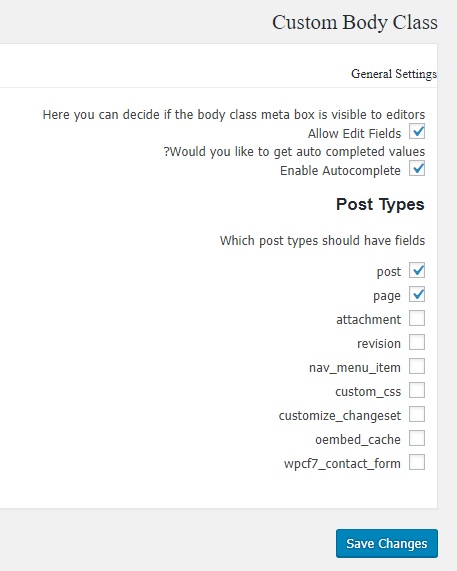
برای نصب افزونه به بخش افزونهها مراجعه کرده و افزونه مورد نظر را فعال میکنیم. پس از فعالسازی تنظیمات افزونه را در زیرمنوی تنظیمات مشاهده خواهید کرد.

چنانچه مشاهده میکنید جهت وارد کردن اطلاعات به body وردپرس میتوانید تعیین کنید که در کدام قسمتها این امکان فعال شود. ما چند مورد پیشفرض را در نظر میگیریم و سپس تنظیمات را ذخیره میکنیم. حال به عنوان مثال به بخش افزودن نوشته یا برگه مراجعه میکنیم تا تغییرات را مشاهده کنیم.

مثال
به عنوان مثال فرض کنید کلاسی به نام “Car” را در سمت تلفن همراه داریم و میخواهیم این کلاس را به حالت موبایلی وبسایت خود اضافه کنیم. پس میتوانیم از “mobile-car” در body وردپرس استفاده کنیم.
این افزونه به صورت متنباز یا open source است و توسعهدهندگان و افرادی که در مورد کلاسهای سیاساس اطلاعاتی دارند میتوانند از آن استفاده کنند.
نوشته افزودن کلاسهای یکتای CSS با تغییر در body وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
