آموزش مخفی کردن عنوان ابزارک در وردپرس
آیا میخواهید عنوان یک ابزارک وردپرس را در نوار کناری یا پاورقی خود مخفی کنید؟ ابزارکها به شما کمک میکنند تا با کشیدن آنها به سمت نوار کناری یا پاورقی، مطالب و عناصر بیشتری را به صفحات وب خود اضافه کنید. این کار ایجاد یک طرحبندی منحصر به فرد را مخصوصا برای مبتدیان بسیار آسان میکند. ابزارکها به شما این امکان را میدهند که به منظور فهمیدن بازدیدکنندگان از اینکه آن ابزارک دقیقا چه کاری انجام میدهد عنوانی برای هر ابزارک مشخص کنید. مشکل اینجاست که مواقعی نمیخواهید عنوان ابزارک در وب سایت شما نشان داده شود. اگر شما نیاز به مخفی کردن عنوان ابزارک دارید، به طور معمول به دانش برنامه نویسی CSS و HTML نیاز خواهید داشت. در این مقاله، ما به شما نشان خواهیم داد که چگونه عنوان ابزارک را به راحتی بدون هیچگونه دانش برنامه نویسی در وردپرس مخفی کنید. با بیست اسکریپت همراه باشید.
مخفی کردن عنوان ابزارک
مطالبی که در این مقاله به اختصار خواهید خواند:
- دلایل مخفی کردن عنوان ابزارک
- روش اول: خالی گذاشتن کادر عنوان ابزارک (کاربردی نیست)
- روش دوم: پنهان کردن عنوان ابزارک در وردپرس به کمک افزونه (پیشنهادی)
- روش سوم: اضافه کردن یک کد به قالب سایت (به هیچ عنوان پیشنهاد نمیشود)
دلایل مخفی کردن عنوان ابزارک
قبل از ادامه کار، ممکن است کنجکاو باشید که چه دلایلی برای حذف عنوان ابزارک وجود دارد؟ شایعترین دلیل چیزی است که من با آن روبرو شدهام، آن هم چیزی نیست جز اسلایدر! اما بیایید لیستی از دلایل حذف عنوان ابزارک را بررسی کنیم:
- استفاده از ابزارک برای نمایش اسلایدر- که در این حالت نمیخواهید عنوان ابزارک نمایش داده شود.
- نمایش یک تصویر بنر
- نمایش یک فیلم
- شما ممکن است از یک ابزارک استفاده کنید که با داشتن عنوان خیلی خوب به نظر نرسد.
- شما از یک ابزارک استفاده میکنید که محتوای خودتان و عنوانی شخصی سازی شده دارد که خودتان برای آن طراحی کردهاید و نمیخواهید عنوان ابزارک برای آن نمایش داده شود
دلایل دیگری نیز ممکن است وجود داشته باشد که به حذف عنوان ابزارک نیاز پیدا کنید اما با ذکر همین دلایل نیز شما دریافتید که چرا مخفی کردن عنوان ابزارک گاهی اوقات ضروری و کاربردی است. به صورت کلی دو روش برای پنهان کردن عنوان بدون استفاده از کدنویسی وجود دارد که به هرکدام جداگانه خواهیم پرداخت. روش سومی نیز وجود دارد که به وسیلهی اضافه کردن یک کد به قالب سایت انجام میگیرد که اگرچه در انتهای مطلب به آن خواهیم پرداخت به هیچ عنوان استفاده از آن پیشنهاد نمیشود.
روش اول: خالی گذاشتن کادر عنوان ابزارک (کاربردی نیست)
من دیدهام که وب سایتهایی پیشنهاد میدهند که فیلد عنوان ابزارک را خالی بگذارید. این راهی ساده برای جلوگیری از نمایش عنوان در وب سایت شما است. اما آیا این واقعا کاربردی است؟
پاسخ به این سوال خیر میباشد. به این دلیل که وقتی در قسمت مدیریت ابزارکها هستید، چگونه باید بدانید آن ویجت چه چیزی است؟ تنها راهی که میتوانید بفهمید این است که ویجت را باز کنید. بنابراین باید مخفی کردن عنوان به شکلی باشد که تنها در ظاهر سایت مخفی شود در حالی که در قسمت مدیریت ابزارکها این عنوان همچنان وجود داشته باشد.
مثال پایین چند ابزارک “تصویر” را در موقعیت نوار کناری بنر نشان میدهد، اما اگر نیاز داشته باشید که یک تصویر را ویرایش کنید، از کجا باید بدانید که کدام ابزارک را باز کنید؟

همانطور که مشاهده کردید این روش به هیچ عنوان کاربردی نیست و استفاده آن هرگز پیشنهاد نمیشود.
روش دوم: پنهان کردن عنوان ابزارک در وردپرس به کمک افزونه
یکی از افزونههای عالی برای مخفی کردن عنوان ابزارک افزونهی Widget Options میباشد. یکی از مزیتهای بسیار خوب این افزونه تنظیمات فراوانی است که به قسمت ابزارکهای وردپرس اضافه میکند. شما با کمک این افزونه نه تنها خواهید توانست که عنوان ابزارک را مخفی کنید بلکه این امکان نیز وجود دارد که مشخص کنید ابزارکها در صفحات انتخابی شما نشان داده شده یا مخفی شوند.

ابتدا افزونهی Widget Options را نصب و فعال کنید. پس از فعال کردن افزونه، به قسمت نمایش <- ابزارکها در قسمت مدیریت وردپرس خود بروید. در مرحله بعدی، یک ابزارک را به نوار کناری یا هر منطقه دیگر در سایت خود بکشید و رها کنید.

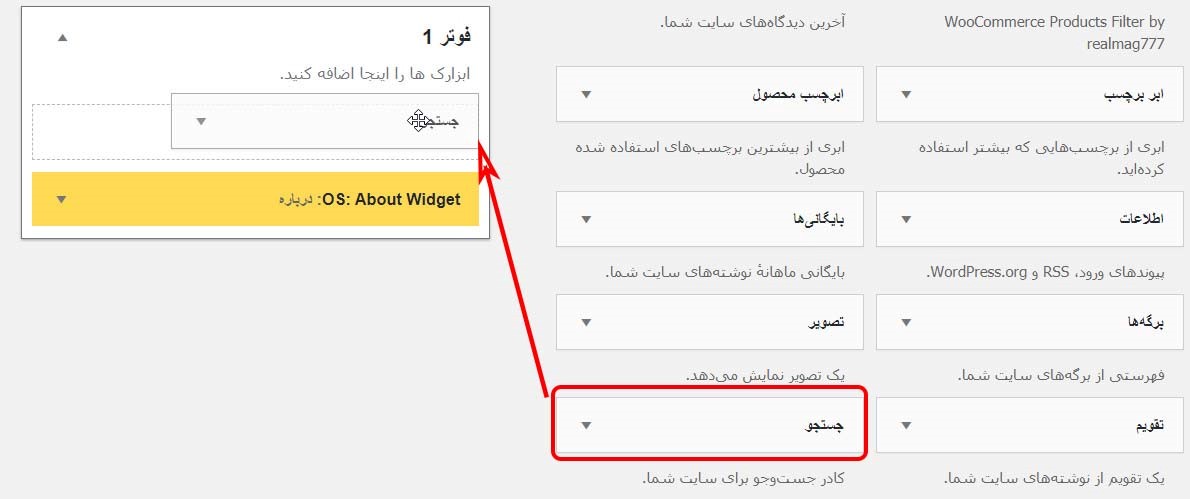
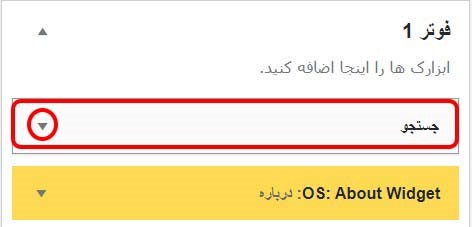
ما به عنوان مثال ابزارک جستجو را گرفته و در قسمت فوتر سایت رها کردیم. حال برای مخفی کردن عنوان ابزارک به سادگی مطابق تصویر پایین با کلیک روی فلش ابزارک را باز میکنیم.

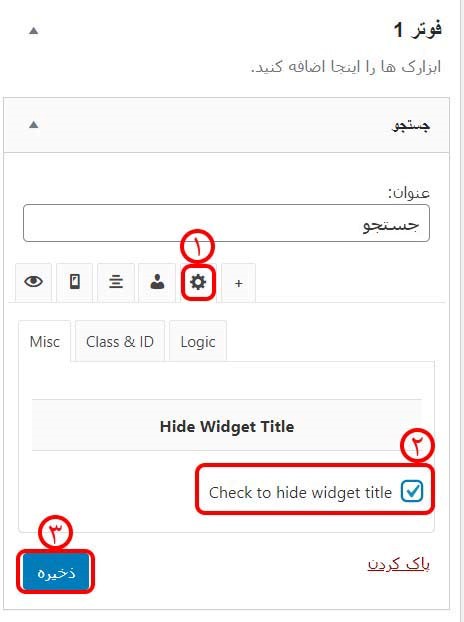
سپس مطابق تصویر زیر روی نماد “چرخ دنده” کلیک کرده و سپس کادر کنار ” Check to hide widget title” را علامت بزنید و روی دکمه “ذخیره” کلیک کنید.

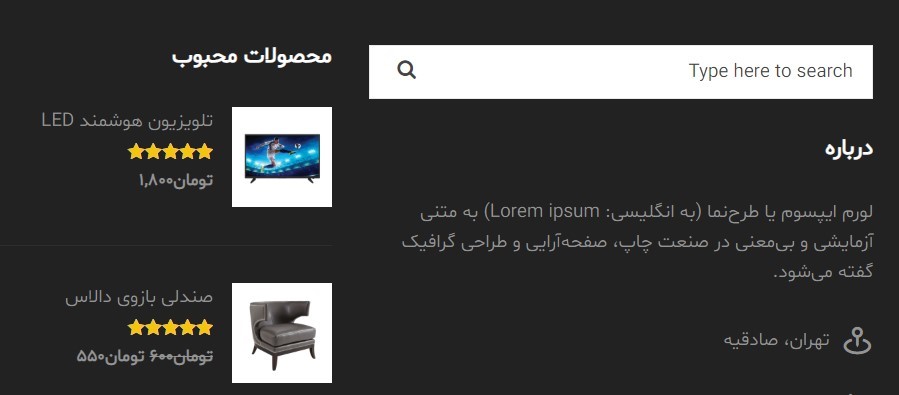
اکنون، وقتی سایت خود را مشاهده کنیم، کادر جستجوی وردپرس که در فوتر قرار داده بودیم مطابق تصویر پایین بدون عنوان ابزارک ظاهر میشود.

میتوانید از این افزونه برای مخفیکردن عنوان ابزارک استفاده کنید. این افزونه همانطور که قبلا اشاره کردیم دارای چندین تنظیم بیشتر برای پنهان کردن یا نمایش عناوین بر اساس انواع صفحه یا پست و حتی اندازه صفحه نیز میباشد. اما ما در این مقاله به گزینههای دیگر این افزونه نخواهیم پرداخت.
- دانلود افزونه Widget Options
روش سوم: اضافه کردن یک کد به قالب سایت
یک کد وجود دارد که میتوانید از آن برای حذف عنوان ویجت در وردپرس استفاده کنید.
با اضافه کردن این کد هر زمان که عنوان ابزارک را با یک علامت تعجب شروع کنید (!) این عنوان در سایت شما نمایش داده نمیشود. تمام کاری که شما باید انجام دهید اینست که کد زیر را به پروندهی function.php اضافه کنید. به هیچ عنوان گرفتن بک آپ از سایت را فراموش نکنید!
// حذف عنوان ابزارک با کد
add_filter( 'widget_title', 'remove_widget_title' );
function remove_widget_title( $widget_title ) {
if ( substr ( $widget_title, 0, 1 ) == '!' )
return;
else
return ( $widget_title );
}
توجه: اگر با چگونگی اضافه کردن کد به وردپرس آشنایی ندارید یا برای اولین بار است که این کار را انجام میدهید به هیچ عنوان این روش را آزمایش نکنید زیرا ممکن است باعث خراب شدن سایت خودتان شوید.
حذف عنوان ابزارک
ما در این مقاله قصد داشتیم کاری کنیم که شما چگونگی پنهان کردن عناوین ابزارک را به راحتی یاد بگیرید. امیدواریم که توانسته باشیم به خوبی این آموزش را ارایه کرده باشیم. در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز بیست اسکریپت برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
نوشته آموزش مخفی کردن عنوان ابزارک در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
