۳ روش مختلف برای درج انواع تبلیغات در وردپرس
احتمالاً اگر تازه به درج تبلیغات در وبسایت وردپرسی خود رو آورده باشید، این ابهام برای شما ایجاد میشود که چگونه انواع تبلیغات را در وبسایت خود درج کنید. در این مقاله قصد داریم به طور کامل این موضوع را پوشش دهیم و ۳ روش درج تبلیغات در وردپرس را بررسی کنیم. همراه بیست اسکریپت باشید.

برای درج تبلیغاتهای کلیکی نیاز به انجام مراحل زیر نیست! چون معمولا در این روش ۲ قطعه کد به شما داده میشود، کد اول که با تگ <script> آغاز شده در فایل header.php قالب سایت شما قرار میگیرد و کد دوم در محل نمایش تبلیغات. هدف ما امروز بررسی روش درج تبلیغاتهای تصویری و بنری است که در ادامه به آن میپردازیم.
۱- درج تبلیغات در وردپرس به کمک ابزارکهای پیش فرض
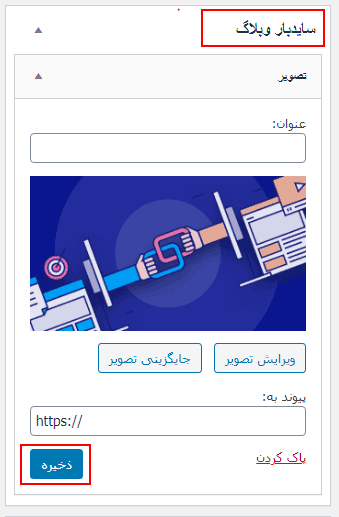
سادهترین روش برای درج تبلیغات و بنر در وبسایت استفاده از ابزارکهای خود وردپرس است. کافی است به بخش نمایش-> ابزارکها در وردپرس مراجعه کنید.در این قسمت به دنبال ابزارک تصویر باشید. این ابزارک را در هر سایدباری که مورد نظر شماست اضافه کنید.

در این ابزارک بنر مورد نظر خود را قرار دهید. بعد از آپلود تصویر یک فضا برای درج لینک هم ایجاد میشود که میتوانید از آن برای لینک دادن به صفحه مقصد بنر استفاده کنید. بعد از افزودن لینک و ذخیره سازی، به صفحهای که تبلیغات را در ابزارک آن قرار دادهاید، مراجعه و بنرها را مشاهده کنید.
۲- درج تبلیغات در محتوا به کمک افزونه وردپرس
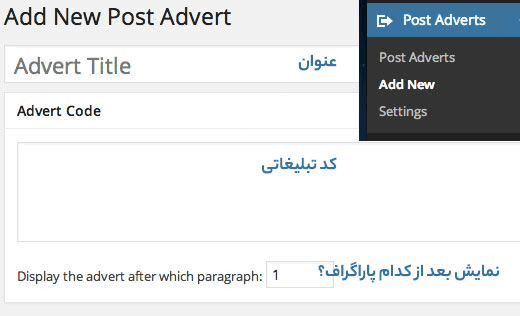
اگر قصد دارید تبلیغاتی در صفحات داخلی وبسایت و زیر محتوا داشته باشید کافی است به سراغ پلاگینی به نام Insert Post Ads بروید. با نصب و فعالسازی این پلاگین در پیشخوان وبسایت شما بخشی به نام Post Adverts اضافه میشود.

روی add new post کلیک کنید. در فیلد اول عنوان تبلیغ، در فیلد دوم کد تبلیغات و در بخش سوم محل قرار گیری تبلیغ را مشخص کنید. بعد از انتشار این تبلیغ کافی است به صفحات داخلی وبسایت خود مراجعه کنید تا بنر درج شده را مشاهده نمایید.
۳- درج تبلیغات در محتوای ودرپرس به کمک کدنویسی
به کمک چندقطعه کد هم میتوان در بخشهای مختلف وبسایت تبلیغات درج کرد. برای اینکار ابتدا باید به آدرس public_html/wp-content/themes/ در هاست وبسایت خود مراجعه نمایید.
حالا وارد فایل پوستهی فعال سایت بشوید و فایل functions.php را پیدا کنید. به انتهای این فایل مراجعه کنید و کدهای زیر را در آن قرار دهید.
توجه داشته باشید که حتما قبل از انجام هر اقدامی از فایل functions.php یا کل قالب بکآپ تهیه نمایید.
<?php
add_filter( 'the_content', 'adm_insert_post_banner' );
function adm_insert_post_banner( $content ) {
$code = '<div class="text-center my-3"><img src="https://www.20script.ir/wp-content/uploads/change-php-version.jpg"></div>';
if ( is_single() && ! is_admin() ) {
return adm_insert_after_paragraph( $code, 4, $content );
}
return $content;
}
function adm_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
کافیست کد بالا را در فایل functions.php قالب سایت خود قرار دهید و ذخیره نمایید. اینک در پاراگراف چهارم از مطالب سایت شما یک تصویر اضافه شده است است.
برای تغییر این بنر کافیست است، در خط ۵ از کدبالا، مقابل کلمهی src درون “” آدرس بنر خود را قرار دهید. یا کل خط ۵ را پاک کنید و در مقابل عبارت =code$ کد تبلیغاتی خود را قرار دهید (کد باید داخل ‘ ‘ باشد.)
امیدوراریم که از این آموزش لذت برده باشید و به کمک این ۳ روش بتوانید بنرهای تبلیغاتی مناسبی در وبسایت خود درج کنید.
نوشته ۳ روش مختلف برای درج انواع تبلیغات در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
