Keepalive چیست؟ و چگونه به افزایش سرعت وبسایت شما کمک میکند؟
زمانیکه آدرس صفحه وبسایتی رو باز میکنید، فایلهای CSS، جاوااسکریپت، تصاویر و بسیاری از فایلهای دیگر بهنوبت شروع به لود شدن میکنند. بعد از لود شدن کامل، ظاهر سایت و محتویات آن به ما نشان داده میشود. قابلیت Keep alive به مرورگر اجازه میدهد تا به صورت همزمان بتواند بیش از یک فایل را از سمت سرور دریافت کند. اگر میخواهید بدانید Keepalive چیست و چطور فعال میشود، در ادامه مقاله همراه ما باشید!

Keepalive چیست؟
KeepAlive یک روش اتصال است که از طریق آن میتوان به جای باز کردن یک اتصال جدید برای هر درخواست به سرور، از یک اتصال TCP استفاده کرد. به عبارت دیگر، KeepAlive نوعی تکنیک ارتباطی بین وبسرور و مرورگر بوده که طی فرآیند آن، وبسرور به مرورگر اعلام میکند که میتواند همزمان بیشتر از یک فایل دریافت کند.
اتصال Keepalive دو نوع تنظیم اصلی max-request و Timeout دارد. تنظیم max-request تعداد درخواستهای مورد قبول را تعیین میکند. و تنظیم Timeout زمان مورد انتظار را نشان میدهد. زمان Timeout معمولا به صورت پیش فرض ۱۵ ثانیه در نظر گرفته میشود.
Keepalive چگونه کار میکند؟
مرورگر برای ایجاد تعامل و دریافت پرونده از سرور مجبور است اتصال جدیدی ایجاد کند. با استفاده از اتصال جدید درخواست یک فایل HTML را میدهد و این اتصال پس از دریافت فایل خاتمه مییابد. مرورگر فایل HTML را تفسیر میکند. سپس بررسی میکند که آیا برای نمایش کامل صفحه وب، به فایل دیگری نیاز است یا خیر؟
پس از تجزیه و تحلیل دقیق، اتصال جدیدی را برای درخواست هر یک از آن پروندهها ایجاد میکند. یک صفحه HTML ممکن است شامل چندین منبع باشد که کل صفحه وب را تشکیل میدهد. این صفحه شامل کد HTML، پروندههای CSS، پروندههای جاوااسکریپت، تصاویر و پروندههای چندرسانهای است.
در صورت فعال نبودن قابلیت Keep Alive در یک وبسایت، فایلهای مربوط به آن به صوت جدا از هم لود خواهند شد. سپس آدرسهایی که داخل صفحه یکبهیک بررسی میشوند. در هر بار که به آدرس یکی از این فایلها برسد، یک درخواست برای لود آن به سرور ارسال خواهد شد. در این صورت اگر چندین فایل وجود داشته باشد، سایت با کندی مواجه خواهد شد.
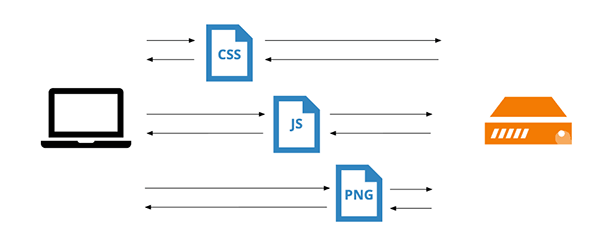
همچنین از طرف دیگر، ممکن است وبسایت با آمار بالای بازدید همزمان مواجه شود. که درخواستهای مداوم نیز باعث کندتر شدن وبسایت میشوند. در تصویر زیر، هنگامیکه در یک وبسایت قابلیت Keep Alive فعال نشده باشد را نشان میدهد:

اما زمانیکه قابلیت Keep Alive فعال باشد، همه فایلهای css و js در دو درخواست جدا از هم از سرور خواسته میشود. بدینترتیب این فایلها به یکباره شروع به دریافت در یک خط زمانی خواهند کرد. پس در این صورت کاهش تعداد درخواست در وبسایت ایجاد شده و باعث افزایش سرعت سایت خواهد شد.
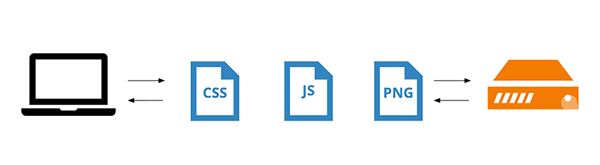
در تصویر زیر نمونهای از فعال بودن keep alive را در یک وبسایت مشاهده میکنید:

چطور Keepalive را فعال کنیم؟
برای فعال نمودن Keep alive باید در HTTP header کد connection: keep-Alive را فعال نمایید. گاهی اوقات ممکن است Keep alive فعال نباشد که علت آن وجود کد connection: close در HTTP header است.
به طور کلی فعال سازی این اتصال به عوامل مختلفی بستگی دارد که مهمترین آنها، سرور مورد استفاده و همچنین منابع در دسترس است. حال که متوجه شدید Keepalive چیست ، در این قمست از مقاله میتوانید با یکی از روشهای زیر Keep Alive را برای خود فعال کنید:
فعالسازی Keep Alive با استفاده از فایل htaccess.
اگر به فایل config مربوط به وبسرور خود دسترسی ندارید، میتوانید از فایل htaccess. استفاده کنید. برای این کار، دستور زیر را در فایل htaccess. خود کپی کنید:
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
برای این منظور وارد هاست وبسایتتان شده و روی گزینه File Manager کلیک کنید. سپس در مسیری که وردپرس نصب شده به دنبال فایل htaccess. بگردید. بر روی فایل موردنظر راست کلیک کرده و گزینه Edit رو انتخاب کنید. در نهایت کدهای بالا رو کپی کرده و به انتهای فایل اضافه کنید.
بعد از ذخیره کردن فایل قابلیت keep alive در سایت فعال میشود. این امر باعث میشود، فایلهای سایت شما به صورت همزمان شروع به دریافت از سمت سرور کنند.
فعال کردن Keep Alive در سرور آپاچی
در صورتی که به سرور دسترسی دارید و از نوع آپاچی است، میتوانید از کد زیر استفاده کنید.
اگر میخواهید بدانید کدهای Keepalive در آپاچی چیست به ادامه مقاله توجه کنید:
۱- KeepAlive#
با استفاده از کد KeepAlive# امکان فعال یا غیر فعال نمودن Keep alive برای شما میسر خواهد شد. اگر در مقابل این کد کلمه off قرار دشته باشد، به این معنی است که Keepalive غیر فعال است. اگر گزینه On قرار داشت،به معنای فعال شدن آن میباشد.
۲- MaxKeepAliveRequests#
همچنین با استفاده از کد MaxKeepAliveRequests# حداکثر درخواست مجاز در طی اتصال مشخص می گردد. اگر این مقدار صفر در نظر بگیریم، درخواستها بینهایت میشوند. پس برای افزایش و بهبود کارایی بهتر است از اعداد بزرگتری استفاده نماییم.
به طور معمول، مقدار ۱۰۰ برای آن مناسب است. با این حال، این مقدار باید بسته به مقدار پروندههای موجود در یک صفحه وب که سرور قرار است تحویل دهد، افزایش یابد.
۳- # KeepAliveTimeout
کد بعدی که باید با آشنا شوید # KeepAliveTimeout است. کد # KeepAliveTimeout تعداد ثانیههایی را مشخص میکند که سرور برای دریافت درخواست بعدی یک کلاینت خاص منتظر میماند.
مقداری بین ۷ تا ۱۰ ثانیه معمولاً ایدهآل است. برای اطمینان از عدم اتصال مجدد مکرر TCP، با مقدار بازدید بیشتر، این مقدار میتواند بسیار بالاتر رود. اگر این مقدار خیلی پایین باشد، Keep-Alive هدف خود را از دست می دهد!
نوشته Keepalive چیست؟ و چگونه به افزایش سرعت وبسایت شما کمک میکند؟ اولین بار در بیست اسکریپت. پدیدار شد.
