آیا استفاده از تگ H1 ضروری هست؟
امروز میخواهیم در این مقاله بررسی کنیم که آیا استفاده از هدینگها یا همان تگهای H1، H2،H3 و … در سئو سایت تأثیر دارد یا خیر؛ یا ضروری است که ما از تگهای هدینگ در وبسایت خودمان استفاده کنیم یا نه. خب این مسئله از قدیم بین سئوکارها بوده و چند سال است که سئوکارها سر این مسئله بحث میکنند.
سئوکارها دو تا قانون تراشیدند که هدینگها مفید هستند و باید تگ H1 را یک بار استفاده کنیم و تگ H2 را به تعداد بیشتر میتوان استفاده کرد. این موارد اصولی است که همه سئوکارها دارند. امروز میخواهیم ببینیم که سئوکارهایی که این حرف را میزنند دارند اشتباه میکنند یا نه.
آیا استفاده از تگهای هدینگ در سئو سایت تأثیر دارد
خب ما برای اینکه به جواب این سؤال برسیم، میریم سراغ یکی از وبسایتهای معتبر و معروف در حوزه سئو یعنی سایت Moz.com، که اگر شما عبارت “What is SEO?” را در گوگل سرچ کنید، این وبسایت را در نتایج اول میبینید، درنتیجه این سایت، سئو خوبی دارد و مخزنی است که سئوکارها برای یادگیری به آن مراجعه میکنند، پس خود این سایت هم باید سئو خوبی داشته باشد.
خب وقتی این سایت را بررسی میکنیم، یک تگ هدینگ در صفحهی این وبسایت مانند تصویر زیر مشاهده میکنید:

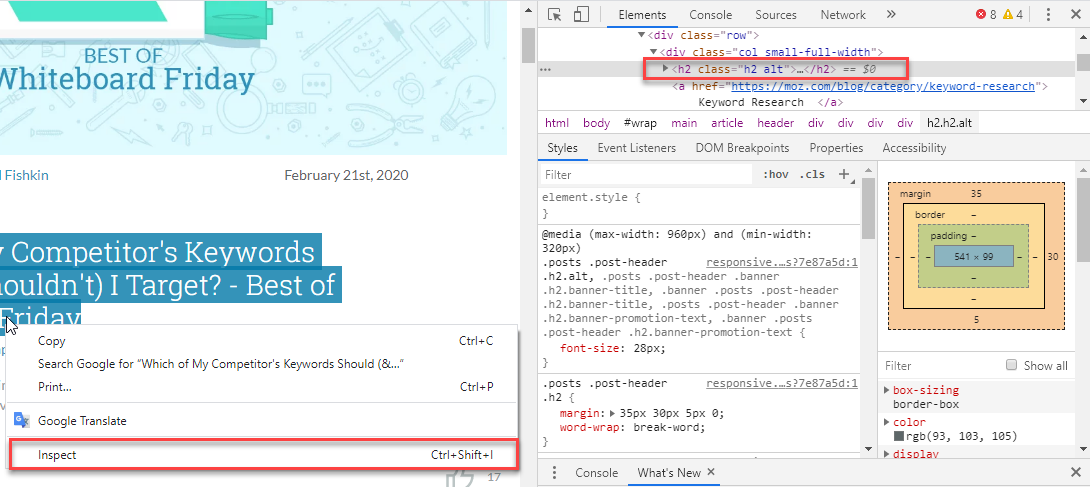
حالا باید ببینیم آیا این تگ هدینگی که سایت Moz.com استفاده میکند، H1 است یا نه، برای این کار باید روی عنوان، راست کلیک کنید و گزینه “Inspect” را انتخاب کنید و از همین بخش میتوانیم ببینیم که این تگ H2 است، حالا چرا H2 است؟ چون همانطور که در تصویر زیر نشان دادیم در این بخش مشخص شده که این تگ H2 است.

خب حالا چرا وقتی کدهای سایت Moz.com را بررسی میکنیم، یعنی راست کلیک میکنیم و View Page Source را انتخاب میکنیم و در صفحهی مربوط به کدهای آن تگ “>H1” را جستجو میکنیم، هیچ تگ H1 را پیدا نمیشود. درواقع در اینجا میخواهیم با هم بررسی کنیم و ببینیم که آیا این سایت دارد اشتباه میکند یا آن سئوکارهایی که تأکید دارند تگ هدینگ باید حتماً در صفحه باشد.
خب درواقع این موارد را من در سایت Moz.com یا سایتهای دیگر جستجو کردم و مقالههایی را در رابطه با آن خواندم و در کل دو تا دیتا را توانستم جمعآوری کنم.
بررسی داده اول
دیتای اول توییت آقای جان مولر در توییتر است و در آن یک لینک به وبمستر سنترال داد، وقتی وارد وبمستر سنترال میشدیم یک حرف جالبی را از آقای جان مولر در آنجا دیدیم که در رابطه با تگهای هدینگ بود.
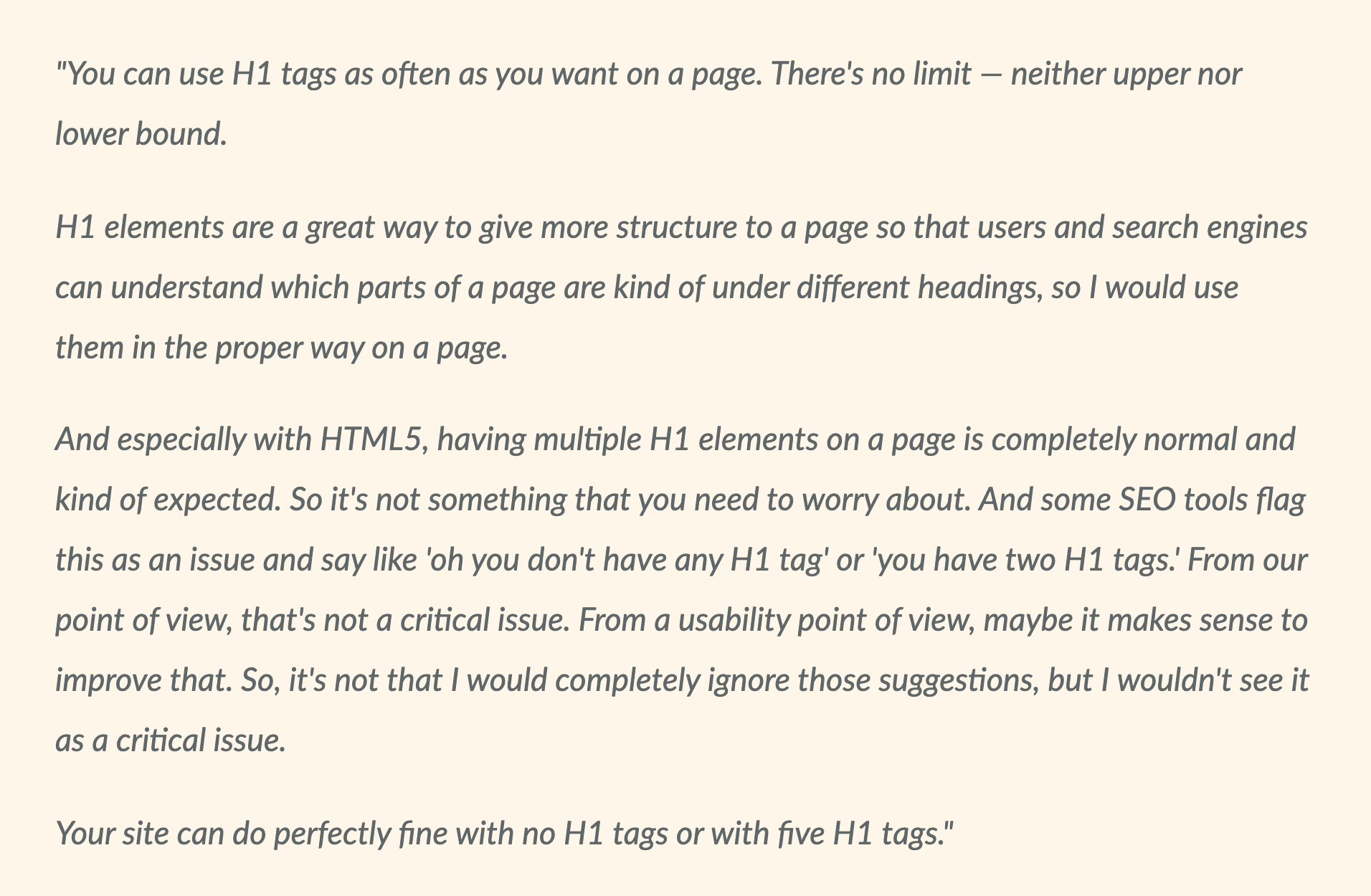
درواقع در آخرین بند از صحبتهای ایشان که یک جمعبندی کلی از متن بود، عبارت ” Your Site Can Do Perfectly Fine With No H1 Tags Or With Five H1 Tags” یعنی ” سایت شما میتواند حتی بدون تگ H1 یا پنج تا تگ H1 به خوبی کار کند”.

نتیجهگیری کلی از این صحبت این میشود که H1 ها یا تگهای هدینگ را میتوانید در سایت خود استفاده نکنید، یا حتی اگر ۵ تا یا بیشتر هم استفاده کنید، هیچ مسئلهای نیست. اما همچنان بر اساس این دیتا من میگم که از تگهای H1 در سایت خود استفاده کنید، که دلیل این را در آخر ویدئو به شما خواهم گفت.
بررسی داده دوم
دیتای دوم آماری است که آقای برد فورت، یکی از مدیران سئوی سایت Moz.com آن را منتشر کرد. آنها درواقع بازدیدهای یکی از سایتهای خودشان را بررسی کردند و از یک تاریخی مثلاً ۱۱ نوامبر، یک سری از تگها هدینگ که H2 بود را به H1 تغییر دادند و دیدند که هیچ تغییری در ورودیهای گوگل سایت، حتی بعد از چند ماه مشاهده نشد.
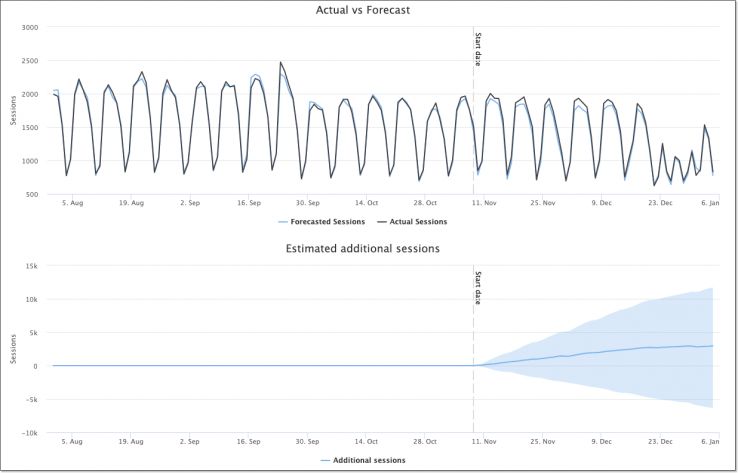
در تصویر زیر آمار ترافیک ورودی در آخر نمودار به دلیل تعطیلات کریسمس پایین آمده و میبینید که قبل از آن هیچ مسئلهای نبوده، ولی توقع و تخمینی که میزدند این بود که یا ورودیها کاملاً به بالا یا پایین بروند؛ که درواقع این فکری است که همه ما داریم و فکر میکنیم وقتی یک تغییر کوچک در وبسایت دادیم، باید ورودیهای سایت زیاد یا کم شود.

درهرصورت در این آزمایش روی سایت آنها تغییری بعد از ۱۱ نوامبر ایجاد نشد و مجبور شدند دوباره برگردند به همان حالت قبلی که تمام تایتلها H2 بود.
دلایل استفاده از تگهای H1 در سایت
کمی که بررسی کنیم، میبینیم که استفاده از H1 ها بهترِ و هم خود من و بسیاری از سئوکارها تأکید داریم که H1 ها را حتماً استفاده کنید و H2 ها را هم چند بار استفاده کنید، که این موضوع دلیل دارد، که ۴ تا دلیل اصلی را برای استفاده از تگهای H1 میآوریم.
بهینهتر بودن برای ScreenReaderها
دلیل اول ScreenReader ها هستند، یک سری دستگاهها، تبلتهای اسکرین ریدر، کتابخوانها یا مرورگر سافاری داریم که شما اگر آدرس سایت خودتان را در این مرورگرها یا ScreenReader ها وارد کنید و آن را در حالت اسکرین ریدر قرار دهید، صفحه شما خیلی راحتتر خوانده میشود.
جایگزینی تگهای هدینگ توسط تگ تایتل در نتایج جستجو
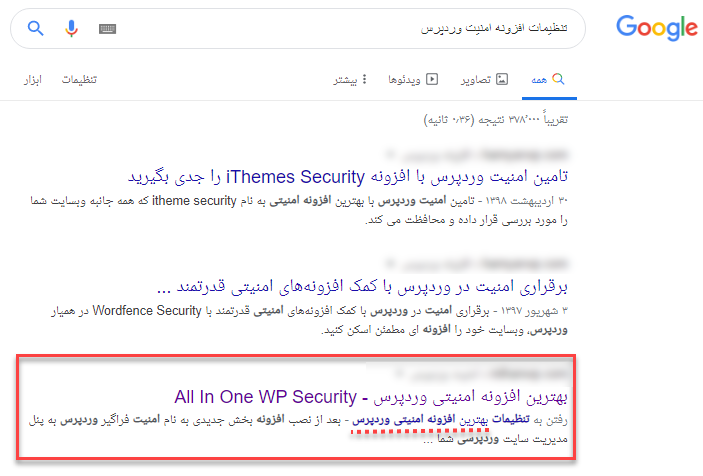
یک زمانی شما میخواهید یک آدرسی را در وبسایت میخواهید باز کنید، مثلاً اگر وارد سایت ۲۰اسکریپت شوید و مقاله “بهترین افزونه امنیتی وردپرس – All In One WP Security” را باز میکنید و بهعنوانمثال عبارت “بهترین افزونه امنیتی وردپرس” را در گوگل سرچ میکنید.
خب بهتبع میبینید که سایت ما بهعنوان اولین نتایج گوگل برای شما نمایش داده میشود. حالا موضوع اینجاست که کاربر شما قرار نیست فقط این عبارت را سرچ کند و وارد سایت شما شود، برخی مواقع مثلاً کاربر شما، یکی از عنوانهای دیگر مقاله مثلاً تنظیمات افزونه امنیت وردپرس را در گوگل جستجو میکند؛ که باز هم باید آن صفحه است سایت شما را در نتایج گوگل نشان دهد.

درنتیجه ما میگیم اگر که میخواهید از تگها استفاده کنید، به شکلی این کار را انجام دهید که فکر میکنید عنوان میتواند به آن صورت در گوگل سرچ شود. اگر قرار باشد کاربر شما علاوه بر عنوان، یک کلمه کلیدی دیگر را سرچ کند تا وارد نتایج گوگل شود، پس باید آنها را بهعنوان هدینگها استفاده کنید؛ که این مورد یکی از بهترین روشهای ورودی گرفتن از گوگل است.
گرفتن رتبه بهتر در گوگل
دلیل سوم باز مربوط میشود به مورد قبلی. شما رتبههای بهتری در گوگل میگرفتید، ممکن است اگر من تنظیمات افزونه امنیتی را در پست خود وارد نمیکردم، سایت من برای کاربر با این سرچ نمایش داده نمیشد. درنتیجه چون من تنظیمات افزونه امنیتی وردپرس را در مقاله استفاده کردم، سایت من در گوگل، رتبه و رنک بهتری میگیرد.
بهتر دیدن شدن عنوان با استفاده از تگ عنوان
و اما دلیل چهارم این است که اگر ما از تگهای H1 در سایت خودمان استفاده کنیم، طبیعتاً فونتهای آنها خیلی بزرگتر است و چشم کاربر آنها را راحتتر میبیند، درنتیجه همان اسکرین ریدرهایی که اشاره کردیم، این موارد را بهتر میبیند. خاصیت تگ H1 در HTML و CSS این است که بهصورت ذاتی نسبت به بقیه متنها سایز بزرگتری دارد و حالا فرض کنید که میخواستیم از H2 استفاده کنیم که مسلماً سایز آن کوچکتر بود.
پس برای اینکه ساختار بهتری داشته باشید و بتوانید محتوای سایت خودتان را مثل وبسایت ما در مقاله بهترین افزونه امنیتی وردپرس – All In One WP Security، بخشبندی کنید، استفاده از تگهای هدینگ را جدی بگیرید. پس همچنان از تگهای هدینگ استفاده کنید ولی اگر استفاده هم نکردید ضرورتی ندارد و قرار نیست وبسایت شما افت ورودی گوگل داشته باشد، ولی بهتبع اگر استفاده کنید، ورودی گوگل بیشتری را خواهید داشت.
این مقاله درواقع یک پاسخی بود برای تا بتوانید برای همیشه این مشکل استفاده از تگهای هدینگ را در وبسایت و ذهن خودتان حل کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂
نوشته آیا استفاده از تگ H1 ضروری هست؟ اولین بار در بیست اسکریپت. پدیدار شد.
