ایجاد اسکرول افقی در پسزمینه با المنتور
معمولا در هر سایتی که هستیم برای مشاهده بقیه مطالب و امکانات سایت به سمت پایین پیمایش یا اصطلاحاً اسکرول میکنیم. این امکان برای راحتی کار کاربران و مشاهده بیشتر مطالب در یک سایت ایجاد شده و واقعا هم امکان خوبیست تا از به وجود آمدن صفحات متعدد و زیاد جلوگیری کند. اما نظرتان در مورد اسکرول افقی چیست؟ آیا کاربردی دارد؟ مسلما باید در مواردی کاربردی باشد و به کارمان بیاید اما در کجا و چگونه را باید بررسی کنیم. امروز قصد داریم ایجاد اسکرول افقی در پسزمینه با المنتور را یاد بگیریم.
ایجاد اسکرول افقی در پسزمینه با المنتور
در قانون طراحی سایت معمولا از اسکرولهای افقی جلوگیری میکنند و از طرفی کاربران تمایلی به مشاهده آن ندارند. گاهی حتی باعث سردرگمی آنها نیز میشود. ولی گاهی برای نمایش یک تصویر خیلی بزرگ که معمولا بصورت بکگراند هم قرار دارد میتوانیم به یک صفحه این امکان را اضافه کنیم که در گوشی تلفن همراه شما نیز به خوبی نشان داده میشود. مثلا تصور کنید یک صفحه را بصورت کاتالوگ ایجاد میکنید و نیت شما این است که آن را بصورت کاملا Landscape بسازید، اینجاست که نیازمند پیمایش افقی صفحات المنتوری هستیم. پس بد نیست که با این امکان نیز تنها در ۵ قدم برای ساخت یک پسزمینه زیبا آشنا شویم.
قدم اول: افزودن یک بلوک جدید در المنتور
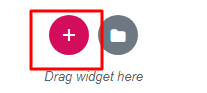
به سمت صفحه ساز المنتور خود بروید و یک برگه یا نوشته جدید ایجاد کنید. روی گزینه افزودن کلیک کرده تا بتوانید یک بلوک جدید بصورت ستونی یا سطری (آنچه دلخواهتان است) را انتخاب کرده و اضافه کنید.

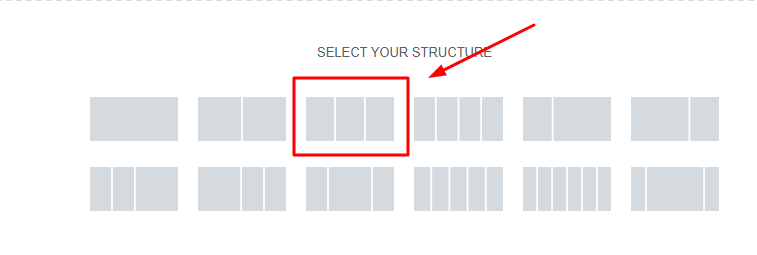
حال تعداد ستون و سطرهای مورد نظر خود را انتخاب کنید:

قدم دوم: افزودن عنصر سربرگ
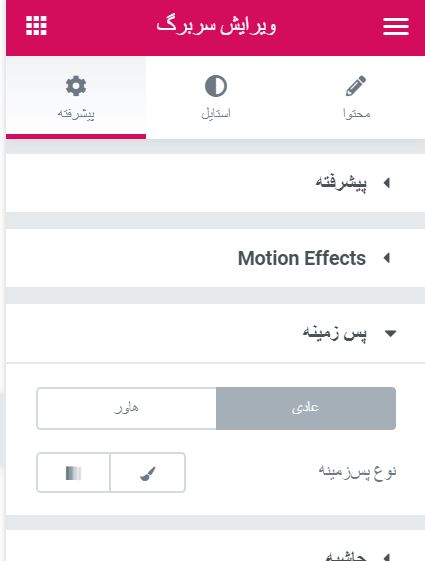
برای اینکه بتوانیم عنصر جدیدی را اضافه کنیم از منوی سمت راست، عنصر سربرگ را انتخاب کرده و به گزینه پیشرفته>> پسزمینه میرویم.

قدم سوم: تنظیمات تصویر پسزمینه
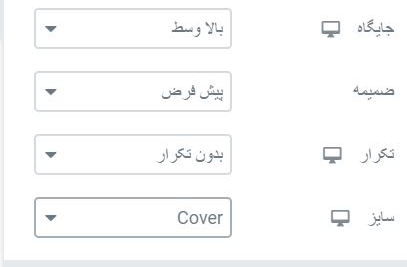
در اینجا میتوانید تصویر پسزمینه خود را تنظیم کرده و برای ایجاد اسکرول افقی در پسزمینه با المنتور عملیاتی را در ادامه انجام دهید.

قدم چهارم: افزودن CSS
حال نیازمند تنظیماتی فراتر هستیم و باید برای اینکه عملیاتی پیشرفتهتر انجام دهیم از کدهای سیاساس استفاده کنیم. برای این منظور از بخش پیشرفته>> سیاساس سفارشی، کد زیر را وارد نمایید:
selector {
height: 330px !important;
}
selector:hover {
transition: background-position 1.5s linear 0s;
background position: center bottom !important;
}نکته: در حال حاضر این انتخابیست که ما برای سربرگ خود انجام دادیم. در هر صورت اگر میخواهید اطلاعاتی از سربرگ را تغییر دهید، مجدد این بخش را بروزرسانی کنید.
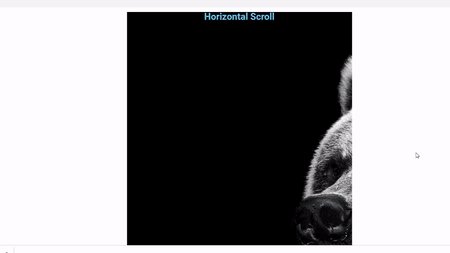
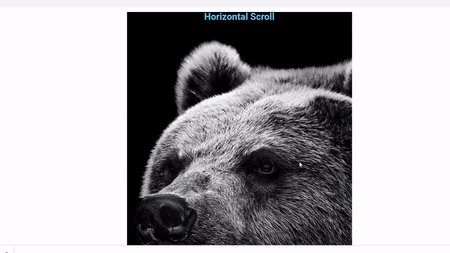
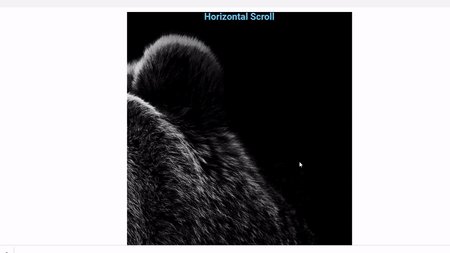
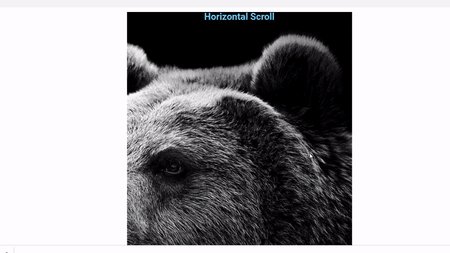
قدم پنجم: مشاهده تصویر بکگراند
حال میتوانیم نتیجه عملکرد خود را با اسکرول کردن به صورت افقی مشاهده کنیم.

همانطور که مشاهده میکنید میتوان تصویر بکگراند را بصورت افقی پیمایش کرد. اگر شما هم تمایل دارید چنین اتفاقی برای صفحه موردنظرتان بیفتد به همین راحتی اینکار را انجام دهید.
نوشته ایجاد اسکرول افقی در پسزمینه با المنتور اولین بار در بیست اسکریپت. پدیدار شد.
