معماری MVC چیست؟ و بررسی مزایا و کاربرد MVC به صورت کامل
خیلی از کسانی که دنبال یادگیری و آموزش برنامه نویسی هستند خیلی اسم معماری MVC رو شنیده اند و هر جا میری میگن آقا MVC یاد بگیر و سعی کنید به این معماری مسلط شوید و خودتون رو در این موضوع قوی کنید ولی متاسفانه هیچ کس تا حالا تصویر واضح و دقیقی از معماری MVC و مزایا و کاربردش ارائه نکرده و همه میگن فقط یاد بگیرید.
اولین چیزی که باید ما، مد نظر قرار بدیم اینه که ابتدا بدونیم این چیزی که قرار است یاد بگیریم چی هستش چه کاربردی دارد و اگر یاد بگیرم واقعا ارزشمند است و بعد به سراغ آموزشش بریم. اگر میخواهید جواب سوالاتی مثل معماری MVC چیست؟ رو پیدا کنید و یک بار برای همیشه بدونید این MVC چی هستش و چه کاربردی دارد این مقاله خیلی به دردتون میخوره، چون سعی کردم MVC را به زبان ساده توضیح دهم و در مورد مزایای MVC هم صحبتی داشته باشم. البته این نکته رو هم فراموش نکنیم در ابتدا در مورد معماری صحبت می کنم که بدونید این کلمه معماری چیه و از کجا امده و بعد در مورد تاریخچه و مفهوم MVC صحبت می کنیم.

قبل از اینکه بیاییم در مورد معماری سه لایه mvc صحبت کنیم و بگیم چی هستش و از کجا امده باید ببینم اصلا معماری چیه و دلیل استفاده از معماری رو مورد بررسی قرار بدیم اینجوری خیلی راحت تر و دقیقتر متوجه این موضوع می شویم.
معماری نرم افزار یا معماری در برنامه نویسی
اگه بخوام خیلی ساده و خودمونی بگم معماری چیه؟ باید بگم معماری، یه مجموعه قوانین هستش که با استفاده از از این مجموعه قوانین ما برنامه نویسی می کنیم. حالا اگر این مجموعه قوانین رو استفاده نکنیم مقداری کدنویسی سخت تر و زمانبر می شود. اما اگر از معماری استفاده کنید تست و توسعه نرم افزار راحت تر و سریعتر خواهد شد. به همین خاطر است که کسانی که سمت برنامه نویسی میان باید از معماری در برنامه نویسی خود استفاده کنند.
یکی از معماری های جذاب و دوست داشتنی که چندین سال است بین برنامه نویس ها به شدت رواج پیدا کرده معماری MVC است که واقعا در ایران محبوبیت عجیبی دارد و هر کسی میخواهد برنامه نویسی یاد بگیرید معمولا این معماری رو هم در چارت آموزشی خود قرار میدهد. البته از حق نگذریم که این معماری فوق العاده کار ما را ساده می کند و می توانیم برنامه نویسی آسان و راحت تری داشته باشیم و از طرف دیگه یادگیری آن هم به شدت ساده است طوری که می توانید در کمترین زمان ممکن به آن مسلط شوید و با استفاده از آن به تولید انواع نرم افزار بپردازید.
خب تا این لحظه متوجه شدید وقتی صحبت از معماری می شود منظور چی هستش و حتما درکش کردید. حالا باید بریم و ببینم معماری MVC چیست؟ و چرا باید از این مدل معماری استفاده کنیم.

معماری MVC چیست؟
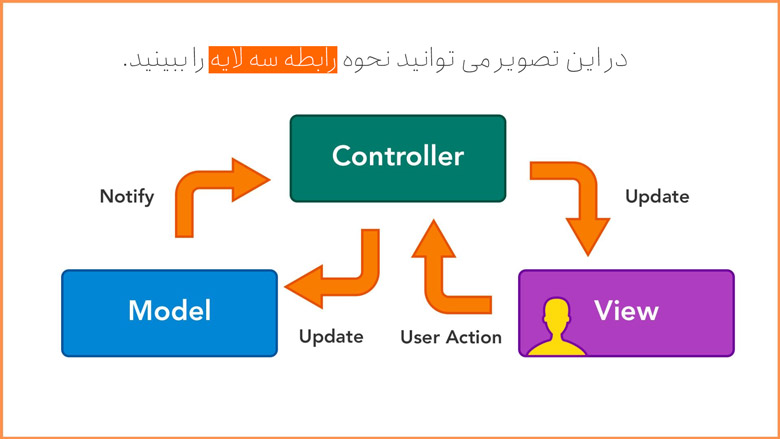
MVC هم یک نوع معماری تولید نرم افزار است و محدود به هیچ زبان برنامه نویسی یا تکنولوژی نمی شود. معماری MVC یک الگوی معماری انعطافپذیر، واضح و قدرتمند برای برنامهنویسی شیگرا و چند لایه است که با استفاده از آن میتوان قسمتهای مختلف برنامه را از هم جدا کرده و خصوصا در پروژههای تیمی، توسعه را بسیار سریعتر می کند. معماری MVC از یک رویکرد سه لایه تبعیت می کند. هر بخش از معماری mvc دارای ویژگی های خاصی بوده و وظایف ویژه ای را به صورت مجزا بر عهده دارد.
MVC مخفف سه کلمهی Model Views Controllers است. در بخش پایین هر کدام از این بخشها رو مورد بررسی قرار میدهیم و سعی می کنیم توضیح دقیقی در مورد آنها ارائه دهیم.

۱- بخش Model:
تمام اطلاعات موجود در یک نرم افزار را شامل می شوند. این بخش یکی از اصلی ترین بخش ها در معماری سه لایه می باشد، کار اصلی این بخش ارتباط با پایگاه داده است مثل فراخوانی اطلاعات از جدول های دیتابیس یا خواندن اطلاعات از آن ها، همچنین این بخش وظایف دیگری مثل چک کردن داده ها را (جهت برسی صحت و درستی) بر عهده دارد. این بخش برای انتقال اطلاعات بین View و Controller استفاده میشود.
Model شامل سه بخش اصلی می باشد:
- Data Model : هر نرم افزاری که با بانک اطلاعاتی تعامل دارد.
- Business Model : برای بکارگیری Data Model و ذخیره اطلاعات در بانک اطلاعاتی می باشد.
- View Model : اطلاعات را از سمت controller به سمت view ارسال می کند.
۲- بخش Views:
Views در کلام ساده یعنی بخش عملیات نرم افزار؛ این بخش در واقع همان بخشی است که کاربر با آن سر و کار دارد (بخش سمت کاربر)، وظیفه اصلی این بخش گرفتن اطلاعات از دوبخش model ،controller و نمایش آنها در بخش سمت کاربر می باشد. این بخش تعاملی نرم افزار با کاربر است به معنی دیگر بخش سمت کاربر یا مشتری در نرم افزار.
این بخش نیز شامل دو قسمت زیر است:
- ASPX View Engine
- Razor View Engine
۳- بخش Controller:
Controller بین View و Model قرار دارد و برای بخش منطق نرم افزاری و درخواست ها کارایی دارد. Controller با HTTP کار می کنند.
نکته مهم: امروزه اکثر وب اپلیکیشن هایی که با فریم ورک های استاندارد طراحی میشوند از این سه لایه برخوردارند.
تاریخچه MVC
تا اینجای مقاله احتمالا متوجه شده اید معماری MVC چیست؟ و چه بخش هایی دارد حالا بریم مقداری در مورد تاریخچه MVC صحبت کنیم تا ببینیم اصلا این مدل معماری کی بوجود آمده و چه تاریخی دارد.
معماری MVC ابتدا در سال ۱۹۷۹ معرفی شد اما این MVC که الان میبینیم با آن چیزی که در آن دهه معرفی شد بسیار متفاوت است. خیلی از افراد استقبال و محبوبیت این معماری رو مدیون دو فریم ورک Struts و Ruby on Rails میدانند این دو فریم ورک بر پایه معماری MVC طراحی شده اند و بعد کم کم راه را برای بسیاری از دیگر فریم ورک های زبانهای برنامه نویسی مختلف باز کردند. (این معماری ابتدا در کشور نروژ توسط پروفسور Trygve Reenskavg ایجاد شد و برای اولین بار در زبان Small Talk استفاده شد)
توجه: اگر نمیدونید فریم ورک چی هستش مقاله فریم ورک چیست؟ رو مطالعه کنید. Ruby on Rails یک فریم ورک برای زبان روبی و Struts هم یک فریم ورک برای جاوا است.

MVC به زبان ساده
سعی کردیم شما رو به صورت دقیق با معماری سه لایه MVC آشنا کنیم ولی برای اینکه درک درستی از این معماری داشته باشید بهتر است که چند مثال بزنیم تا دقیقتر بدونید mvc چیست؟ اینجوری درک و دید بهتری به این معماری پیدا خواهید کرد.
رستوران:
فرض کنید یک رستوران داریم، این رستوران شامل یک فضا برای نشستن است که مشتری ها میان و اونجا روی صندلی ها میشینند، یک آشپزخانه دارد که غذاها رو آماده میکنند و تعداد گارسون و راهرو، که ارتباط بین آشپزخانه و مشتری ها رو فراهم میکنند.
ما می تونیم بگیم این رستوران از MVC استفاده می کند جایی که مشتری ها هستند می شود بخش Views، گارسون ها هم Controllers و آشپزخانه هم Model است.
حالا تو این مدل، مشتری ها از لایه Views درخواست ها را به گارسون که لایه Controllers است میدهند و گارسون درخواست رو تحلیل میکند و این درخواست را به آشپزخانه که لایه Model است ارسال می کند. لایه Model غذا را آماده میکند و دوباره به گارسون که لایه Controllers است تحویل میدهد و گارسون پاسخ درخواست که اینجا غذاست رو به لایه Views که همان مشتری است میبرد.
MVC در طراحی وب
لایه Views همان فرنت اند یا صفحه ظاهری سایت است که کاربران میبینند و وقتی روی دکمه ای کلیک میکنند یا درخواستی میفرستند. مثلا درخواست نمایش گالری عکس محصول، ابتدا این درخواست به لایه Controllers ارسال می شود و در آنجا بررسی و این درخواست بعد از بررسی به لایه Model ارسال می شود. در این لایه اطلاعات درخواست شده از دیتابیس دریافت میشود و اطلاعات دوباره به Controller ارسال شده و کنترلر دوباره میفرستد به لایه Views که پاسخ درخواست کاربر بوده و کاربر گالری عکس محصول رو میبیند.
- پس متوجه شدیم لایه Views همون فرنت اند است، ظاهر سایت و کدهایی هستند که کاربر میبیند.
- لایه Model کار با دیتابیس رو انجام میدهد.
- لایه Controller هم رابط بین Model و Views است و همچنین عملیات منطقی و کدهای بک اند رو قرار میدهیم.

از معماری سه لایه MVC استفاده کنیم؟
شاید تو نگاه اول استفاده از این مدل معماری خیلی پیچیده به نظر برسد و بگید همون حالت عادی طراحی (طراحی در یک لایه) بهتر باشد. اما باید بگم اگر این معماری رو درک کنید و یاد بگیرید ازش درست استفاده کنید کارتون شدیدا راحت تر می شود و اگر قصد توسعه نرم افزار رو داشته باشید واقعا دیگه دردسر خاصی ندارد و خیلی راحت تر انجام می شود.
مثلا در حالتی که از معماری سه لایه MVC استفاده کنیم اگر دنبال تغییرات در ظاهر سایت باشیم با مراجعه به لایه Views می توانید این کار رو انجام دهید. یا مثلا اگر بخواهید کدهای عملیاتی و منطقی را تغییر دهید باید به لایه Controller مراجعه کنید به همین راحتی و به همین خوشمزگی 
مزایای استفاده از MVC
اگر بخوایم در مورد مزایای mvc صحبت کنیم باید یک لیست بلدپایه بنویسیم و اینجا قرار دهیم ولی ما به چند مزیت عمده این معماری اکتفا می کنیم.
اولین مزیت: توسعه و تغییرات به شدت ساده و آسان می شود چون دیگه تو کدها گم نمی شوید و انگار کدها دسته بندی یا قفسه بندی شده اند و نیاز نیست دنبال چیزی بگردید.
دومین مزیت: شما میتونید داده ها رو در هرلایه تست کنید و اگر درست بود برای لایه بعد ارسال کنید، یعنی دیباگ کردن کدها خیلی خیلی راحت تر می شود.
سومین مزیت: اولین مزیت، که به نظرم خیلی خیلی مهم و قابل توجهست بحث امنیت نرم افزارهای تولید شده است. چون کدهای حساس در لایه های متفاوت هستند امنیت رو بسیار بالاتر میبرد مثلا فقط در لایه Model امکان دسترسی به دیتابیس وجود دارد.
چهارمین مزیت: می توانید چند View رو به یک Controller وصل کنید یا برعکس و راحت می توانید viewهای جدید ایجاد کنید بدون اینکه دوباره کدهای بک اند رو بنویسید
پنجمین مزیت: وقتی درخواستی می خواهد بین هرکدوم از لایه ها جابجا شود می توانید یک سری عملیات روی آن درخواست انجام دهید مثلا چک کنید که کسی که درخواست رو فرستاده، آیا اجازه ارسال این درخواست رو دارد یا نه و …، که برای سطح بندی کاربران و مجوزهای مختلف برای امنیت خیلی کاربردی و مهمه است.
ششمین مزیت: کار تیمی راحت و جذاب می شود مثلا اگه من فرانت اند کار باشم فقط روی لایه Views کار می کنم و اصلا کدهای بک اند رو نمی بینم.
هفتمین مزیت: سرعت کدنویسی در این معماری بسیار بالا می باشد.
هشتمین: سازگاری این معماری با اصول سئو بسیار بهتر است.
توجه: اگر دنبال یادگیری MVC هستید و دوست دارید به صورت حرفه ای از آن استفاده کنید می توانید فریم ورک ASP.Net MVC رو یاد بگیرید. اگه دوست دارید به این فریم ورک مسلط شوید مقاله چگونه متخصص ASP.Net MVC شویم ؟ رو مطالعه کنید.
