فشرده سازی تصاویر وردپرس با الگوریتم Lossy و Lossless
محتوای تصویری عملاً به یکی از اجزای جدانشدنی تمامی وبسایتها تبدیلشده است؛ خود شما هم بهعنوان یک مدیر سایت مسلماً از میزان اهمیت تصاویر در سایت باخبر هستید و از آن غافل نمیشوید. اما خب این تصاویر ممکن است حجم زیادی را در سایت اشغال کنند؛ که این مورد برای مدیر سایت یک مشکل اساسی بهحساب میآید. ما در این مقاله شما را با دوتا از بهترین روشهای فشرده سازی تصاویر وردپرس آشنا خواهیم کرد.
Lossy و Lossless دو روش بسیار کاربردی برای فشردهسازی تصاویر هستند. اگر شما نیز با حجم تصاویر سایت خود مشکل دارید و میخواهید تصاویر سایت خود را فشردهسازی کنید با این مقاله همراه شوید.
اهمیت فشرده سازی تصاویر وردپرس
فشردهسازی تصاویر از جهات مختلفی برای سایت ضروری و مفید است. در اینجا به برخی از مواردی که شما را ترغیب به فشردهسازی تصاویر سایتتان میکند اشاره میکنیم.
مورد بسیار مهم در فشردهسازی تصاویر سرعت بالای بکآپ گیری است. اگر تصاویر سایت شما با حجم پایین آپلود شده باشند، شما میتوانید بهراحتی و در مدتزمان بسیار کوتاهی از اطلاعات سایت خود یک نسخه پشتیبانی تهیه کنید.
تصاویری که فشردهشدهاند درواقع میزان کمتری از منابع شما را اشغال میکنند که این موضوع باعث ذخیره بیشتر فضا و کاهش استفاده از پهنای باند میشود.
ممکن است شما هنگام فشردهسازی تصاویر نگران پایین آمدن کیفیت تصاویر باشید، اما با استفاده از روشهایی که در این مقاله برای شما خواهیم گفت میتوانید بدون هیچ دغدغهای تصاویر خود را بهراحتی فشرده کنید. درواقع راه حلی که در این مقاله به شما ارائه میشود فقط اطلاعات غیرضروری تصاویر را حذف میکند و لطمهای به کیفیت نمیزند.
مشکلاتی که با فشرده نکردن تصاویر برای شما پیش میآید.
عملکرد سایت یکی از موارد بسیار مهم در مدیریت سایت است. یک سایت حرفهای باید عملکرد بسیار مناسبی داشته باشد در غیر این صورت قادر به جذب کاربر نخواهد بود.
یکی از مواردی که بر روی عملکرد سایت تأثیر بسزایی دارد حجم تصاویری است که در سایت مورداستفاده قرار میگیرد؛ اگر حجم تصاویر در یک سایت زیاد باشد؛ عملکرد سایت کند و نامناسب خواهد بود.
به یاد داشته باشید که عملکرد سایت شما میتواند بر روی سئو سایت و تجربه کاربری تأثیر مستقیم داشته باشد؛ ازاینرو اکیداً توصیه میکنیم قبل از قرار دادن هر تصویری در سایت، حجم آن را با استفاده از یک روش فشردهسازی حرفهای کم کنید.

تجربه کاربری میتواند تغییرات مهمی در میزان ترافیک ورودی سایت داشته باشد؛ به این صورت که اگر کاربر شما تجربه بدی از سایت شما داشته باشد مسلماً احتمال اینکه به سایت شما بازگردد بسیارکم خواهد بود و بالعکس.
همانطور که به آن اشاره کردیم عملکرد سایت بر روی سئو سایت نیز تأثیر بسزایی دارد، به این صورت که هرچه سرعت سایت بیشتر باشد، آن سایت رتبه بهتری ازنظر سئو خواهد داشت. به بیان کلی سرعت سایت یکی از عوامل تأثیرگذار در رتبهبندی گوگل است.
همچنین اگر حجم و اندازهی تصاویری که در سایت استفاده میشود بالا باشد، در بهترین حالت، سایت با سرعت بسیار پایین برای کاربر نمایش داده میشود که منجر به نارضایتی کاربر میشود و در بدترین حالت هم کاربر بهمحض ورود با یک صفحه غیرقابلدسترس مواجه خواهد شد که قاعدتاً سریع از آن خارج میشود.
فشرده سازی تصاویر وردپرس با الگوریتم Lossless
اگر حین فشردهسازی تصاویر کیفیت برای شما اهمیت بسیار زیادی برای شما دارد به شما پیشنهاد میکنیم تصاویر را با استفاده از الگوریتم Lossless فشرده کنید.
این روش کیفیت تصویر شما را تغییر نمیدهد و میتوانید یک خروجی باکیفیت بسیار بالا داشته باشید. البته به این نکته هم توجه داشته باشید که این روش برای افرادی مناسب است که کیفیت برای آنها در اولویت اول قرار دارد و حجم تصویر در وهله دوم.
در این روش شما شاهد تغییرات زیادی در حجم تصویر نخواهید بود چراکه الگوریتم Lossless تنها دادههایی را از تصویر حذف میکند که کاملاً غیرضروری است، این دادههای غیرضروری معمولاً بهطور خودکار توسط دستگاهی که برای گرفتن عکس از آن استفادهشده و یا ویرایشگر تصویری که از آن استفاده میشود، تولیدشده است.
معمولاً فشردهسازی با الگوریتم Lossless یک خروجی به شما میدهد که حجم آن تا حد زیادی به تصویر اصلی نزدیک است، تا حدی که تنها ممکن است چند درصد خیلی کم از حجم تصویر کم شود. کیفیت تصویر نیز در این روش با تصویر اصلی تقریباً یکسان است.
این الگوریتم یک انتخاب بسیار مناسب برای تصاویری که پسزمینه شفاف دارند و یا تصاویری که متنهای سنگینی دارند میباشد. معمولاً فرمتهای RAW، BMP، GIF و PNG از این الگوریتم برای فشردهسازی استفاده میکنند.
فشرده سازی تصاویر وردپرس با الگوریتم Lossy
روش دومی که برای شما در اینجا بیان خواهیم کرد استفاده از الگوریتم Lossy است، در این روش درواقع حجم تصویر، با حذف دادههای اضافی از تصویر کم میشود. به این نکته دقت داشته باشید که این مورد غیرقابلبازگشت است یعنی اینکه اطلاعات اضافی تصاویر دائما حذف میشوند.
درسته که فشردهسازی به روش Lossy سایز تصویر شما را کوچک میکند اما باید به این نکته هم توجه داشته باشید که این موضوع منجر به کوچک شدن پیکسل عکس هم میشود، که ممکن است کیفیت تصویر را کاهش دهد. به همین دلیل به شما پیشنهاد میکنیم اگر قصد دارید برای فشردهسازی تصویر خود از این روش استفاده کنید حتماً قبل از انجام آنیک نسخه پشتیبان از تصاویر تهیه کنید تا در صورت نیاز به نسخه اصلی، به آن دسترسی داشته باشید.
اگر بخواهیم یک مثال برای درک بهتر این روش فشردهسازی برای شما بگوییم میتوان به فرمتهای JPEG و GIF اشاره کرد. اگر میخواهید از تصاویر محرک استفاده کنید به شما پیشنهاد میکنیم حتماً از فرمت GIF استفاده کنید و برای تصاویر نیز اگر شفافیت کمتری مدنظرتان است میتوانید از فرمت JPEG استفاده کنید.
چرا از الگوریتم Lossy استفاده کنیم؟
همچنین ممکن است شما بخواهید سرعت و عملکرد سایتتان با مشکل مواجه نشود و تصاویر، حجم کمتری از سایت شما را اشغال کنند، که برای این امر بهتر است از روش Lossy استفاده کنید. اما خب نباید انتظار کیفیت تصویر اصلی را داشته باشید!
با استفاده از این روش شما این امکان را خواهید داشت که حجم تصویر را بهطور چشمگیری حتی تا ۸۰ درصد و یا بالاتر کاهش دهید. البته دقت کنید که پس از فشردهسازی، با زوم کردن بر روی تصویر، پیکسلها کیفیت پایینتری نسبت به تصویر اصلی خواهند داشت.
البته اگر شما سایت خود را با استفاده از وردپرس راهاندازی کردید، وردپرس بهصورت خودکار هنگام آپلود فایل JPEG در کتابخانه پرنده چندرسانهای به فشردهسازی آن کمک میکند.
کدام الگوریتم برای شما کاربردیتر است؟
اینکه شما کدامیک از این روشها را برای فشردهسازی انتخاب کنید کاملاً بر عهده خودتان است. درواقع نیاز شما و سایتتان است که تعیین میکند کدام یکی از این الگوریتمها برایتان مناسب است.
اما اگر بخواهیم بهصورت کلی برای تمامی سایتها این دو الگوریتم را تقسیمبندی کنیم میتوان گفت:
الگوریتم Lossless انتخاب مناسبتری برای سایتهایی است که فعالیت عکاسی و مد و غیره دارند؛ در این سایتها کیفیت تصویر حرف اول را میزند و کاربران آنها به دنبال تصاویر واضح با کیفیت بسیار عالی هستند. اما اگر یک سایت تجارت الکترونیکی، خبری و از این قبیل فعالیتها دارید بهتر است از الگوریتم Lossy برای فشردهسازی تصاویر خود استفاده کنید.
فشردهسازی تصاویر با الگوریتم Lossy در وردپرس
اگر از وردپرس استفاده میکنید و از الگوریتم Lossy برای فشردهسازی تصاویر استفاده میکنید باید CMS را بهصورت خودکار تغییر دهید. با استفاده از کدهایی که ما در اینجا برای شما قرار میدهیم شما میتوانید بهراحتی درصد حجم تصویر را تغییر دهید.
اولین کاری که شما باید انجام دهید این است که کد زیر را به فایل Function.php در پوشهی قالبی که در سایتتان فعال است اضافه کنید. با این کد درواقع شما فشردهسازی خودکار تصاویر را در وردپرس غیرفعال خواهید کرد. بعدازآن شما باید فشردهسازی را با استفاده از فتوشاپ و یا هر نرمافزار دلخواه بهصورت دستی انجام دهید.
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
همانطور که گفتیم سیستم مدیریت محتوای وردپرس بهصورت خودکار تصاویر را فشرده میکند. شما این امکان را دارید که با استفاده از کد زیر، درصد این فشردهسازی را تعیین کنید. بهعنوانمثال در کد زیر این مقدار ۷۰ درصد تعیینشده است. شما میتوانید این درصد را به هر مقدار دلخواهی تغییر دهید.
add_filter( 'jpeg_quality', create_function( '', 'return 70;' ) );
این موارد برای تصاویری است که شما میخواهید در سایت آپلود کنید و شامل تصاویر قبلی که در سایتتان موجود است نمیشود. اگر میخواهید تمامی تصاویر سایت خود را فشرده کنید میتوانید از یک افزونه کاربردی در این زمینه استفاده کنید.
معرفی افزونه Imagify
Imagify یک پلاگین رایگان و بسیار کاربردی است که به شما برای فشردهسازی تصاویر سایتتان کمک میکند. این افزونه کاملاً رایگان است و شما بهراحتی میتوانید این پلاگین را بر روی سایت خود نصب و فعال کنید. آموزش نصب افزونه وردپرس را برای آگاهی از مراحل نصب مشاهده کنید.
یکی از قابلیتهای این پلاگین، بهینه کردن تمامی تصاویر بندانگشتی سایت است. که این موضوع باعث میشود فرآیند فشردهسازی تصاویر سایت کارایی بالاتری داشته باشد.
تنظیمات افزونه Imagify
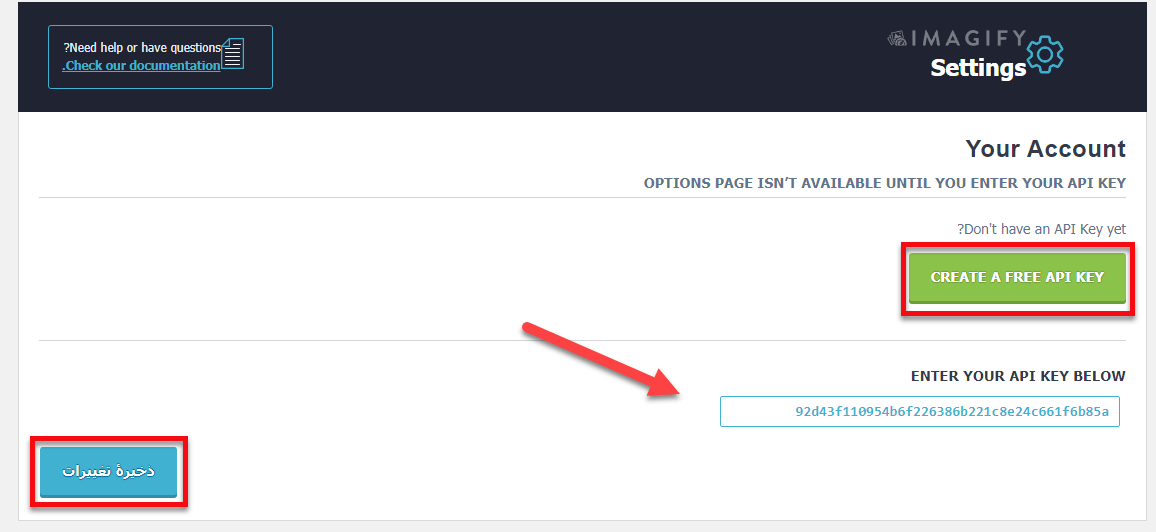
بعدازاینکه افزونهی Imagify را نصب کردید به قسمت تنظیمات این افزونه بروید؛ در این قسمت از شما یک API KEY میخواهد. برای بهدست آوردن API KEY بر روی “Create A Free API Key” کلیک کنید و ایمیل خود را وارد کنید تا برای شما یک API KEY ایمیل شود.

بعدازآن شما باید API KEY را در قسمتی که با فلش در تصویر بالا مشخصشده است وارد کنید و بر روی گزینهی ذخیره تغییرات کلیک کنید تا وارد صفحه دیگری مانند تصویر زیر شوید.
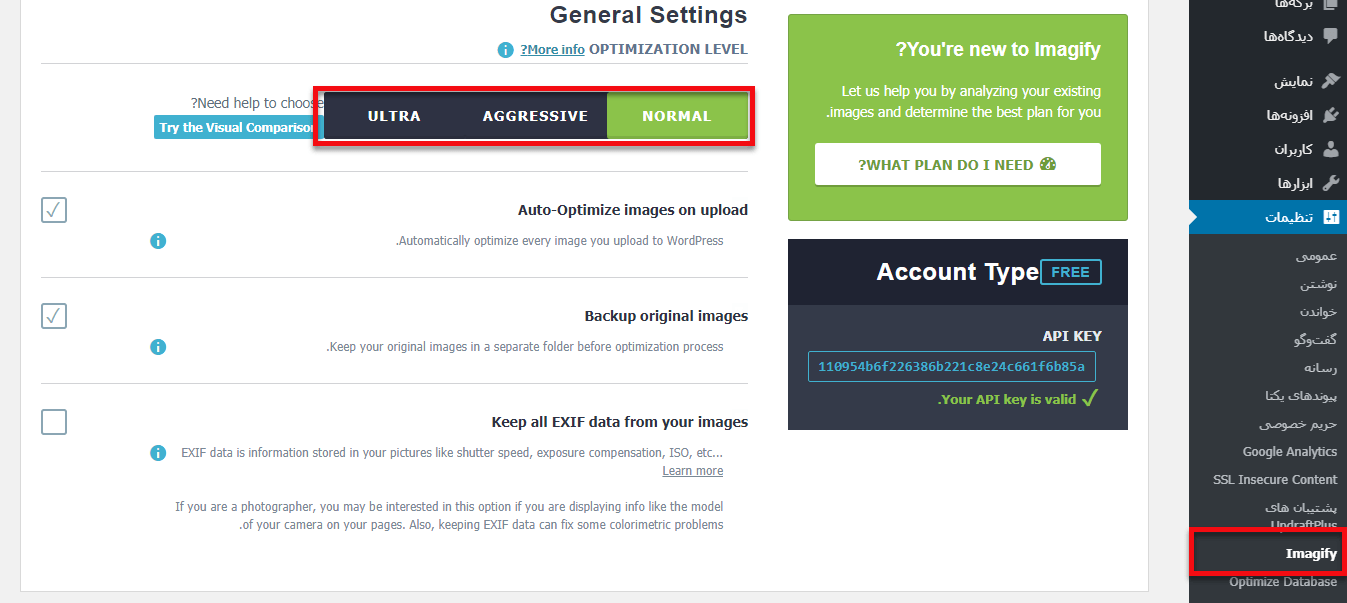
در این صفحه شما این امکان را دارید که تصاویر خود را در ۳ سطح مختلف یعنی Normal، Aggressive و Ultra فشردهسازی کنید.

گزینهی Normal برای فشردهسازی تصاویر از الگوریتم Lossless استفاده میکند، با انتخاب این گزینه شما یک خروجی تصویر با کیفیت اصلی خواهید داشت.
سطح بعدی Aggressive میباشد؛ این سطح نسبت به مورد قبلی کمی از کیفیت عکس شما را کم میکند و تصویر با کیفیت کمتری نمایش داده میشود. البته این تغییر بسیار ناچیز است تا حدی که شاید اصلاً متوجه آن نشوید.
بخش آخر Ultra است که بهعنوان قویترین سطح فشردهسازی Lossy بهحساب میآید.
البته شما میتوانید از هر افزونه دیگری که در این زمینه کارکرد دارند نیز استفاده کنید، اما ما به شما این پلاگین را برای فشردهسازی تصاویر خود پیشنهاد میکنیم.
امیدواریم این مقاله به شما برای فشردهسازی تصاویر سایتتان کمک کرده باشد. موفق و پیروز باشید.
نوشته فشرده سازی تصاویر وردپرس با الگوریتم Lossy و Lossless اولین بار در بیست اسکریپت. پدیدار شد.
