ایجاد دکمه نمایش نوشته های بیشتر در وردپرس
کاربران دائماً بین وبسایتها جابهجا میشوند و نگهداشتن آنها روی سایتتان کار سختی است بهطوریکه وقتی به انتهای مقاله فعلی میرسند، کارشان با سایت شما تمام شده است. اینجاست که به دکمه Load More Posts یا ایجاد دکمه نمایش نوشته های بیشتر در وردپرس یک گزینه محبوب برای وبسایتهای وردپرسی است زیرا باعث میشود کاربران در سایت شما بیشتر ماندگار شده و ترغیب به مشاهده مطالب بیشتر سایتتان شوند. نمونه این عملیات را را میتوانید در اینستاگرام مشاهده کنید.
ایجاد دکمه نمایش نوشته های بیشتر در وردپرس
در این حالت کاربران بعد از اینکه کارشان در سایتتان تمام شود، میتوانند دکمه بارگذاری موارد بیشتر در وردپرس را بزنند تا مقاله بعدی برای آنها نمایش داده شود بدون اینکه مجبور باشند صفحه دیگری را باز کنند. این دکمه مانند یک صفحه قابل اسکرول نامحدود عمل میکند و فقط شامل متن نیست بلکه حتی برای وبسایتهایی که انحصاراً تصاویر، گیف و … دارند هم مناسب است. در این صورت همه محتوای خود را در یک صفحهنمایش میدهید و فقط آنها را طبقهبندی میکنید.
در این مقاله، به شما آموزش میدهیم که چگونه با استفاده از پلاگین Ajax Load More ایجاد دکمه نمایش نوشته های بیشتر در وردپرس را امکانپذیر سازید.
مراحل افزودن دکمه بارگذاری نوشته بیشتر با Ajax Load More
چند روز پیش درباره اسکرول بیپایان در وردپرس صحبت کردیم که در آن افزونه مذکور را نیز معرفی کردیم. پلاگین Ajax Load More میتواند ویژگی اسکرول بیپایان را به وبسایت شما اضافه کند. این پلاگین با قالب وبسایت بهصورت پیشفرض ترکیب نمیشود که برای اصلاح این مشکل نیاز به اندکی کدنویسی دارید. باید به کنترل پنل سایت هم دسترسی داشته باشید که اطلاعات لاگین توسط میزبان سایت ارائه شده است.
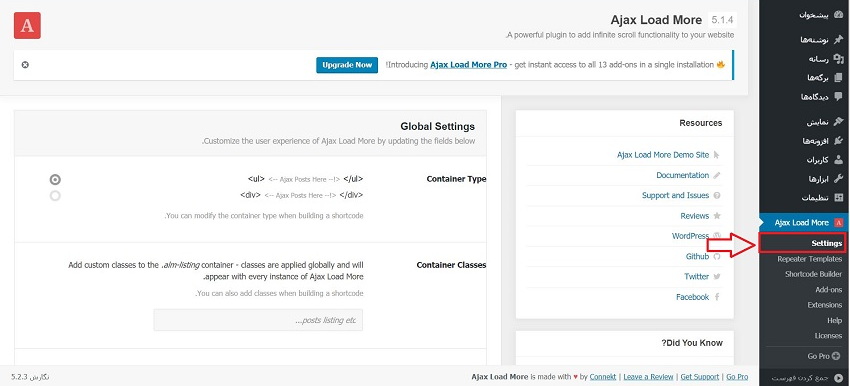
افزونه مورد نظر را برای ایجاد دکمه نمایش نوشته های بیشتر در وردپرس، از انتهای این مقاله دانلود کرده و در مسیر افزونهها نصب و فعال کنید. سپس گزینه setting پلاگین را انتخاب کنید.

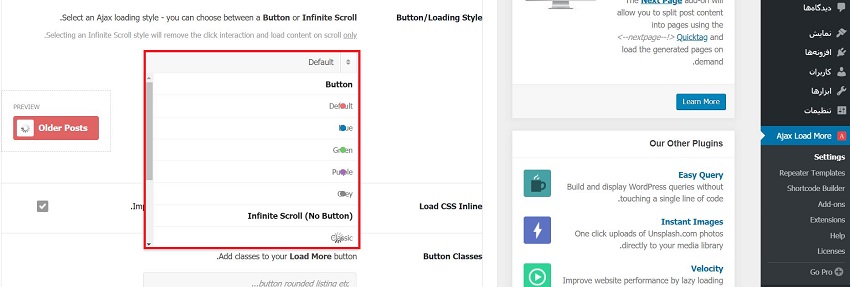
گزینههای سفارشیسازی زیادی وجود دارند. اولین تغییر، انتخاب رنگ دکمه است. رنگی را انتخاب کنید که با رنگ قالب سایت هماهنگ است. گزینه دیگری وجود دارد که اسکرول نامحدود بدون دکمه است که بهصورت اتوماتیک بارگذاری موارد بیشتر در وردپرس را در انتهای مقاله فعلی به کاربر نمایش میدهد.

سازگاری با قالب
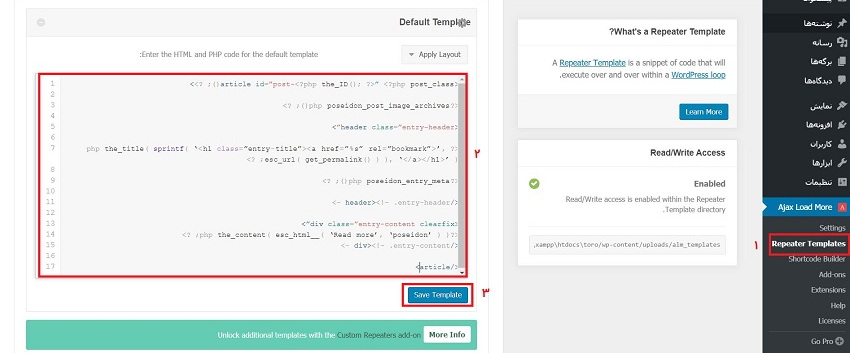
روی گزینه Repeater Template کلیک کنید تا حلقه محتوایی که نمایش داده خواهد شد را تعیین کنید. اگر این بخش با قالب سایت شما هماهنگ نیست میتوانید با کدنویسی آن را اصلاح کنید فقط باید کدی را که قالب فعلی استفاده میکند تا نوشتهها را در سایت نمایش دهد، پیدا کنید.
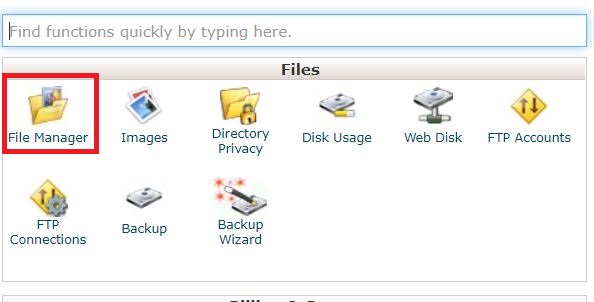
برای این کار شما باید وارد هاست خود شود پس در سی پنل یا دایرکت ادمین خود لاگین کنید و روی گزینه مدیریت فایلها کلیک کنید تا همه فایلهای سایت را ببینید.

سپس فایل content.php قالب را پیدا کنید. هر قالبی فایلها را بهصورت متفاوتی ذخیره میکند. اگر کد مناسب را در این فایل نمیبینید سایر فایلها را در فولدر template-parts جستجو کنید.
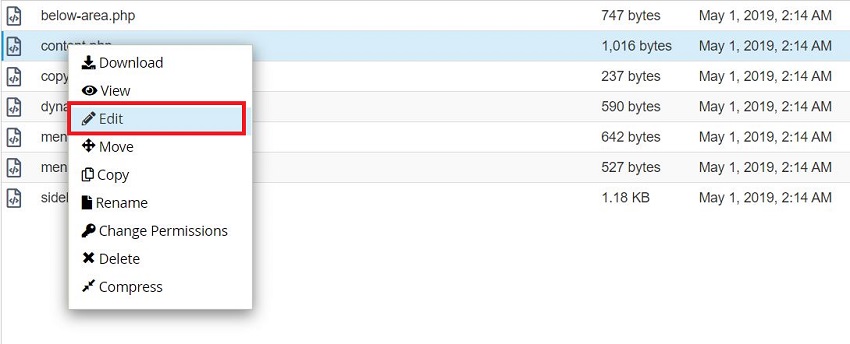
روی دایرکتوری public_html کلیک کنید و سپس فولدر wp-content را باز کنید تا همه محتوای سایت خود را ببینید. روی فولدر themes کلیک کنید و قالب فعلی را انتخاب کنید. وارد فولدر template-parts شوید و روی فایل content.php کلیک راست کنید و گزینه Edit را انتخاب کنید.

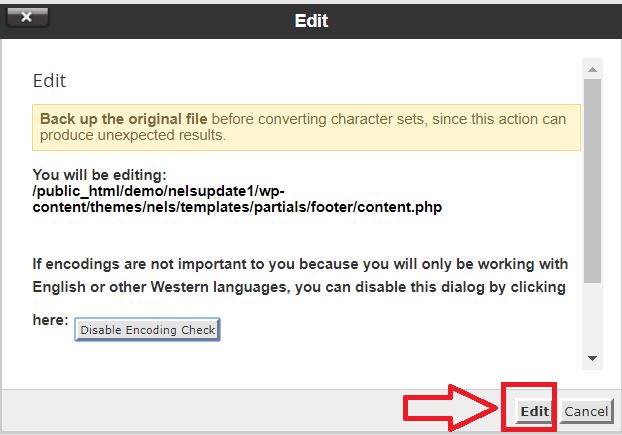
یک پنجره باز میشود تا به شما یادآوری کند که یک بک آپ از فایلها بگیرید تا اگر مشکلی پیش آمد بتوانید بک آپ را آپلود کنید. روی دکمه Edit کلیک کنید تا یک تب باز شود که همه کد فایل را نمایش دهد.

هر قالب و هر وبسایت کد متفاوتی دارد و همه قالبها دقیقاً مثل هم نیستند اما تا حدودی مشابه به هم هستند. کدی که در زیر آورده شده است برای یک وبسایت خالی است. برای وبسایتهایی که محتوای بیشتری دارند، احتمالاً کدهای متفاوت و یا بیشتری را مشاهده کنید.
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>> <?php poseidon_post_image_archives(); ?> <header class=”entry-header”> <?php the_title( sprintf( ‘ <h1 class=”entry-title”><a href=”%s” rel=”bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h1> ’ ); ?> <?php poseidon_entry_meta(); ?> </header> <!– .entry-header –> <div class=”entry-content clearfix”> <?php the_content( esc_html__( ‘Read more’, ‘poseidon’ ) ); ?> </div> <!– .entry-content –> </article>
کدی که در این فایل قرار دارد را کپی کرده و در بخش Repeater Templates پلاگین Ajax Load More قرار دهید و سپس دکمه Save Template را بزنید.

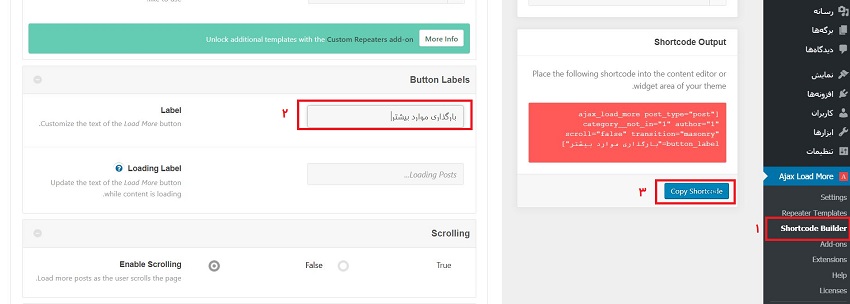
حالا فقط باید یک کد کوتاه برای نمایش دکمه تولید کنید. روی گزینه Shortcode Builder کلیک کنید. به پایین اسکرول کنید تا به بخش Labels دکمه برسید و نام دکمه را به «بارگذاری موارد بیشتر» و یا هر نوشته دلخواه دیگری برای ایجاد دکمه نمایش نوشته های بیشتر در وردپرس تغییر دهید.
به بخش Scrolling بروید و گزینه «Enable Scrolling » را روی True قرار دهید. در نهایت به بخش Pause بروید و گزینه False را انتخاب کنید تا فقط زمانی که کاربر روی دکمه کلیک میکند پستهای جدید بارگذاری شوند. بعد از تغییرات تنظیمات بالا کد کوتاه ایجاد میشود. روی دکمه “Copy Shortcode ” کلیک و کد کوتاه ایجاد شده را کپی کنید.

قدم نهایی قرار دادن کد کوتاه در قالب سایت است که مکانش به قالب بستگی دارد. در بیشتر موارد، مکان صحیح داخل index.php، archives.php، categories.php و یا سایر فایلهای این محدوده است.
کد زیر را در فایل مناسب پس از تگ ;endwhile قرار دهید:
echo do_shortcode(‘Insert Shortcode Here”]’);
فقط یادتان باشد بهجای Insert Shortcode Here کد کوتاهی را که همینالان تولید کردید قرار دهید.

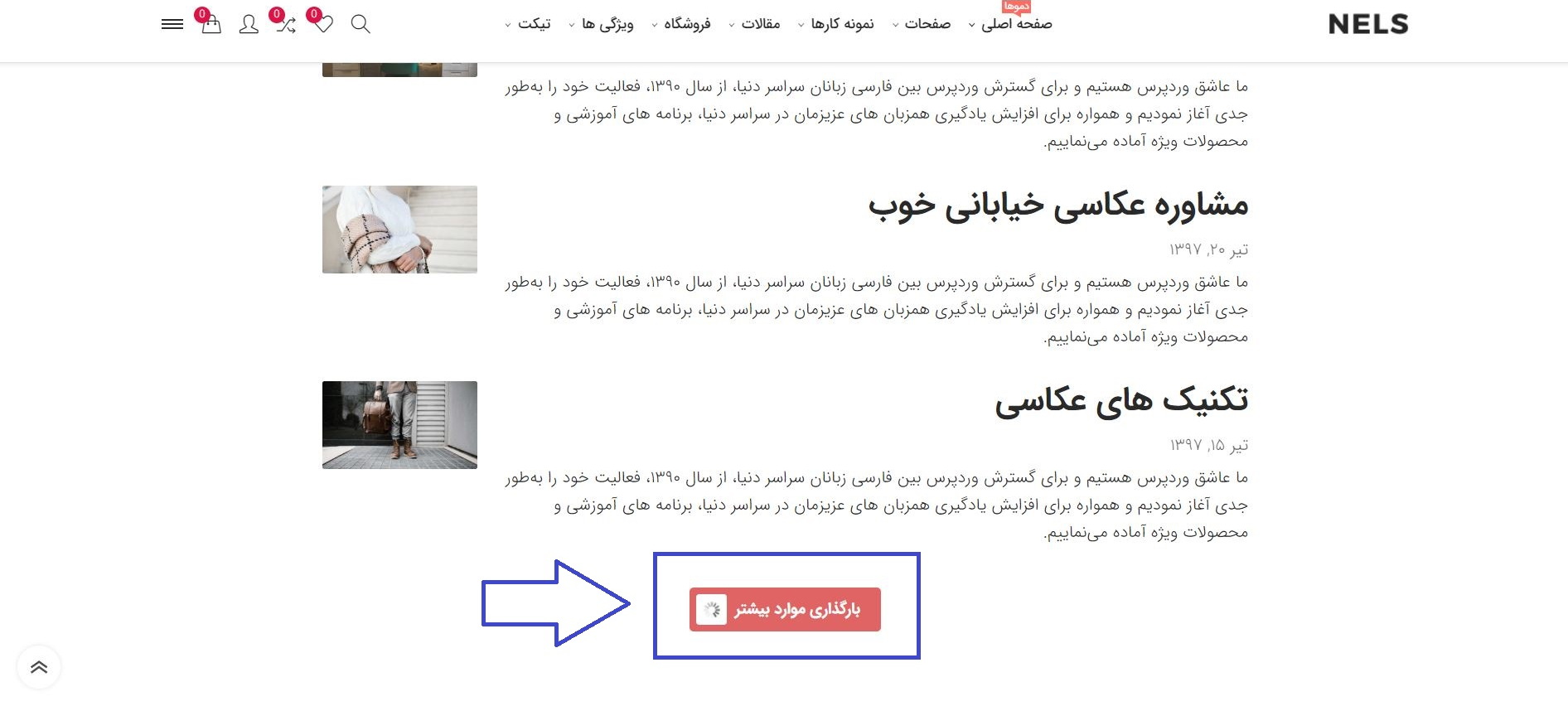
بارگذاری موارد بیشتر در وردپرس
با انجام مراحل بالا دکمه ایجاد دکمه نمایش نوشته های بیشتر در وردپرس شما اضافه میشود. تنظیمات را همیشه میتوانید تغییر دهید فقط اگر کد کوتاه تغییر کرد حتماً باید آن را در صفحه خود نیز بهروزرسانی کنید. دقت کنید که استفاده از این روش باعث میشود که کاربر بیشتر درگیر سایت شما شود که این برای موتورهای جستجو از جمله گوگل بسیار مهم است.
نوشته ایجاد دکمه نمایش نوشته های بیشتر در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
