چگونه سرعت سایت وردپرسی را افزایش دهیم؟
چیزی بدتر از یک وبسایت کمسرعت نیست. تحقیقات نشان داده که بازدیدکنندگان وقتی با یک وبسایت کمسرعت مواجه میشوند در عرض چند ثانیه از سایت خارج میشوند، مخصوصا اگر روی گوشی تلفن همراهشان سایت را باز کنند. سرعت بالای وبسایت، علاوه بر اینکه تجربه کاربری بهتری فراهم میکند، نرخ تبدیل را هم افزایش میدهد. اما سوال اینجاست که چگونه سرعت سایت وردپرسی را افزایش دهیم؟
گوگل از سال ۲۰۱۰ از سرعت وبسایت بهعنوان یک فاکتور مهم رتبهبندی در دسکتاپ استفاده میکند که از جولای ۲۰۱۸ در جستجوی موبایل هم همین روند به کار گرفته میشود. با توجه به اینکه قسمت عمده جستجوها در حال حاضر از طریق گوشی هوشمند انجام میشود، سرعت وبسایت باید در موبایل حتما بهینه باشد.
با توجه به همه این عوامل، همیشه باید عملکرد وبسایت خود را بهینه کنید. اگر واقعا افزایش سرعت وردپرس برایتان یک مسئله جدی است و می خواهید موفقیتی را از آن سایتتان کنید، حتما باید رویکرد جامع و استانداردی را در نظر بگیرید.
چگونه سرعت سایت وردپرسی را افزایش دهیم؟
در این مقاله، ۱۳ راهحل مفید را به شما معرفی میکنیم تا متوجه شوید چگونه سرعت سایت وردپرسی را افزایش دهیم؟ و از طرفی میخواهیم بدانیم سرعت صفحات المنتور را چطور بایدزیاد کنیم؛ زیرا این روزها استفاده از این صفحهساز بیشتر شده و ممکن است افراد بیشتر با کاهش سرعت مواجه شوند.
۷ نکته مهم در بهینهسازی سرعت سایت وردپرسی
قبل از اینکه شروع کنید، سایت را با ابزار Pingdom یا Gtmetrix تست کنید تا دقیقا بدانید که اجرای نکتههای زیر چه تاثیری روی افزایش سرعت وردپرس دارند.
۱- یک میزبان مناسب برای سایت وردپرسی انتخاب کنید
همه نکتههای کمکی این مقاله برای بهینهسازی سایت فعلی شماست اما اگر میزبان فعلی سایت بهینه نباشد، تلاشها در جهت بهینهسازی به نتیجه نخواهند رسید.
سایت شما بهاندازه توانایی میزبانی که آن را نگهداری میکند، سرعت خواهد داشت. اگر میخواهید بدانید چگونه سرعت سایت وردپرسی را افزایش دهیم؟ سایت خود را نمیتوانید سریعترین کنید مگر اینکه یک میزبان با کیفیت و قوی بهعنوان پشتوانه داشته باشید. حتما میپرسید که میزبان قوی چگونه میزبانی است؟
یک میزبان قوی باید PHP7 را پشتیبانی کند. این نسخه، عملکرد بینظیری در مقایسه با نسخههای قدیمی مانند PHP5 دارد که متاسفانه خیلی از میزبانها هنوز از آن استفاده میکنند. در هنگام انتخاب میزبان، توجه کنید که موارد زیر را حتما استفاده کند:
- PHP 7+
- MySQL 5.6+
- حداقل ۶۴ مگابایت حافظه وردپرس که البته بیش از ۱۲۸ مگابایت ایدهآل است.
۲- از قالب مناسبی استفاده کنید

البته طرحی که برای سایت خود استفاده میکنید مسئله مهمی است. حتی اگر از یک صفحه ساز برای سایت استفاده میکنید، انتخاب قالب مناسب هم نقش مهمی در سرعت سایت دارد تا حدی که تغییر قالب تا ۵۰% روی سرعت سایت تاثیر میگذارد. یک قالب سرعت محور باید شرایط زیر را داشته باشد:
- سایز کوچک و درخواستهای کمی داشته باشد.
- ماژولار باشد تا فقط ویژگیهایی را که نیاز دارید انتخاب کنید.
قالب های زیر انتخاب خوبی برای افزایش سرعت وردپرس هستند مخصوصا اگر از صفحه سازی مانند المنتور استفاده میکنید:
- Hello Theme که البته فقط برای نسخه حرفهای المنتور است.
- GeneratePress که یک طرح زمینه محبوب طراحی شده توسط Tom Usborne است.
- Astra قابل سفارشیسازی و یکپارچهسازی با ووکامرس است.
- OceanWP قابل سفارشیسازی با اکستنشن های فراوان است.
۳- تصاویر را بهینهسازی کنید
تصاویر ۵۰% سایز فایلها را در یک صفحه تشکیل میدهند و به همین دلیل اگر تصاویر را بهینهسازی کنید، عملکرد سایت را هم به مقدار قابل توجهی بهینه کردهاید. و میتوانید تا حد زیادی به سوال چگونه سرعت سایت وردپرسی را افزایش دهیم؟ پاسخ دهید.
بهینهسازی تصاویر شامل دو بخش است:
- ابتدا؛ سایز واقعی تصویر است که باید متناسب با قالب مورد نظر باشد. آپلود کردن تصویر ۳۰۰۰ پیکسلی در طرح زمینهای که ۸۰۰ پیکسل را نمایش میدهد، هدر دادن فضا است حتی برای صفحهنمایشهای رتینا! پس ابعاد واقعی تصاویر سایت را به اندازه حداکثر سایز پذیرفته توسط قالب فعلی تغییر دهید.
- سپس تصاویر را فشرده کنید تا باز هم کوچکتر شوند. برای این منظور دو نوع فشردهسازی برای تصاویر وجود دارند:
- Lossy که سایز فایل خیلی کوچک میشود اما کیفیت تصویر هم پایین میآید.
- Lossless که سایز فایل خیلی کوچک نمیشود اما کیفیت تغییری نمیکند.
با توجه به اهمیتی که کیفیت تصاویر برای شما دارد، بین این دو گزینه یکی را انتخاب کنید اما معمولا متد اول برای بیشتر سایتها مناسب است.
برای اینکه تغییر سایز و فشردهسازی را بهصورت اتوماتیک انجام دهید، پلاگینهای خوبی در دسترس هستند:
- افزونه ShortPixel تا ۱۰۰ تصویر در ماه را رایگان انجام میدهد اما پس از آن بر اساس تعداد عکسها هزینه دارد و محدودیتی هم در سایز فایل ندارد.
- افزونه Imagify تا ۲۵ مگابایت در ماه رایگان است اما پس از آن بر اساس حجم فایل، هزینه محاسبه میکند و محدودیتی برای تعداد تصویر ندارد.
- افزونه Smush بصورت صد در صد رایگان است اما فقط برای متد فشردهسازی lossless و برای سایز فایلها محدودیت ۱ مگابایتی دارد.
۴- پلاگین های کمسرعت را حذف کنید
بر خلاف باور عمومی که هیچ ارتباطی بین تعداد افزونهها و سرعت سایت وجود ندارد، بسیاری از آنها سرعت سایت را کاهش میدهند.
بهجای اینکه ناگهان همه پلاگینها را حذف کنید، باید فقط پلاگینهایی را پیدا کنید که واقعا سرعت سایت را کم میکنند.
حتما فکر میکنید که چگونه این پلاگینها را پیدا کنید؟ از راههای زیر استفاده کنید:
- اگر هنوز از PHP5 استفاده میکنید، میتوانید از پلاگین (P3 (Plugin Performance Profiler استفاده کنید.
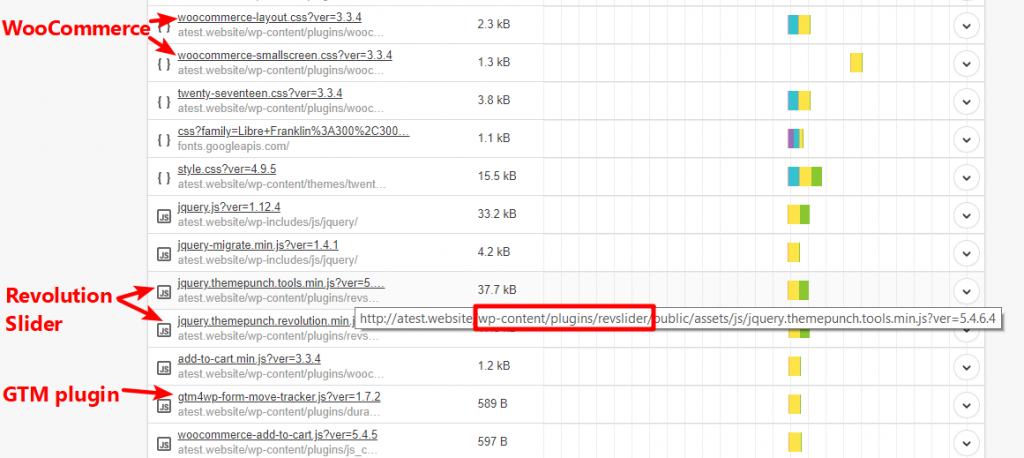
- اما اگر سرور شما از PHP7 استفاده میکند، بهترین راه برای پیدا کردن پلاگینهای اضافه، تب واترفال ابزارهایی مانند GTmetrix یا Pingdom است. تنها کاری که باید بکنید این است که ابزار را در سایت استفاده کنید، مکاننما را روی درخواست نگه دارید و به URL نگاه کنید تا متوجه شوید کدام پلاگین منبع درخواست است:

ابزار خوب دیگر، استفاده از پلاگین رایگان Query Monitor است. پس از پیدا کردن پلاگینها حذفشان کنید و یک جایگزین بهتر پیدا کنید.
برخی افزونهها مانند یک تیر و دو نشان هستند و چند عملکرد متفاوت برای سایت شما انجام میدهند؛ مثلا المنتور حرفهای نیاز به بسیاری از پلاگینها را رفع میکند برای اینکه از امکانات زیر پشتیبانی میکند:
- اسلایدرها
- فرمها
- دکمه شبکههای اجتماعی
- ثانیهشمار معکوس
۵- کدها را کوچک کنید و فایلها را ادغام کنید
کوچک کردن و ادغام کردن، دو تاکتیک برای کم کردن سایز و تعداد فایلهای کد است بدون اینکه کارکرد آنها را تغییر دهید. کوچک کردن، کاراکترهای غیرضروری مانند فضاهای خالی را حذف میکند و ادغام کردن هم فایلها را یکی میکند.
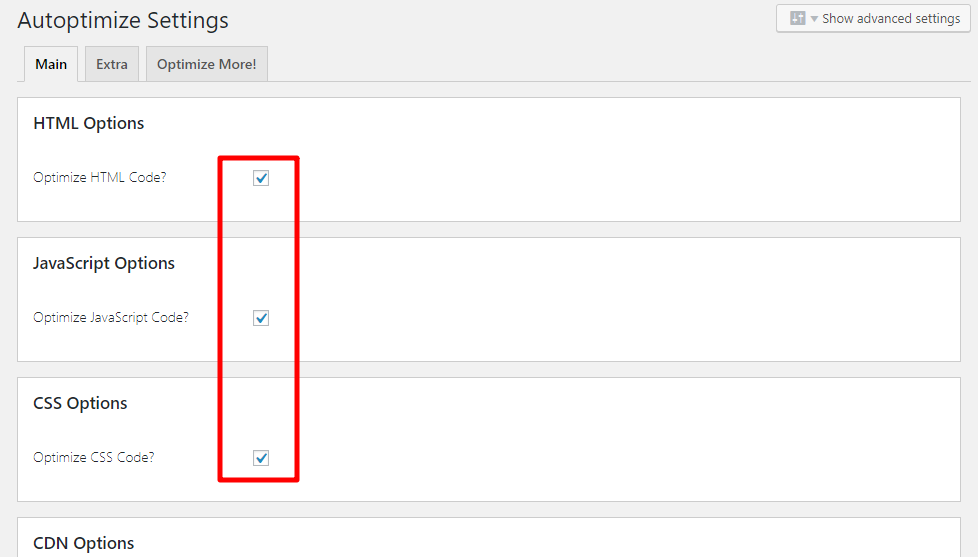
پلاگین رایگان Autoptimize هر دو کار را انجام میدهد. تنها کاری که باید بکنید این است که تنظیمات را مانند عکس زیر انجام دهید:

اگر به مشکلی برخوردید، بهینهسازی جاوا اسکریپت را غیرفعال کنید.
۶- سایت را کَش کنید
کش کردن سایت بهترین کار برای بالا بردن سرعت سایت است. با وجودی که نباید برای پنهان کردن مشکلات پست صحنه استفاده شود اما همین یک تغییر میتواند تاثیر زیادی در عملکرد سایت ایجاد کند. برای این منظور بد نیست مقاله بهترین افزونههای کش وردپرس را مطالعه کنید.
کش کردن سایت، نسخه استاتیک HTML صفحه را به بازدیدکنندگان سایت نمایش میدهد بهجای اینکه سرور را مجبور کند تا در هر بازدید صفحه را از دیتابیس و فایلهای PHP بالا بیاورد. پس اگر میخواهید بدانید چگونه سرعت سایت وردپرسی را افزایش دهیم؟ این مورد را حتما در نظر بگیرید.
۷- از یک شبکه توزیع محتوا استفاده کنید
شبکه توزیع محتوا یا CDN به سرعت سایت را برای بازدیدکنندگان مختلف از سراسر جهان بالا میآورد.
بدون یک سی دی ان، هر بازدیدکننده باید سایت شما را از یک مکان مشخص که مکان سرور شماست، دانلود کند؛ اما سی دی ان یک کپی از فایلهای سایت را در مکانهای مختلفی در اطراف دنیا نگه میدارد. در این صورت، مرورگر بازدیدکننده میتواند سایت را از نزدیکترین مکان برای او دانلود کند که منجر به افزایش سرعت وردپرس در بالا آمدن سایت میشود.
از طریق Cloudflare میتوانید از یک سی دی ان رایگان استفاده کنید. این خدمات نسخه پولی هم دارد اما نسخه رایگان برای بیشتر سایتها کفایت میکند.
برای استفاده از Cloudflare، باید ابتدا ثبتنام کنید سپس سرورهای نام دامنه را به سرورهای معرفیشده توسط Cloudflare تغییر دهید.
۶ تغییر کوچک برای بهینهسازی عملکرد سایت وردپرسی
تغییرات زیر شاید بهاندازه نکتههای معرفیشده در بالا مهم نباشند اما میتوانند به افزایش سرعت وردپرس کمک کنند. البته پلاگینهای زیر میتوانند همه این کارها را یکجا انجام دهند:
۱- فشردهسازی GZIP را فعال کنید
فشردهسازی GZIP یک راه مفید برای فشردهسازی فایلهای ارسال شده از سرور به مرورگر بازدیدکننده است که میتواند سایز صفحات را تا ۷۰% کاهش دهد. با فرض اینکه سرور شما از Apache استفاده میکند، کد زیر را به سایت خود اضافه کنید:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
البته برخی میزبانها اجازه میدهند که این کار را از طریق کنترل پنل انجام دهید.
پس از اینکه فشردهسازی GZIP را فعال کردید، با ابزار رایگان free Check GZIP compression آن را تست کنید.
۲- تعداد درخواستهای HTTP را کم کنید
هر بار که یک بازدیدکننده روی سایت شما فرود میآید، مرورگر او یک لیست از فایلهای لازم برای نمایش سایت را درخواست میکند. این درخواستها شامل HTML، CSS و تصاویر هستند که حتی فایلها و اسکریپتهای خارجی مانند کدهای ردیاب گوگل آنالتیکس را هم دارند. هر درخواست زمان متفاوتی نیاز دارد که این مجموع درخواستها سرعت سایت را پایین میآورند. اینجاست که بیشتر میفهمیم چگونه سرعت سایت وردپرسی را افزایش دهیم؟
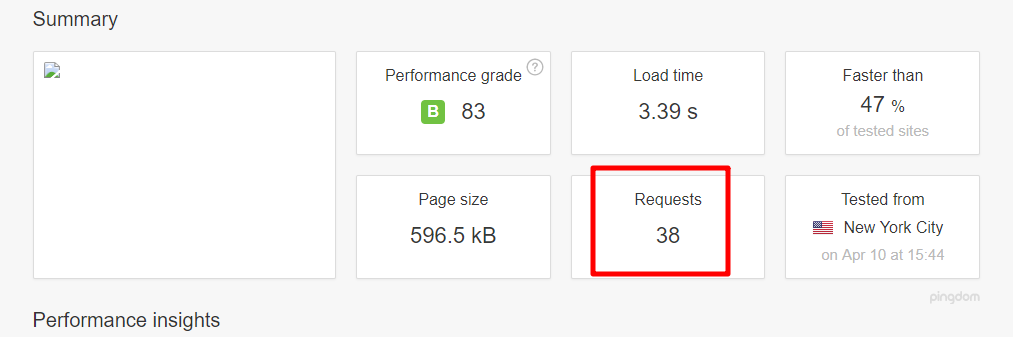
برای همین است که ابزارهایی مانند Pingdom یا GTmetrix تعداد درخواستهای سایت را در وسط گزارش قرار میدهند:

پس بهتر است اقدامات زیر را انجام دهید تا تعداد درخواستها را کمتر کنید:
- از فونتهای گوگل استفاده نکنید.
- Font Awesome را غیرفعال کنید.
- گراواتارها را کنسل کنید.
برای غیرفعال کردن فونتهای گوگل در المنتور، دو کد زیر را به پلاگینی مانند Code Snippets اضافه کنید یا در child theme قرار دهید:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
add_action( 'wp_enqueue_scripts', function() { wp_dequeue_style( 'font-awesome' ); }, 50 );
۳- کش کردن مرورگر را تنظیم کنید
کش کردن مرورگر نوع دیگری از کش کردن است که به سرعت سایت کمک میکند. بر خلاف متد کش کردن که در بالا اشاره کردیم، این متد به مرورگر بازدیدکننده میگوید که فایلهای خاصی را در کامپیوتر او ذخیره کند تا دفعه بعد که بازدیدکننده سایت شما را بالا میآورد، مرورگر بتواند نسخه کش شده فایلها در کامپیوتر را به جای اینکه از سرور درخواست کند، بارگذاری نماید. برای فعال کردن کش مرورگر، باید کد زیر را به سایت اضافه کنید:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public"
۴- دیتابیس وردپرس خود را سبک کنید
دیتابیس سایت جایی است که همه محتوا و تنظیمات ذخیره شدهاند. بهمرورزمان، زباله زیادی در این دیتابیس تجمع میکند که معمولا نسخههای متفاوت پستهای اصلاحشده و یا کامنتهای پاکشده هستند.
با وجودی که با پاک کردن دیتابیس یک تغییر اساسی در سرعت سایت در سمت کاربر مشاهده نخواهید کرد اما عملکرد دیتابیس را موثرتر میکند.
WP Optimize میتواند به شما کمک کند تا این زبالهها را از دیتابیس پاککنید و از تجمع آنها جلوگیری کنید.
۵- Hotlinking را غیرفعال کنید
هات لینکینگ زمانی اتفاق میافتد که مردم از تصاویر سایتتان در سایت خود استفاده میکنند. از آنجاییکه سرور باید تصاویر را برای سایت شخص دیگری لود کند، هات لینکینگ میتواند منابع سرور و پهنای باندتان را هدر دهد. پس اجازه ندهید مردم از شما سو استفاده کنند و کد زیر را به سایت اضافه کنید:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]یادتان باشد که بهجای example.com نام دامنه خودتان را قرار دهید.
افزایش سرعت وردپرس
المنتور نیمی از راه بهینهسازی سایت را برای شما طی میکند اما نیمه دیگر را با اجرای نکتههای معرفیشده در این مقاله، کوتاه کنید تا سرعت وبسایت وردپرسی خود را افزایش دهید و متوجه شوید که چگونه سرعت سایت وردپرسی را افزایش دهیم؟
المنتور طوری طراحی شده که هرگز مانع عملکرد سایت نباشد چرا که ویژگیهای زیر را دارد:
- استاندارد کدها را رعایت میکند.
- از فایلهای CSS خارجی استفاده میکند.
- فایلهای کوچک CSS با قوانین سفارشی برای هر صفحه ایجاد میکند.
- از ویژگی srcset برای ویجتهای تصاویر استفاده میکند.
باوجودی که همه تلاش المنتور این است که تا حد ممکن محتوایی که با آن میسازید با سرعت بالا لود شود اما اگر میخواهید تمام سایت شما سریع بارگذاری شود باید همه عوامل دیگر را هم بهینهسازی کنید که با اجرای نکتههای معرفیشده در این مقاله، به این هدف میرسید.
نوشته چگونه سرعت سایت وردپرسی را افزایش دهیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
