rel= noopener چیست؟ چرا به لینکهای وردپرس اضافه میشود؟
چند وقت پیش یکی از هم میهنان از من پرسید، خاصیت rel=”noopener” چیست و چه مزیتی دارد؟ این سوال باعث شد مقاله امروز رو در رابطه با این خاصیت و ویژگیهای آن توضیح دهم.
خیلیها فکر میکنند این خاصیت مثل rel=”nofollow” مربوط به سئوی سایت میشود. اما این خاصیت بر خلاف سایر خصوصیات تگ a به مواردی مثل سئو مربوط نیست.
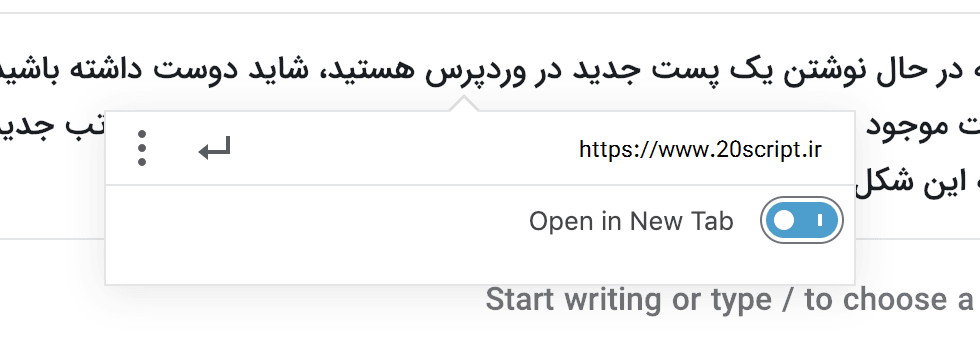
زمانیکه در حال نوشتن یک پست جدید در وردپرس هستید، شاید دوست داشته باشید یکی از کلمات موجود در نوشته را لینک کنید و از وردپرس بخواهید این لینک را در تب جدیدی باز کند. به این شکل:

اما تا اینجای کار زیاد عجیب نیست. عجیب اینجاست که وردپرس بصورت خودکار یک خاصیت rel=”noopener” به کدنویسی سایت شما اضافه میکند!
rel= noopener چیست؟
noopener یک صفت در HTML هست که بصورت پیشفرض به تمام لینک های وردپرس اضافه می شود. اما معمولا همراه با ویژگی rel=”noreferrer” همراه هست. این امکان معمولا توسط وردپرس استفاده میشود تا امنیت کاربران شما را ارتقا دهد.
یک خاصیت میتواند چه ربطی به امنیت کاربر داشته باشد؟
در واقع یکسری امکانات در جاوا اسکریپت وجود دارد که با آن میتوان اطلاعات سایتی که به شما لینک داده را سرقت کرد. وقتی شما به سایتی لینک میدهید، این وبسایت میتواند با استفاده از ویژگی window.opener در جاوا اسکریپت میتواند آدرس صفحه لینک دهنده را تغییر دهد و به شکلی سرقت اطلاعات انجام دهد.
افزودن خاصیت rel= noopener این ویژگی را از ساختار جاوا اسکریپت سلب میکند. به این ترتیب دیگر وبسایتی که به آن لینک میدهید نمیتواند اطلاعات کاربر شما را سرقت کند.
تفاوت بین rel= nofollow و rel= noopener چیست؟
تفاوت بین این دو کاملا ساده و قابل فهم هست. این دو هیچ ربطی به یکدیگر ندارند.  nofollow برای رباتهای جستجوگر و دستور به باتهای گوگل و بینگ و … به کار میرود و noopener برای جلوگیری از استفاده window.opener که این دو کاملا با یکدیگر متفاوت هستند. در واقع هر کدام از اینها در جای خود و در حیطه کاری خود بکار میروند.
nofollow برای رباتهای جستجوگر و دستور به باتهای گوگل و بینگ و … به کار میرود و noopener برای جلوگیری از استفاده window.opener که این دو کاملا با یکدیگر متفاوت هستند. در واقع هر کدام از اینها در جای خود و در حیطه کاری خود بکار میروند.
موفق باشید.
نوشته rel= noopener چیست؟ چرا به لینکهای وردپرس اضافه میشود؟ اولین بار در بیست اسکریپت. پدیدار شد.
