تغییر استایل و نمایش برچسب ها در وردپرس
همانطور که میدانید سیستم مدیریت محتوای محبوب وردپرس دارای قابلیتی است که به وسیله آن میتواند مطالب و هر نوع پست تایپ سفارشی را طبقه بندی کرد. درست حدس زدید، منظور ما همان دستهبندی ها و برچسب ها در وردپرس میباشد.
دسته بندیهای بیشتر برای طبقه بندی مطالب مناسب هستند که در ایجاد آنها با محدودیت مواجه هستیم، منظور از محبوبیت این است که باید از قبل دسته را ایجاد کنیم و سپس از دسته های موجود استفاده کنیم.اما در مقابل برچسب ها اینگونه نیستند و به راحتی میتوان از انها به تعداد زیادی استفاده کرد. اما دقت کنید که استفاده درست و استانداردی از آن داشته باشید.
تغییر استایل برچسب ها در وردپرس
بسیاری از سایتها در سایدبار و یا فوتر خود بخشی را به عنوان ابرچسب انتخاب کردهاند که در آن به نمایش بیشترین برچسب های استفاده شده پرداخته شده است. حال در این آموزش قصد دارم تا این بخش را با هم کمی سفارشی سازی کرده و ظاهر آن را تغییر دهیم.
برای شروع کار ابتدا کدهای زیر را در فایل فانکشن (functions.php) قالب خود قرار دهید.
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );حال برای نمایش برچسب ها در بخش ابزارکهای قالب خود یکی ابزارک متنی ایجاد کرده و شورت کد زیر را در آن قرار دهید.
[wpbtags]
پس از اینکه شورت کد را قرار دهید، ابرچسب ها در سایت شما نمایش داده خواهند شد، اما گویا ظاهر آنها چنگی به دل نمیزند، پس برای این منظور کد زیر را به استایل قالب خود اضافه کنید.
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:۰px 10px 10px ۰px;
line-height: 200%;
padding:2px ۰ ۲px 2px;
}
.taglink {
padding:۲px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
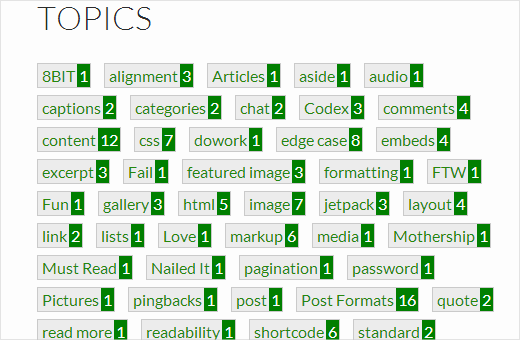
}در نهایت خواهید دید که بیشترین برچسب های استفاده شده در این ابزارک به صورت زیر نمایش داده خواهند شد.

نمایش برچسب در نوشته وردپرس
حال برای اینکه برچسب هایی را که در نوشته خود اضافه میکنید در آن نمایش داده شود نیز مطابق مراحل زیر عمل کنید.
ابتدا کدهای css زیر را کپی کرده و در فایل استایل قالب خود قرار دهید.
.terms a, .terms a:visited, .terms a:active {
background:#eee;
border:1px solid #ccc;
border-radius:5px;
text-decoration:none;
padding:3px;
margin:3px;
text-transform:uppercase;
}
.terms a:hover {
background:#a8281a;
color:#FFF;
}حال آن را ذخیره کرده و فایل single.php قالب که مربوط به بخش نوشتههای سایت می باشد را باز کرده و قطعه کد زیر را در مکان مناسبی از آن قرار دهید.
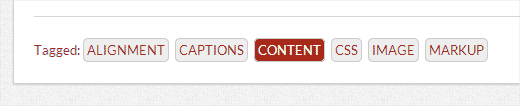
<?php the_tags('برچسبها:', '' ,'' ); ?>در نهایت خواهید دید که برچسب مطالب شما نیز مشابه تصویر زیر در پایین مطالب نمایش داده خواهند شد.

موفق باشید
نوشته تغییر استایل و نمایش برچسب ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
