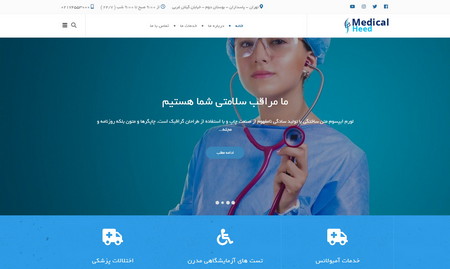
قالب وردپرس پزشکی Medical Heed فارسی
Medical Heed نام یک قالب رایگان برای سیستم وردپرس می باشد که در مخزن وردپرس به ثبت رسیده است و تا به الان بیش از هزاران نفر آن را نصب کرده اند. در زمان های گذشته مراجعه به پزشک دارای شرایطی بود که بیماران باید به صورت حضوری وقت میگرفتند و به پزشک مراجعه میکردند اما در حال حاضر و با پیشرفت تکنولوژی این مورد تغییر کرده است و پزشکان میتوانند با داشتن یک وب سایت حرفه ای تمامی مشکلاتی که در نوبت دهی و ویزیت بیماران صورت میگیرد حل کنند و ما نیز در این مطلب بر آن شدیم که قالبی حرفه ای با عنوان قالب وردپرس Medical Heed برای این نیاز کاربران معرفی کنیم. در ادامه به برخی از امکانات این پوسته به صورت کلی نیز اشاره می کنیم

برخی از ویژگی های قالب وردپرس پزشکی Medical Heed فارسی :
- قالب شیک و مدرن مخصوص بیمارستانها، کلینیکهای عمومی، خانه سالمندان، دندانپزشکی، کلینیک دامپزشکی و حوزههای مشابه
- بهرهگیری از اسلایدر عریض در بخش بالای سایت
- بهینهسازی کدها و تاثیر مثبت آن در سئوی سایت
- بهرهمندی از ابزارک برای سایدبار و فوتر
- ویرایش آسان آیتمهای صفحه اصلی از بخش سفارشیسازی قالب وردپرس Medical Heed
- طراحی واکنش گرا
- و..
مدیریت و تنظیم صفحه اصلی
برای اینکه بتوانید صفحه اصلی را مشابه دموی موجود بسازید، به قسمت نمایش>> سفارشیسازی در پنل ادمین بروید. در این بخش که مربوط به Front page است تیک گزینه “فعال سازی صفحه” را بزنید. با اینکار میتوانید صفحه نخست را تنظیم کنید.
تنظیمات اصلی
این قالب دارای تنظیمات اصلی است که شامل بخشهای متعددی میشود. با هم به بررسی هر قسمت میپردازیم:
لوگو/ عنوان سایت/ فیوآیکون
- به بخش نمایش>> سفارشیسازی>> تنظیمات اصلی>> شناسه سایت
- لوگوی مورد نظر را در همین بخش میتوانید بارگذاری کنید.
- تصاویر مورد نظر را میتوانید بارگذاری کنید.
- عنوان سایت و توضیحات مربوط به عنوان را میتوانید از این بخش وارد کنید.
- از این قسمت میتوانید تصویر مربوط به سربرگ را انتخاب کرده و بارگذاری کنید.
تصاویر پسزمینه
- برای این منظور به قسمت سفارشیسازی>> تنظیمات اصلی>> تصاویر پس زمینه بروید.
- تصویر مورد نظر خود را انتخاب کنید.
- تصویر را بارگذاری کرده و موقعیت آن را تعیین کنید. حال میتوانید تصویر را منتشر کنید.
سایر تنظیمات نیز کاملا مشخص است و میتوانید بر روی قالب وردپرس Medical Heed انجام دهید.
نوشته قالب وردپرس پزشکی Medical Heed فارسی اولین بار در بیست اسکریپت. پدیدار شد.
