محاسبه هزینه ارسال بر اساس وزن در ووکامرس با افزونه Weight Based Shipping
محاسبه هزینه ارسال بر اساس وزن در ووکامرس
امروز با یکی دیگر از افزونه های حمل و نقل ووکامرس آشنا می شوید. افزونه WooCommerce Weight Based Shipping یک افزونه ووکامرس محاسبه حمل و نقل بر اساس وزن و ارسال محصولات برای مشتریان است که برای فروشگاه هایی مناسب می باشد که اجناسشان از نظر وزن بسیار متفاوت است. این افزونه به شما اجازه می دهد قوانین متعددی بر اساس شرایط مختلف با قیمت های متفاوت برای ارسال محصولات خود تعیین کنید.
ویژگی های افزونه WooCommerce Weight Based Shipping
- سفارش وزن و حجم
- پشتیبانی از کلاس های حمل و نقل
- محاسبه هزینه
- حمل و نقل رایگان شرطی
- و..
نحوه کار با افزونه WooCommerce Weight Based Shipping
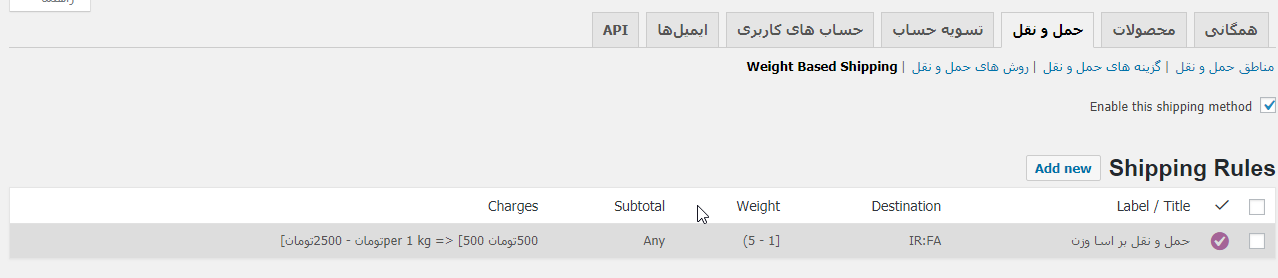
در ابتدا افزونه را نصب و راه اندازی کنید، پس از فعال سازی افزونه، وارد بخش ووکامرس> پیکربندی>حمل و نقل> Weight Based Shipping شوید. در این قسمت می توانید حمل و نقل محصولات تان را بر اساس وزن تقسیم بندی و تنظیم کنید.
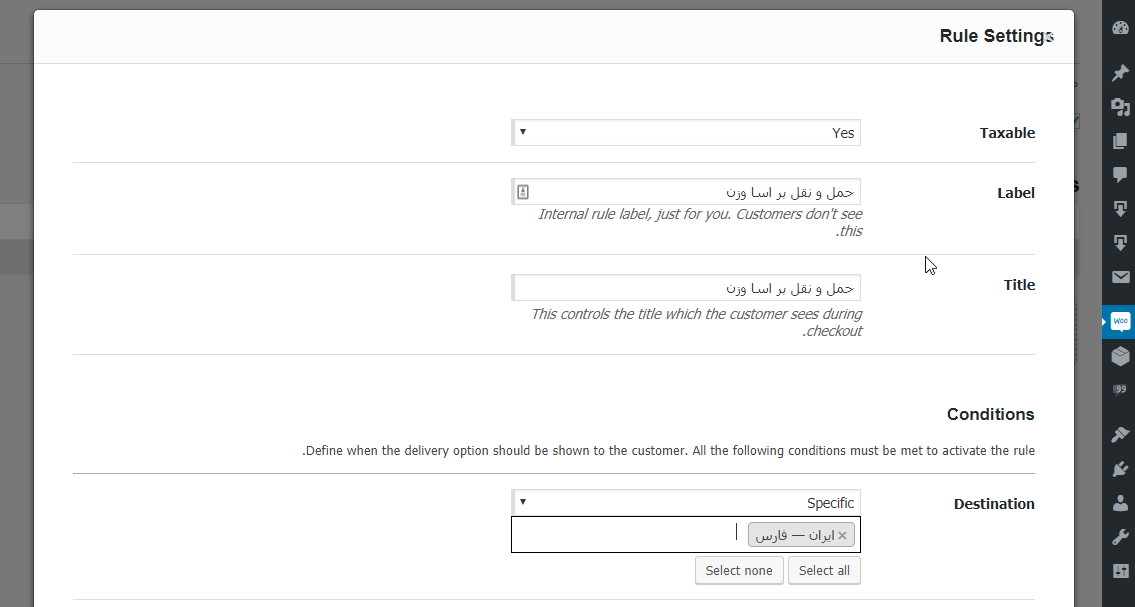
اکنون قوانین حمل و نقل اجناس در فروشگاه خود را اضافه کنید. روی دکمه Add shipping rules/ add new کلیک کنید. سپس مشمول شدن مالیات را فعال و یا غیرفعال کنید. برچسب قانون حمل و نقل داخلی را بنویسید.(مشتریان برچسب را مشاهده نمی کنند).

عنوانی که قصد دارید مشتری آن را مشاهده کند در قسمت title بنویسید. در قسمت بعد، شرط های حمل و نقل بر اساس وزن را مشخص و نمایش دهید. در صورتی که مشتری دارای این شرط ها باشند قانون برای آنها فعال می شود. سه گزینه موجود است که در ابتدا مقصد را انتخاب کنید، سپس سفارش وزن و مجموع را تعیین کنید.
بعد در قسمت Charges هزینه حمل و نقل پایه و وزن را وارد نمایید. که مثلا هر یک کیلوگرم هزینش جقدره. در مرحله آخر روی دکمه close کلیک کنید. حال قانون حمل و نقل که تعیین کردید را مشاهده می کنید.

موفق و پیروز باشید.
نوشته محاسبه هزینه ارسال بر اساس وزن در ووکامرس با افزونه Weight Based Shipping اولین بار در بیست اسکریپت. پدیدار شد.
