رفع ارور Remove Render-Blocking JavaScript در وردپرس
شما به دنبال رفع بلاک CSS و JavaScript در وردپرس هستید؟ اگر وب سایت خود را در Google PageSpeed تست کنید، به احتمال زیاد یک پیشنهاد برای رفع Render-Blocking جاوااسکریپت و CSS خواهید داشت. در این مقاله به شما در مورد چگونگی رفع Render-Blocking جاوااسکریپت و CSS در وردپرس برای بهبود امتیاز Google PageSpeed سایت تان خواهیم گفت.

Remove Render-Blocking JavaScript چیست؟
هر سایت وردپرسی دارای تم ها و پلاگین هایی است که جاوا اسکریپت و فایل های CSS به قسمت هایی از سایت اضافه شده. که این اسکریپت ها می توانند زمان بالا آمدن یک صفحه از سایت را افزایش دهند و همچنین می توانند صفحه را بلاک کنند.
مرورگر کاربر باید این JavaScript و CSS ها را قبل از بارگذاری بقیه HTML در صفحه بارگذاری کند. این به این معنی است که کاربران با سرعت اتصال کم برای دیدن صفحه چند میلی ثانیه بیشتر باید صبر کنند . این اسکریپت ها و شیوه ها به عنوان render-blocking جاوا اسکریپت و CSS شناخته می شوند. صاحبان وب سایت ها برای رسیدن به امتیاز ۱۰۰ از Google PageSpeedدر حال تلاش اند.
امتیاز Google PageSpeed چیست؟
Google PageSpeed Insights یک ابزار آنلاین هست که توسط گوگل ارائه می شود برای کمک به صاحبان وب سایت که مایل هستند سایت خودشون رو بهینه سازی و تست کنند. این ابزار سایت شما را در برابر دستورالعمل های گوگل برای سرعت تست می کند و پیشنهادهایی برای بهبود سرعت لود سایت شما ارائه می دهد. به شما یک نمره بر اساس تعدادی از قوانینی که سایت شما پاس می کند نشان می دهد. اکثر وب سایت ها جایی میان ۵۰-۷۰ قرار می گیرند. با این حال برخی از صاحبان وب سایت احساس می کنند برای رسیدن به ۱۰۰ ( بالاترین نمره ای که یک صفحه می تواند داشته باشد.) ناگزیر اند تلاش بسیار داشته باشند.
آیا واقعا شما نیازمند نمره کامل ۱۰۰ Google PageSpeed هستید؟
هدف از Google PageSpeed insights این است که دستورالعمل های لازم برای بهبود سرعت و عملکرد وب سایت شما را فراهم کند. لازم نیست که شما این قوانین را به طور جدی دنبال کنید. این را به یاد داشته باشید که سرعت تنها یکی از معیارهای SEO است که به گوگل در تعیین نحوه رتبه بندی وب سایت شما کمک می کند. این دلیل سرعت بسیار مهم است چون باعث بهبود تجربه کاربری در سایت شما می شود. یک تجربه کاربری بهتر نیاز به سرعت بیشتری دارد. شما همچنین به ارائه اطلاعات مفید، رابط کاربری بهتر و محتوای جذاب با متن، تصاویر و فیلم ها نیاز دارید. هدف شما باید ایجاد یک وب سایت سریع باشد که یک تجربه کاربری عالی را ارائه دهد.
فرض کنید ما به تازگی ۲۰اسکریپت را باز طراحی کرده ایم، در حال حاضر تمرکز ما روی سرعت است و همچنین بهبود تجربه کاربری. ما توصیه می کنیم که شما قوانین Google Pagespeed را به عنوان پیشنهاد استفاده کنید و اگر بتوانید آنها را به آسانی و بدون ضربه زدن به تجربه ی کاربری پیاده سازی کنید خیلی بهتر است. در غیر این صورت شما باید در تلاش باشید که به خوبی این مورد را انجام دهید و در مورد بقیه موارد نگران نباشید.
با این حال اجازه دهید نگاهی به آنچه می توانید برای رفع Render-Blocking جاوا اسکریپت و CSS در وردپرس انجام دهید، بیاندازیم. ما دو روش که رفع Render-Blocking جاوا اسکریپت و CSS را پوشش می دهد ارائه می دهیم. شما با توجه به اینکه کدامیک برای وب سایت شما بهترین است می توانید یکی را انتخاب کنید.
۱- رفع Render-Blocking جاوا اسکریپت و CSS با Autoptimize
اولین چیزی که شما باید انجام دهید نصب و فعال سازی افزونه Autoptimize است. برای جزئیات بیشتر، آموزش نصب افزونه در وردپرس را ببینید.
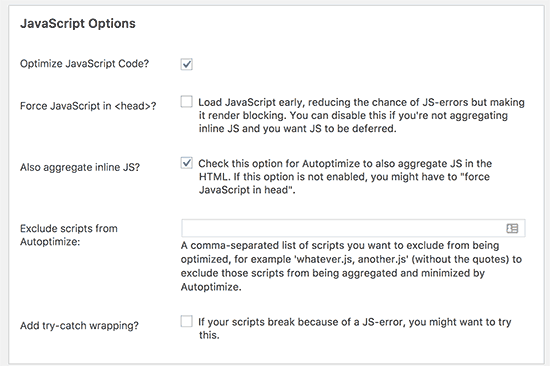
پس از فعال سازی از قسمت تنظیمات (Setting) به صفحه ی تنظیمات افزونه Autoptimize بروید. شما برای شروع می توانید گزینه های JavaScript و CSS را چک کنید و در آخر دکمه ی ذخیره تغییرات را بزنید.

در حال حاضر می توانید وب سایت خود را با ابزار PageSpeed تست کنید. در صورتی که هنوز هم Render-Blocking جاوا اسکریپت و CSS برجاست شما می توانید به صفحه ی تنظیمات افزونه برگردید و به تنظیمات پیشرفته بروید. و همچنین می توانید به افزونه اجازه دهید که js درون خطی قرار دهد و یا اینکه اسکریپت هایی مانند seal.js یا jquery.js را که به صورت پیش فرض حذف شده اند را حذف کند.
در مرحله بعد، تا گزینه CSS به پایین بروید و به افزونه اجازه دهید تا CSS درون خطی را قرار دهد (aggregate ). برای ذخیره تغییرات و خالی کردن حافظه کش افزونه روی دکمه ی ” ذخیره و خالی کردن کش ” کلیک کنید. یکبار که انجام دادید به مراحل بعد بروید و دوباره وب سایت خود را با ابزار PageSpeed چک کنید. برای اینکه بدانید با بهینه سازی جاوا اسکریپت یا CSS چیزی بهم ریخته نشده است، وب سایت خود را به طور کامل تست کنید.
این روش ساده تر است و برای اکثر کاربران توصیه می شود.
این افزونه چطور کار می کند؟
افزونه Autoptimize تمام جاوا اسکریپت و CSS ها را جمع می کند و بعد از آن کپی کش های سرور و فایل ها ی جاوا اسکریپت و CSS برای وب سایت شما ایجاد می کند. این افزونه به شما اجازه رفع render-blocking جاوااسکریپت و CSS را می دهد، با این حال این را در نظر داشته باشید که همچنین می تواند روی ظاهر و عملکرد وب سایت شما اثر بگذارد.
۲- رفع Render Blocking جاوا اسکریپت با استفاده از W3 Total Cache
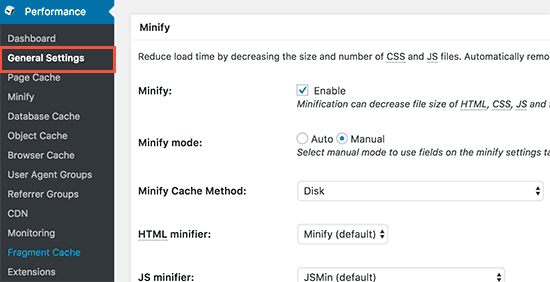
در مرحله ی اول شما باید افزونه W3 Total Cache را نصب و فعالسازی کنید. اگر برای نصب مشکلی دارید آموزش افزونه total cache را ببینید. در مرحله ی بعد شما به بخش Performance و صفحه ی General Settings بروید.

ابتدا از بخش Minify گزینه Enable را تیک بزنید، بعد از بخش Minify option گزینه ی Manual را انتخاب کنید و بعد دکمه ذخیره تنظیمات را کلیک کنید. در مرحله ی بعد نیاز دارید به اضافه کردن جاواسکریپت و CSS ای که می خواهید Minify کنید.
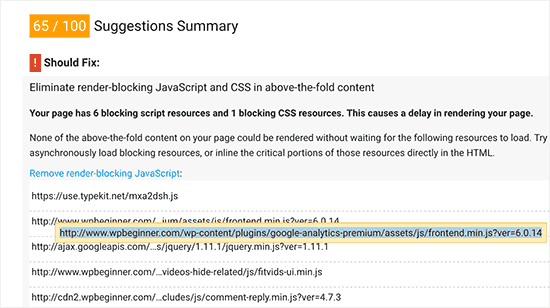
شما می توانید URL همه ی script و stylesheet هایی که render blocking هستند از ابزار Google PageSpeed Insights را بگیرید. در قسمت ” رفع Render Blocking جاوااسکریپت و CSS “بر روی گزینه ی ” نمایش چگونگی رفع ” کلیک کنید. این به شما لیست همه ی script و stylesheet را نمایش خواهد داد. نشانگر موس خود را بر روی script نگه دارید تا آدرس کامل نمایش داده شود. آدرس را کپی کنید.

در حال حاضر از مدیریت وردپرس خود و از بخش Performance به صفحه ی Minify بروید.
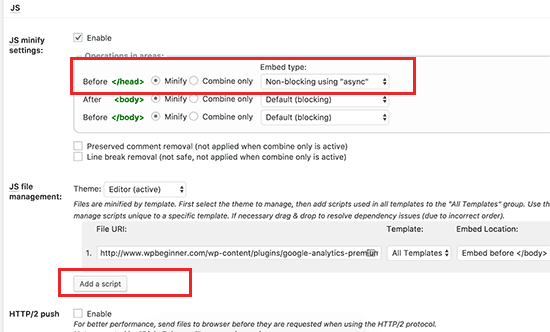
در مرحله ی اول شما باید فایل های JavaScript ای را که می خواهید Minify شوند را اضافه کنید. پایین تر به بخش JS رفته و بعد در قسمت “Operations in areas” گزینه ی “Non-blocking async” را برای بخش <head> انتخاب کنید.

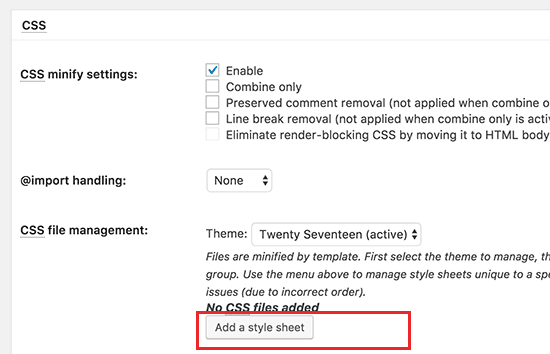
بعد دکمه ی “Add script” را کلیک کرده و بعد آدرس script ای را که از ابزار Google PageSpeed کپی کرده اید را اضافه کنید. وقتی که انجام شد به پایین و بخش CSS بیاید و دکمه ی Add a stylesheet را کلیک کرده و بعد آدرس stylesheet ای را که از ابزار Google PageSpeed کپی کرده اید را اضافه کنید.

در آخر بر روی دکمه ی ” ذخیره تنظیمات و خالی کردن حافظه کش “برای ذخیره ی تغییرات کلیک کنید.
ابزار Google PageSpeed را مشاهده کنید و بار دیگر وب سایت خود را تست کنید. وب سایت خود را به طور کامل تست کنید که همه چیز به خوبی کار کند.
روش بعدی استفاده از افزونه wp rocket وردپرس هست که با یک کلیک کار را برای شما ساده خواهد کرد.
عیب یابی
بسته به اینکه پلاگین ها و قالب های وردپرس چگونه از JavaScript و CSS استفاده می کنند، این مساله می تواند به طور کامل رفع Render-Blocking جاوااسکریپت و CSS را به چالش بکشد. در حالی که ابزار فوق می تواند کمک کند، پلاگین شما ممکن است برای اینکه به درستی کار کند در سطح اولویت های مختلف به یک اسکریپت خاص نیاز داشته باشد. در این صورت راه حل های بالا می تواند پلاگین های شما را بشکند و یا به طور غیر منتظره عمل کند. گوگل هنوز هم ممکن است مسائل خاص مانند بهینه سازی تحویل CSS برای بالاتر از محتوا برابر را نشان دهد. افزونه Autoptimize به شما این اجازه را می دهد که برای نمایش بخش محتوای قالب خود، CSS خطی را قرار دهید.با این حال، پیدا کردن کد CSS ای که برای نمایش محتوا نیاز هست می تواند بسیار دشوار باشد .
با همه ی این اوصاف ما امیدواریم که این مقاله برای رفع ارور Remove Render-Blocking JavaScript به شما کمک کند.
نوشته رفع ارور Remove Render-Blocking JavaScript در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
