۱۷ هک و کد کاربردی برای فایل فانکشن (functions.php) وردپرس
از همه فایلهای هسته وردپرس، برخی همه کاره هستند مانند functions.php ، اگر بدانید که چگونه با آن تعامل کنید، این فایل به شما این امکان را میدهد که تمام انواع قابلیتها را به سایت وردپرسیتان با نوشتن چند خط کد، اضافه کنید.
در این مقاله از بیست اسکریپت ، هرچیزی که برای فهمیدن فایل توابع وردپرس نیاز میباشد و چگونگی استفاده از آن به نفع خود را بیان میکنیم. در مورد اینکه این فایل چیست، چرا باید از آن استفاده کنیم و چه موقعی نباید، بحث میکنیم. به علاوه، ۱۷ هک و کد وردپرس مفید این فایل را برای توسعه عملکرد سایتتان، بدون اینکه افزونهای را نصب کنید، معرفی خواهیم کرد.

اجازه دهید نشانتان بدهیم!
معرفی فایل توابع وردپرس
فایل functions.php یکی از فایلهای هسته وردپرس است. به عبارت دیگر، این فایل به قدرت کل پلتفرم وردپرس کمک میکند و پشت بسیاری از ویژگیهای سایتتان قرار دارد.

شما همچنین میتوانید از فایل functions.php به عنوان یک راه موقت برای پیاده سازی ویژگیهای جدید سایتتان، استفاده کنید مانند اضافه کردن ابزارکهای جدید به داشبورد یا سفارشی کردن اندازه تصاویر شاخص. این یک جایگزین عالی برای ویژگیهای ساده یا موقت در افزونههای وردپرس است.
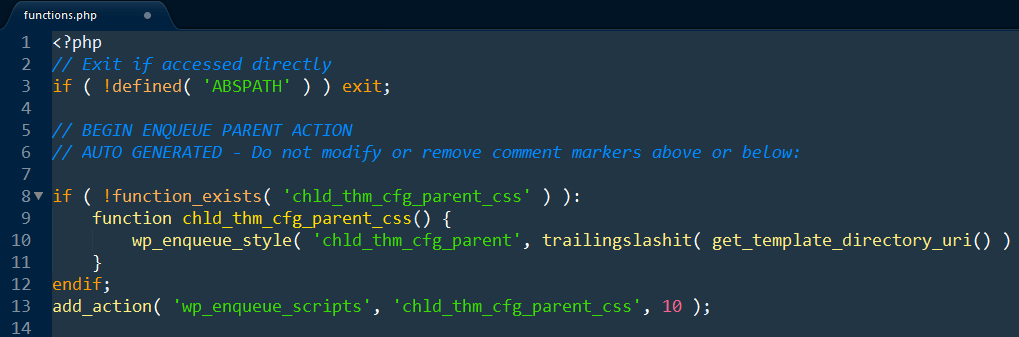
همچنین این موضوع قابل توجه است که وجود دارد یک والد فایل functions.php ه روی کل سایت شما تاثیر گذار است، اما هر پوستهای همراه با نسخه فرزند خود میآید (مانند فایل style.css). این شما را قادر میسازد که به طور موثر عملکردها را برای پوستههای خاصی پیاده سازی کنید بدون اینکه بر روی کل سایت شما تاثیری داشته باشد.
۱۷ کد و هک فایل Functions.php برای وردپرس
همانطور که پیشتر ذکر کردیم، هر پوستهای با فایل functions.php میآید. اگر در پی تغییرات گستردهای هستید، بهترین اقدام این است که یک پوسته فرزند ایجاد کنید، در این صورت تغییرات شما در حین بروزرسانی ناپدید نمیشوند. همچنین قبل از هر تغییری حتما یک نگارش پشتیبانی از سایت خود بگیرید، فقط برای اینکه اگر تغییراتی که اعمال کردید اشتباه بود، به حالت اولیه بازگردید.
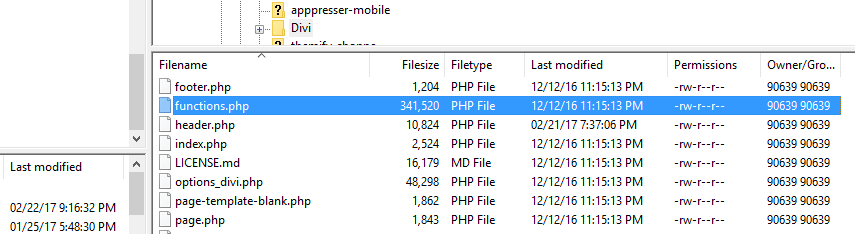
همینطور، برای دسترسی به فایل functions.php لازم است که از یک اکانت FTP (پروتکل انتقال فایل) استفاده کنید مثل FileZilla و به پوشه wp-content/themes/ بروید. در داخل این پوشه، پوشههای پوستههای وردپرس خود را تماشا میکنید، که همه آنها فایل functions.php را در درون خود دارند.

روی فایل functions.php راست کلیک کنید و گزینه Edit را انتخاب کنید، که در این صورت یک ویرایش کننده متن به طور پیشفرض برای شما باز میشود. حالا اجازه دهید به سراغ کدها برویم.
-
اضافه کردن مدیر جدید به وردپرس
موارد متعددی وجود دارد که ممکن است اکانت مدیریت شما قفل شود و نتوانید رمزتان را عوض کنید یا به سایت دسترسی داشته باشید. با این ترفند، شما یک روش اضافی برای دسترسی مجدد با استفاده از FTP خواهید داشت.
همانند تمام این ترفند و هکها، به سادگی کد زیر را کپی و آن را در انتهای فایل functions.php بچسبانید و تغییرات را ذخیره کنید.
function wpb_admin_account() {
$user = 'username';
$pass = 'password';
$email = 'email@mywordpresssite.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
لازم است که مقادیری مثل username,password و email را با اطلاعات خودتان پر کنید و فایل فانکشن وردپرس را ذخیره کنید.
-
نمایش تعداد کل کاربران عضو شده در وردپرس
اگر تمایل دارید که تعداد اعضای سایتتان را به همه جهانیان نشان دهید، این ترفند شما را قادر میسازد که یک شمارنده ساده را راهاندازی کنید. این کد همچنین فراتر از یک رجزخوانی عمل میکند. برای نمونه، مردم ممکن است به شما بیشتر اعتماد کنند وقتی ببیند که سایت شما چه تعداد کاربر قوی دارد. ترفند اینجاست:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
add_shortcode('user_count', 'wpb_user_count');
این کد کمی پیشرفته است، تعداد واقعی کاربران سایت را در کدکوتاه [user_count] داریم و میتوانید هرکجا که تمایل دارید آن را قرار بدهید تا تعداد کابران سایت شما نمایش داده شود. در حالی که این موضوع میتواند یک موضوع پیچیده باشد، پیاده سازی ما ساده است!
-
حذف پنل خوشآمد گویی از پیشخوان وردپرس
پنل خوشآمد گویی وردپرس اولین بخش از داشبورد است که به محض ورود به وردپرس نمایش داده میشود و معمولا حاوی چند راهنمایی و چک لیست برای شروع است. با این کد، میتوانید آن را برای همیشه پاک کنید:
remove_action('welcome_panel', 'wp_welcome_panel');
به طور قطع، پنل خوش آمدگویی در همهجا تهاجمی نیست اما میتواند کمی قدیمی شود اگر از این پلتفرم استفاده کردهاید و دیگر نیازی به راهنمایی ندارید. به علاوه، چون که تمام این ترفند تنها یک خط کد است، به معنای واقعی هیچ دردسری برای این کد وجود ندارد.
-
مخفی کردن شماره ورژن وردپرس
چنانکه احتمالا میدانید، بسته به پوستهای که استفاده میکنید، وردپرس تمایل دارد که شماره نسخهاش را در پایین وبسایت شما نمایش دهد. این جزئیات کوچک را میتوانید با کد زیر به سادگی پاک کنید:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
اگر شما از یک نسخه قدیمی وردپرس استفاده میکنید (که البته نباید باشد)، این ترفند ممکن است مفید باشد.
-
تغییر متن پاورقی داشبورد وردپرس
پیشخوان وردپرس معمولا شامل متنی در فوتر است که اغلب نوعی اعتبار را بیان میکند (معمولا خود ودرپرس). این چیزی است که شاید شما آن را نبینید، اما این ترفند به شما پیشنهاد میدهد که شما فرصت خوبی دارید برای جایگذاری برند خود به جای آن متن. کد مربوطه به این صورت است:
function remove_footer_admin () {
echo 'Hello world!';
}
add_filter('admin_footer_text', 'remove_footer_admin');
برای این نمونه، شما عبارت Hello world! را جایگزین متن کردهاید، از جمله لینکهایی که میخواهید شامل آن شوند را میتوانید اضافه کنید.
-
اضافه کردن یک ابزارک متن ساده به پیشخوان وردپرس
اگر شما قصد دارید با حذف ابزارک خوشآمدگویی، داشبورد وردپرستان را تمیز کنید، ممکن است خواسته باشید آن را با ابزارک دیگری جایگزین کنید. با استفاده از این کد، خواهید توانست یک ابزارک متن ساده را برای آن تنظیم کنید:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_widget', 'More Information', 'custom_dashboard_information');
}
function custom_dashboard_information() {
echo 'If you need help making changes to your site, you can always contact me via email at...';
}
این کد یک ابزارک به داشبورد شما با عنوان More Information اضافه خواهد کرد و شامل متنی در داخل تابع custom_dashboard_information میشود. برای این نمونه، ما یک ابزارک مرتب سازی مخاطبین را ساختهایم که با استفاده از آن شما میتوانید به وبسایتهای مشتریانتان برچسب سفید بزنید و آنها را برای مواقع لازم به یاد داشته باشید.
-
اضافه کردن اندازه سفارشی تصویر شاخص وردپرس
وردپرس به شما این امکان را میدهد که ابعاد تصویر را پس از بارگذاری آن، تغییر دهید و برخی تغییرات دیگر را به طور پیشفرض فراهم میکند. با این کد شما خواهید توانست تنظیمات جدیدی را برای اجتناب از نیاز به تنظیم ابعاد سفارشی، اضافه کنید:
add_image_size( 'sidebar-thumbnail', 120, 120 );
یادتان باشد شما میتوانید هر سایز دلخواهی را به آن اضافه کنید و آنها میتوانند مفید باشند اگر یک وضوح خاص که در سرتاسر وبسایت شما استفاده میشود، وجود دارد.
-
اضافه کردن تصاویر شاخص به فید RSS
بیشتر افراد از این مورد اطلاعی ندارند، اما وردپرس به طور خودکار فید RSS برای سایتتان میسازد. اگر قصد استفاده از آن را دارید، قطعا خواهید خواست که تصاویر بندانگشتی برای پستهایتان در فید RSS تنظیم کنید که میتوانید این کار را با این کد انجام دهید:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '
' . get_the_post_thumbnail($post->ID) .
'
' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
تصاویر شاخص میتوانند فید RSS سایتتان را جذابتر کنند که این برای هر پستی که منتشر میکنید بسیار حیاتی است.
-
حذف دستهها از فید RSS وردپرس
یکی از بهترین ویژگیهای فید RSS وردپرس این است که قابلیت تنظیم دارد. با این کد شما میتوانید دستههای سایتتان را در فید RSS مخفی کنید، بنابراین میتوانید انتخاب کنید کدام محتوا اضافه شود:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
بخاطر داشته باشید وردپرس دستههایی مطابق شماره ID در کد بالا ( در اینجا -۲ و -۳) را شناسایی میکند. بنابراین نیاز خواهد بود که ID های دستههایی را که میخواهید حذف کنید، برای استفاده از این کد شناسایی بکنید.
-
غیرفعال کردن فید RSS وردپرس
اگرچه این یکی از بزرگترین ویژگیهای وردپرس است اما اگر شما علاقهای به استفاده از فید RSS ندارید، میتوانید آنرا با استفاده از کد زیر غیر فعال سازید:
function fb_disable_feed() {
wp_die( __('Sorry, we don't use RSS!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1);
توجه کنید که کد شامل یک پیام کوتاه برای کاربرانی است که تلاش میکنند به فید RSS شما پس از اینکه آن را غیرفعال کردید، دسترسی پیدا کنند. هیچ مشکلی برای حفظ آن وجود ندارد، اما اگر مطمئنید که نمیخواهید از آن استفاده کنید، این کد به شما این امکان را میدهد که آن را غیرفعال سازید.
-
مخفی کردن جزئیات خطای ورود به وردپرس
خطاهای ورودی که بسیار مفصل هستند میتوانند اطلاعاتی را که لازم است برای دسترسی به سایت شما در اختیار شما قرار دهند را نادیده بگیرند. با این کد، وردپرس نمیتواند در هنگام ورود خطایی را مشخص کند:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
با استفاده از این کد، کار حمله کنندگان برای ورود به سایت شما بسیار سخت میشود، همچنین کاربران واقعی هیچ مشکلی برای دسترسی به سایت نخواهند داشت. بازی برد بردی است.
-
مجبور کردن کاربران به ورود با استفاده از نام کاربری در وردپرس
بسیاری از مردم تمایل دارند که در هر سرویسی با استفاده از یک ایمیل عضو شوند، که به معنای این است که حمله کنندگان میتوانند تلاش کنند برای دسترسی به سایت با داشتن همین آدرس ایمیل. با این کد، شما کاربران را وادار خواهید کرد که برای ورود به سایت از نام کاربری انحصاری استفاده کنند:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
نامهای کاربری تمایل زیادی به استفاده مجدد دارند اما با این ترفند کوچک شما میتوانید به امنیت وردپرس خود کمک کنید و حملهها را به حداقل برسانید.
-
تغییر طول چکیده پستها در وردپرس
بلاگ وردپرس معمولا یک خلاصه یا گزیدهای از پست شما به خوانندگان نمایش میدهد که یک ایده از این که پست در مورد چیست به آنها بدهد. اگر شما میخواهید که طول این چکیده را تغییر دهید، اینجا همچنین فرصتی برای شما فراهم شده است.
functionnew_excerpt_length($length) {
return 75;
}
add_filter('excerpt_length', 'new_excerpt_length');
طول پیش فرض چکیده محتوا در وردپرس ۵۵ است ولی کد بالا، این طول را تا ۷۵ افزایش میدهد تا بتوانید گزیدهی بزرگتری داشته باشید.
-
فعال سازی امکان آپلود هرگونه فایلی در وردپرس
به طور پیش فرض، وردپرس تنها میتواند تعداد محدودی از انواع فایلها را در رسانه خود آپلود کند، شامل فرمتهای متداولی چون .png و .jpg. با این کد، شما قادر خواهید بود بقیه فرمتهای موجود را هم آپلود کنید:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml';
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
برای مثال فرمت .svg, که یک فرمت فایل است. با این ترفند، شما میتوانید فرمتهای دلخواه خود را به وردپرس اضافه کنید بدون اینکه افزونهای را نصب کنید!
-
غیرفعال سازی خودکار لینک تصاویر در وردپرس
وردپرس به هر تصویری که شامل محتوای شماست، لینکی اضافه میکند که به نسخه کامل آن اشاره میکند. با استفاده از این کد، شما این عملکرد را غیرفعال میکنید:
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
به یاد داشته باشید، گرچه شما هنوز هم به ویژگی ویرایش تک تک تصاویر دسترسی دارید، این کد تنها جلو خودکار انجام شدن آن فرآیند را میگیرد.
-
اضافه کردن ناحیه ابزارکی به وردپرس
وردپرس هم اکنون شامل ناحیههای ابزارکی مختلف برای استفاده شماست، اما شما همیشه میتوانید یک ناحیه جدید با استفاده از فایل جادویی functions.php به آن اضافه کنید. شما اینجا در حال ورود به حوزه توسعه دهندگان هستید. اگرچه، این یک پیاده سازی ساده است که میتواند به شما فوق العاده کمک کند:
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget', 'text_domain' ),
'description' => __( 'A custom widget, 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
توجه کنید که این کد صرفا برای شما یک ناحیه ابزارک جدید ثبت میکند. شما هنوز هم باید با بخشهای متخلف پوسته ارتباط برقرار کنید، مانند پاورقی، سایدبار و… چنانچه نیازمند ایجاد ابزارک در وردپرس هستید، آموزش افزودن ابزارک به پوسته وردپرس را بخوانید.
-
غیرفعال سازی ویژگی جست و جوی وردپرس
تقربیا اکثر سایتها به ویژگی جستجو برای کمک به کاربرانشان برای پیدا کردن آنچه میخواهند، نیاز دارند. اگر شما یک سایت تنها با یک صفحه داشته باشید قطعا به این ویژگی نیاز نخواهید داشت. اینجا کدی را تماشا میکنید که این ویژگی را برای سایت شما غیرفعال میکند.
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
قبل از غیرفعال سازی این ویژگی، لازم است که مطمئن شوید که به کارتان نمیآید، زیرا این ویژگی میتواند به شدت روی استفاده از سایت شما تاثیر بگذارد. البته شما میتواند هر وقت خواستید این کد را پاک کنید تا ویژگی جستجو برای شما فعال شود، اما اگر مطمئن نیستید، احتیاط به خرج دهید و آن را خاموش نکنید.
نتیجه گیری
فایل functions.php یکی از قدرتمندترین داراییها در ابزارهای وردپرس شماست. نه تنها شما را قادر میسازد که با اضافه کردن چند خط کد ویژگیهای جالبی را اضافه کنید، بلکه برای توابع سایت شما بسیار حیاتی است.
نوشته ۱۷ هک و کد کاربردی برای فایل فانکشن (functions.php) وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
