نحوه نمایش منوها متناسب با شرایط کاربر در وردپرس
گاهی لازم است که یک آیتم در فهرست سایت شما ، تنها به کاربرانی که در وردپرس وارد شده اند نمایش داده شود ، و یا یک بخش دیگر از فهرست فقط در صفحه تک نوشته ها وجود داشته باشد . برای این کار به صورت عادی لازم است که یک کلاس خاص در CSS ایجاد کرده و آن را از دید کاربر مخفی نمود . اما این کار بدی های خود را دارد ، به عنوان مثال کاربری که اندکی با کدنویسی آشناست به راحتی با دیدن سورس صفحه شما می تواند لینک قسمت مخفی شده را پیدا کرده و احتمالا سو استفاده های مد نظر خود را انجام دهد ! یک راه برای انجام این کار استفاده از افزونه ایست که در این مطلب به شما معرفی می کنیم . در ادامه مطلب همراه ما باشید .

به عنوان اولین قدم ، افزونه کاربردی If Menu را نصب کرده و آن را فعال کنید . این افزونه بدون هیچ پنل تنظیماتی ارائه شده است . پس از فعال سازی به بخش فهرست ها مراجعه کرده و یک فهرست را برای ویرایش انتخاب کنید .
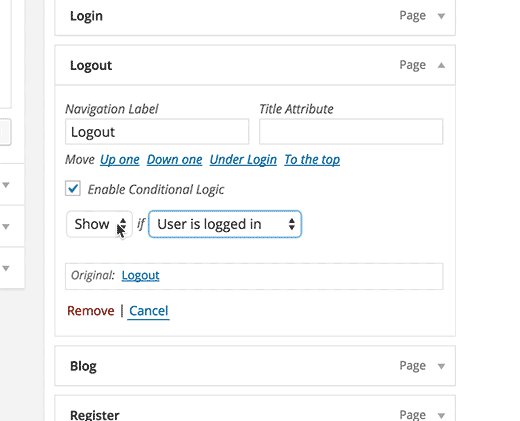
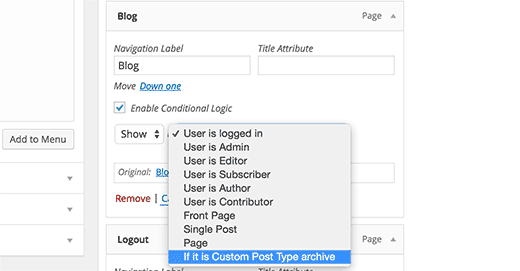
یک آیتم از منو را انتخاب کرده و آن را برای ویرایش مشخصات ، گسترش دهید . تیک گزینه Enable Conditional Logic را فعال کرده و شرایط نمایش یا عدم نمایش آیتم فعلی را انتخاب نمایید .

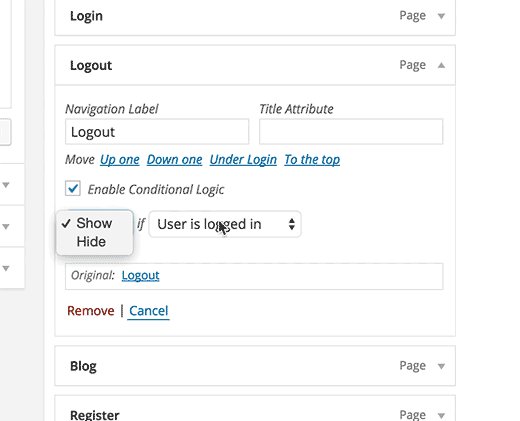
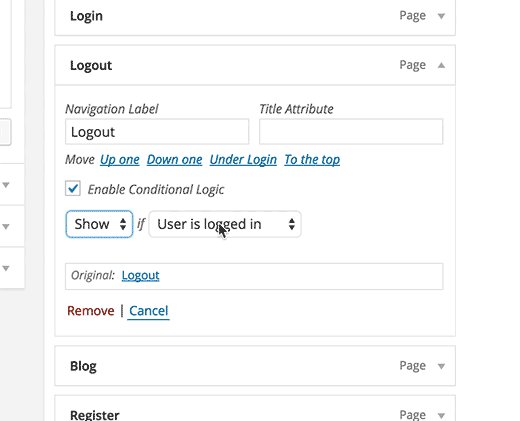
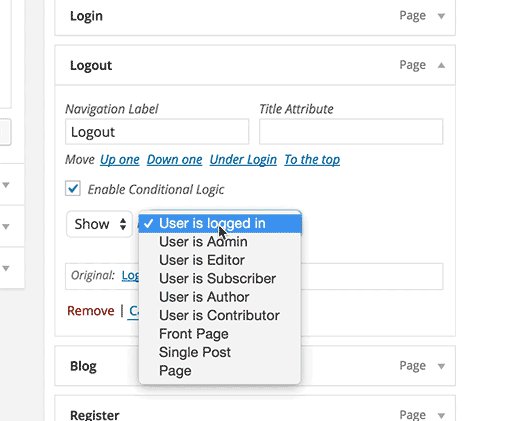
به عنوان مثال با انتخاب show و گزینه user is logged in این آیتم از فهرست تنها به کاربرانی که در وردپرس وارد شده اند نمایش داده خواهد شد . یا گزینه user is Admin آیتم را فقط در صورتی نمایش می دهد که کاربر فعلی دارای نقش مدیر باشد .
پس از ویرایش تنظیمات روی دکمه ذخیره کلیک کرده تا تغییرات شما اعمال شود .
اضافه کردن شرایط جدید
افزونه If Menu یک افزونه جدید در مخزن وردپرس است و کلیه شرایط موجود در وردپرس را فعلا به صورت پیش فرض ندارد . همان طور که می دانید تعداد زیادی شرایط به صورت پیش فرض در وردپرس وجود دارد ، می توانید لیست کامل این شرایط را در این لینک مشاهده کنید .
شما قادر هستید که هر یک از شرایط موجود در وردپرس را به افزونه اضافه کنید ، به عنوان مثال فرض می کنیم که می خواهید یک آیتم از فهرست ها را در برگه های مربوط به پست های سفارشی نمایش ندهید . برای این کار کافی است کد زیر را به فایل Functions.php قالب خود اضافه کرده و آن را ذخیره کنید :
add_filter( 'if_menu_conditions', 'wpb_new_menu_conditions' );
function wpb_new_menu_conditions( $conditions ) {
$conditions[] = array(
'name' => 'If it is Custom Post Type archive', // عنوان شرایط
'condition' => function($item) { // callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}
این کد به صورت زیر در بخش ویرایش منوها نمایش داده خواهد شد .

امیدواریم که آموزش امروز هم مورد توجه شما قرار گرفته باشد .
این نوشته نحوه نمایش منوها متناسب با شرایط کاربر در وردپرس برای اولین بار در بیست اسکریپت منتشر شده است.
Related posts
-
 افزونه دکمه های...
بدون دیدگاه | مه 22, 2019
افزونه دکمه های...
بدون دیدگاه | مه 22, 2019 -
 افزونه ایجاد وب سایت...
بدون دیدگاه | مه 11, 2016
افزونه ایجاد وب سایت...
بدون دیدگاه | مه 11, 2016 -
 افزونه ویرایش...
بدون دیدگاه | اکتبر 21, 2019
افزونه ویرایش...
بدون دیدگاه | اکتبر 21, 2019 -
 افزونه بهینه سازی...
بدون دیدگاه | آوریل 14, 2019
افزونه بهینه سازی...
بدون دیدگاه | آوریل 14, 2019