آموزش اضافه کردن استایل دلخواه به ابزارک ها در وردپرس
اغلب ابزارک های موجود در سایدبار افزونه وردپرس شبیه هم هستند. در صورتیکه تمام ابزارک های شما از اهمیت یکسانی برخوردار باشند این موضوع مشکلی ندارد اما این امر زمانی اهمیت پیدا می کند که برخی از ابزارک ها از برخی دیگر اهمیت بیشتری داشته و تاثیر بیشتری در توسعه سایت شما دارند. برای مثال، ابزارکی که برای قرارگیری فرم خبرنامه در آن طراحی شده است، از یک ابزارک آرشیو اهمیت بیشتری دارد. از همین رو میخواهیم در این مطلب به شما نشان دهیم که چگونه می توانید استایل دلخواه را به ابزارک های سایت وردپرس خود اضافه کنید.
استفاده از افزونه برای اضافه کردن استایل دلخواه به ابزارک های وردپرس
ابتدا شما میبایست افزونه Widget CSS Classes را نصب و فعال کنید. برای دریافت این افزونه می توانید از لینکی که در پایین همین مطلب قرار گرفته استفاده کنید.
در صورتیکه با نصب افزونه در وردپرس آشنا نیستید، می توانید مقاله “آموزش نصب افزونه در وردپرس” را مطالعه کنید.
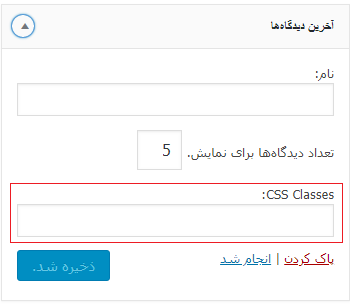
بعد از نصب و فعالسازی افزونه مذکور به قسمت نمایش » ابزارک ها رفته و روی هر ابزارکی که میخواهید کلیک کنید تا باز شود.

متوجه فیلد جدیدی که به تنظیمات ابزارک اضافه شده خواهید شد. از طریق این فیلد میتوانید کلاس CSS مورد نظر خود برای ابزارک مذکور را وارد کنید.
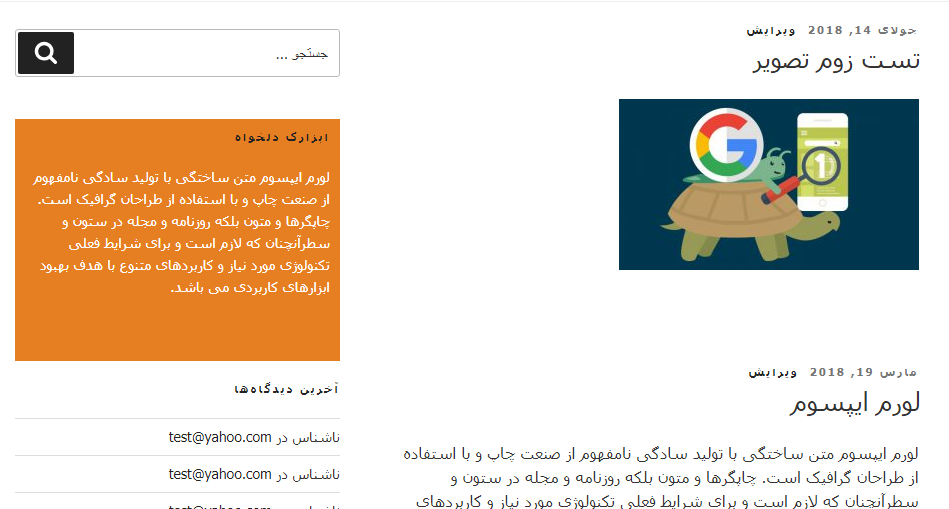
برای این کار میبایست ابتدا کلاس مورد نظر و استایل دلخواه خود را تعیین کنید. برای مثال:
.subscribe {
background-color: #858585;
color:#FFF;
}حالا میتوانید کلاس subscribe را در فیلد مذکور وارد کرده و ابزارک را ذخیره کنید.

اضافه کردن دستی استایل دلخواه به ابزارک های وردپرس
اگر نمیخواهید که از افزونه برای اضافه کردن استایل دلخواه به ابزارک ها استفاده کنید، می توانید این کار را به صورت دستی انجام دهید. به صورت پیش فرض، وردپرس به به المان های مختلف نظیر ابزارک ها کلاس های CSS اضافه می کند.
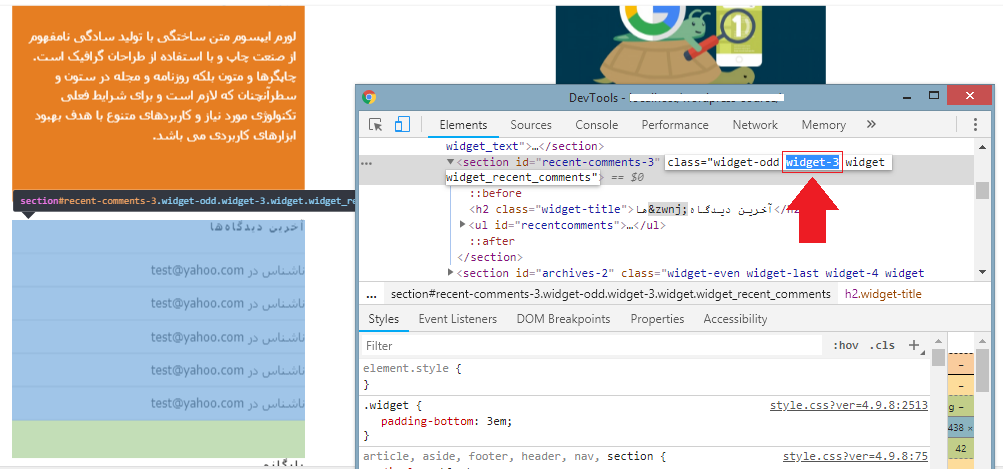
هر ابزارک در سایدبار سایت وردپرس شما دارای کلاس شماره گذاری شده است. مثلا widget-1، widget-2 و مواردی از این دست. با استفاده از ابزارک Inspect Element مروگر گوگل کروم یا فایرفاکس می توانید کلاس CSS مربوط به ابزارکی که میخواهید استایل دلخواه آنها را ایجاد کنید، پیدا کنید.

همان طور که در تصویر بالا مشاهده می کند، ابزارکی که میخواهیم استایل مورد نظر خود را به آن اضافه کنیم، دارای کلاس widget-3 است. پس میتوانید کد استایل آنرا به صورت زیر تعریف کنید:
.widget-3 {
background-color: #e67e22 !important;
color:#FFF;
margin-bottom:20px;
padding:10px;
}موفق باشید
نوشته آموزش اضافه کردن استایل دلخواه به ابزارک ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
