نمایش مطالب سایت بصورت اسلایدر در وردپرس با افزونه Responsive Posts Carousel
توی مقاله امروز میریم که کشف کنیم چطور میتوان مطالب سایت وردپرس را بصورت اسلایدر Carousel یا چرخان نمایش داد.
شاید یک توسعه دهنده وردپرس هستید و یا دوست دارید با استفاده از وردپرس سایتهای مختلفی راه اندازی کنید. اما سوالی که همیشه ذهن کاربرای وردپرسی ما رو به خودش معطوف کرده این هست که: از چه افزونهای برای نمایش مطالب سایت بصورت اسلایدر استفاده کنیم؟ بهترین افزونه برای اینکار کدام هست؟
خب قبلا توضیح دادیم که چطور با استفاده از روولوشن اسلایدر میتونید اسلایدر مطالب وردپرس رو ایجاد کنید. اما این افزونه پولی هست و خیلی از دوستان قصد دارند چون از دنیای متن باز وردپرس استفاده میکنند. پس برای نمایش اسلایدر پست هم از یک افزونه رایگان استفاده کنند. پس امروز میریم سراغ یک افزونه رایگان و کاملا متن باز!
افزونه نمایش مطالب وردپرس بصورت اسلایدر
با کمی گشت و گذار در دنیای افزونههای وردپرس، به یک افزونه عالی برخوردم که اسلایدرهای ریسپانسیو رو با محتوای مختلف در سایت ما نمایش میداد. یکی از این محتواهای قابل نمایش هم خوشبختانه پستتایپهای مختلف وردپرس بود.
افزونه رایگان Responsive Posts Carousel بهترین افزونهای بود که برای اینکار (البته در بین افزونههای رایگان) پیدا کردم و قصد دارم توی این مقاله به شما توضیح بدم که چطور با استفاده از این افزونه، مطالب رو نمایش بدید.
آموزش کار با Responsive Posts Carousel
ابتدا مطابق آموزش نصب افزونه در وردپرس این افزونه را از انتهای همین صفحه دریافت کرده و روی سایتتان نصب کنید.
ساخت یک اسلایدر جدید
حالا بخش جدیدی به نام Carousels به پنل وردپرس شما اضافه شد. از این منو روی Add New کلیک کنید تا بتوانید یک اسلایدر جدید بسازید.

حالا از اینجا یک نام دلخواه برای اسلایدر جدید انتخاب کنید. مثلا Home. بعد از آن نیاز به کمی تنظیمات داریم و در نهایت نمایش اسلایدر روی سایت. پس بریم سراغ تنظیمات.
تنظیمات اسلایدر ساخته شده

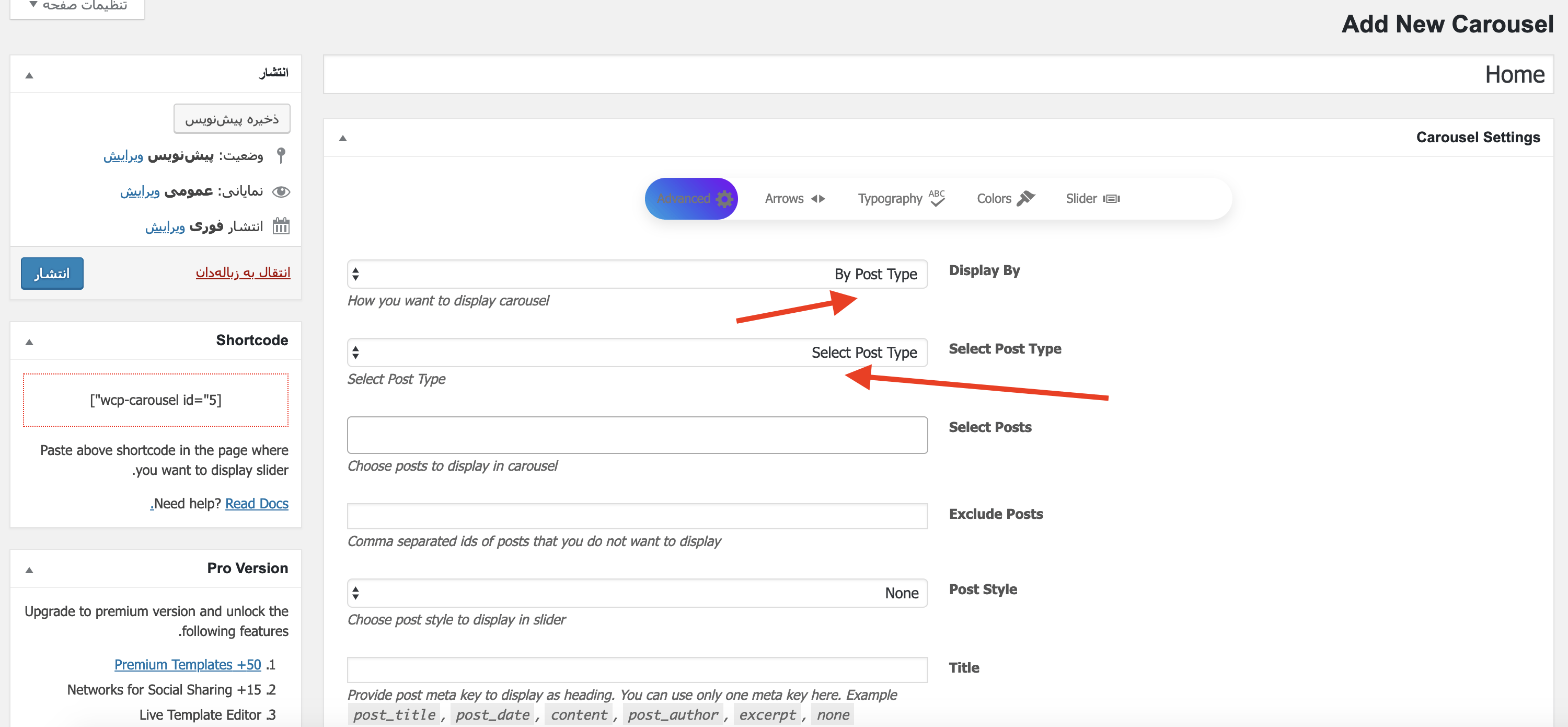
مطابق تصویر بالا باید تنظیمات را انجام دهیم. ابتدا گزینه Display By را روی By Post Type قرار دهید تا بتوانید پستتایپ دلخواه خودتان را انتخاب کنید. سپس از قسمت Select Post Type میتوانید پستتایپ مورد نظر را انتخاب کنید که در اینجا پستتایپ مورد نظر ما نوشتههای وردپرس هست. پس Post را انتخاب میکنیم.
در نهایت روی انتشار کلیک کنید تا اسلایدر در دیتابیس سایت شما ذخیره شود.
قرار دادن شورتکد اسلایدر
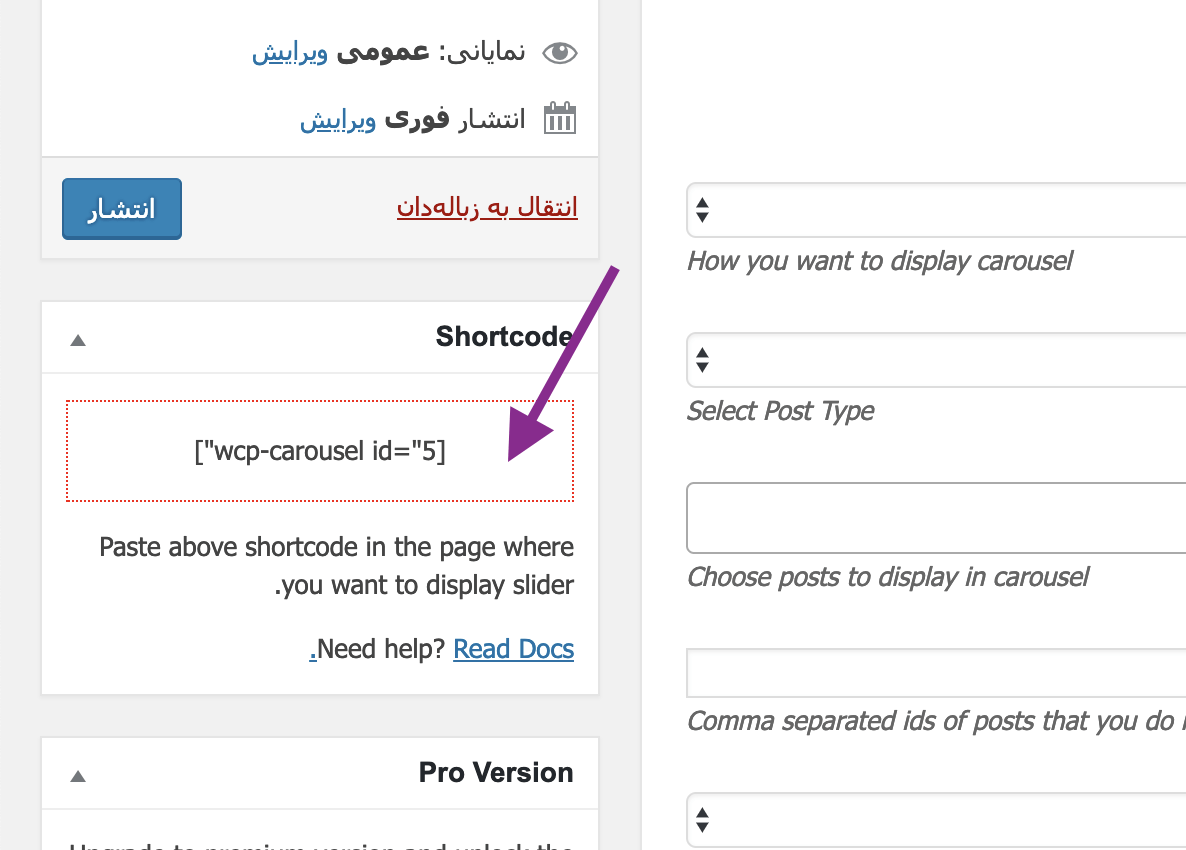
بعد از انتخاب کردن پست، کافیست شورت کد اسلایدر را هرجایی از سایتتان که دوست دارید قرار دهید. شورت کد در سمت چپ همین صفحه ویرایش قابل مشاهده هست.

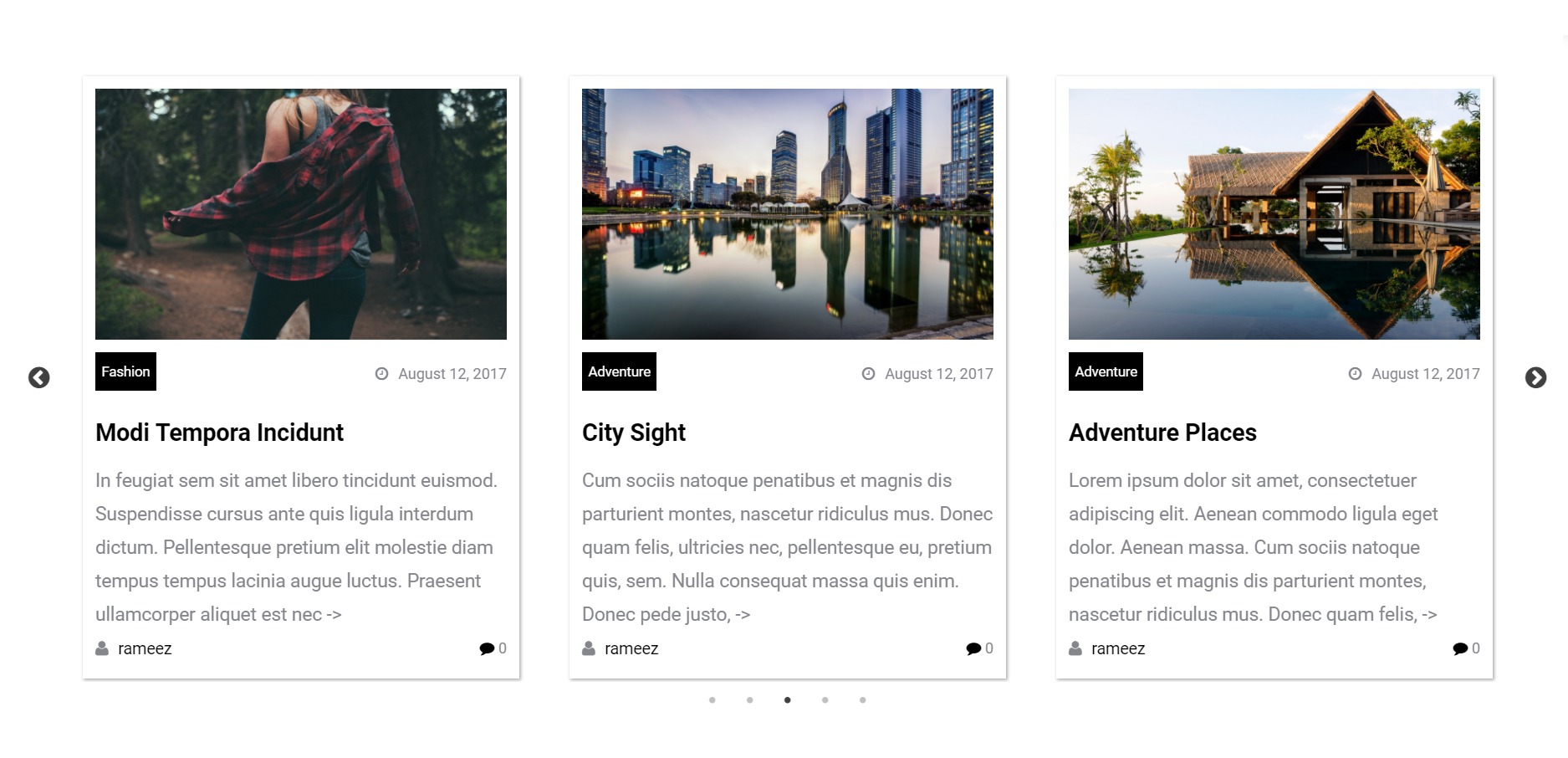
میتوانید آنرا در ابزارکها یا برگه یا نوشته قرار دهید تا اسلایدر مطالب سایت شما همانجا نمایش داده شود. به این شکل:

موفق و وردپرسی باشید.
نوشته نمایش مطالب سایت بصورت اسلایدر در وردپرس با افزونه Responsive Posts Carousel اولین بار در بیست اسکریپت. پدیدار شد.
