آموزش استفاده از فونت آیکون Font Awesome 6 در صفحات وب
همانطور که میدانید Font Awesome 6 به تازگی منتشر شده است و کاربران زیادی دوست دارند از نسخه جدید این فونت آیکون استفاده کنند. هدف اصلی ما در ۲۰ اسکریپت از این مقاله این است که به طور کلی توضیح دهیم چطور میتوانید از نسخه جدید این فونتآیکون محبوب استفاده کنید و این که استفاده از نسخه جدید فونت آوسام چه مزایایی میتواند به دنبال داشته باشد. اگر علاقهمند هستید که شما هم اطلاعات بیشتری را در این حوزه به دست بیاورید با ما در این مقاله همراه باشید.

نکتهای که بهتر است همین اول آموزش به شما گوش زد کنم این است که ما از نسخه رایگان این فونتآیکون استفاده کردهایم پس حتما توجه ویژهای را به این موضوع داشته باشید.
نحوه دانلود Font Awesome 6
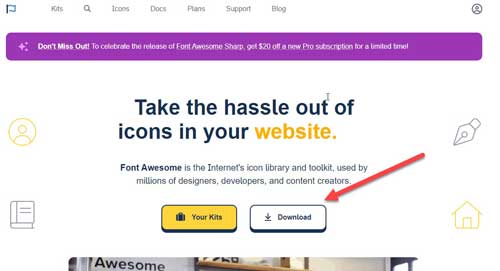
برای استفاده فونتآوسام ابتدا وارد سایت رسمی این فونت آیکون یعنی FontAwesome.com بشید. زمانی که وارد صفحه اصلی شدید میتوانید به راحتی دکمه دانلود را مشاهده کنید.

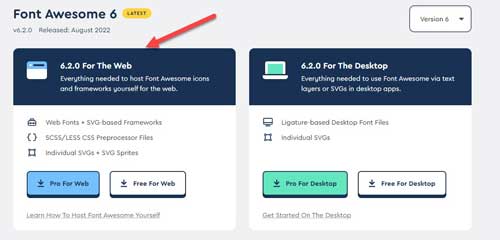
بعد از کلیک بر روی این دکمه وارد صفحه دانلود Font Awesome 6 میشوید. در این صفحه دو دکمه دانلود وجود دارد. شما باید نسخه وب را دانلود کنید. دقت داشته باشید که نسخه دیگر فونتآوسام مربوط به دسکتاپ است و برای طراحی وب استفاده نمیشود.

همانطور که در ابتدای مقاله گفته شد ما قصد داریم از نسخه رایگان این فونتآیکون استفاده کنیم پس بر روی دکمه Free For Web کلیک میکنیم. شما میتوانید از طریق لینک دانلود مستقیم به نسخه رایگان فونتآوسام ۶ دسترسی داشته باشید.
نحوه نصب Font Awesome 6
نصب نسخه جدید فونتآوسام نیز مانند همان نسخه قبلی است. کافی است که فایل CSS مربوط به مدل فونت مورد نظر خودتان را انتخاب کنید. اگر تصمیم دارید که از تمامی وبفونتهای موجود در FontAwesome 6 استفاده کنید میتوانید فایل All.css را انتخاب کنید. این فایل را در پوشه مربوط به css پروژه خودتان قرار دهید.
سپس پوشه WebFont را نیز کپی کرده و یک دایرکتوری قبلتر از پوشه فعلی all.css قرار دهید.
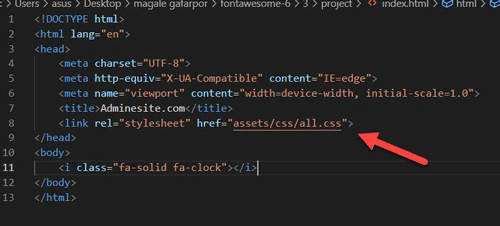
حال باید با استفاده از تگ Link فایل all.css را فراخوانی کنید.

شما میتوانید خروجی کد بالا را در تصویر زیر مشاهده کنید.

تغییر مسیر فونتها
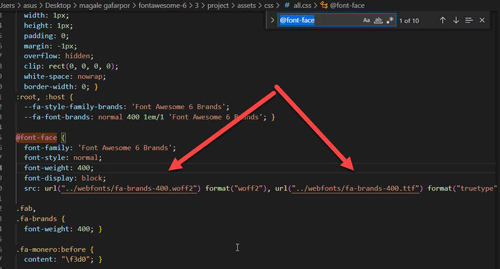
اگر قصد دارید که فایلهای مربوط به فونت را در مسیر دیگری قرار دهید باید کمی کدهای مربوط به all.css را تغییر دهید تا از مشکلات مختلف جلوگیری شود. برای این کار کافی است که عبارت font-face@ را در فایل all.css جستجو کنید. سپس از عبارتهای یافت شده آدرس مربوط به فایلهای Webfont را تغییر دهید. این کار بسیار ساده است. شما میتوانید از تصویر زیر به عنوان راهنما استفاده کنید.

جستجوی فونتها در FontAwesome
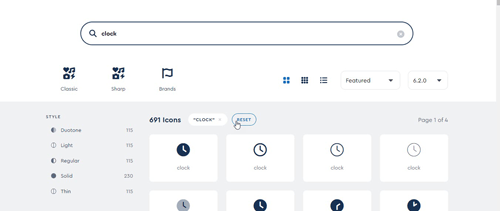
به صفحه اول سایت FontAwesome بروید. در بالای صفحه بر روی گزینه Icons کلیک کنید. نکتهای که باید به آن توجه داشته باشید این است که قبل از انجام این کار باید نرمافزار تغییر آیپی را روشن کنید تا مشکلی به وجود نیاید. حال میتوانید با جستجوی کلید واژه به آیکون مد نظر خودتان برسید.

چه مواردی در Font Awesome 6 جدید است؟
حال که با نحوه نصب FontAwesome 6 تا حد لازم آشنا شدیم میتوانیم به سراغ این برویم که چه مواردی در این ورژن جدیدتر است. موارد جدید عبارتاند از:
۱٫آیکونهای بیشتر
نسخه Awesome 6 دارای بیش از ۷۰۰۰ آیکون است که میتوانید به راحتی هر آنچه که نیاز داری را پیدا کنید. در نسخه جدید اکثر نمادها دوباره طراحی شدهاند، همچنین اسم آنها عوض شده است. استفاده از آیکونهای جدید بسیار سازگارتر و راحتتر است و همین امر موجب سهولت نسخه جدید شده است.
۲٫استایلهای بیشتر
در نسخههای استایلهای solid, regular, light, duotone به صورت کامل وجود دارد. البته برای دسترسی به تمامی این استایلها باید نسخه پرو را تهیه کنید. همچنین نسخه جدیدی به نام SHARP هم در بین این استایلها وجود دارد که میتوانید به راحتی از آن استفاده کنید.
۳٫سهولت در استفاده
استفاده کردن از نسخه جدید بسیار راحتتر است و دیگر نیازی نیست که نگران نحوه استفاده از نسخه جدید باشید. آیکونهای موجود در این نسخه به خوبی در مرورگر نمایش داده میشوند و میتوانید به راحتی از آنها استفاده کنید.
سخن آخر
در این مقاله سعی کردیم به طور کلی به بررسی Font Awesome 6 بپردازیم. همانطور که میدانید استفاده از آیکونهای میتواند تا حد ممکن باعث کاهش حجم صفحات ما و همچنین افزایش سرعت لود وبسایت شود. در چنین شرایطی بهترین راهحل استفاده کردن از فونتآیکونها است. استفاده از فونتآوسام میتواند تا حد ممکن به شما کمک کند که بهترین و زیباترین آیکونها را در صفحات خودتان قرار دهید. اگر از مطالعه این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.
نوشته آموزش استفاده از فونت آیکون Font Awesome 6 در صفحات وب اولین بار در بیست اسکریپت. پدیدار شد.
