ساخت آیکون های سفارشی در المنتور چگونه است؟
از زمانی که وردپرس روی کار آمد همه ما عادت داشتیم با انتخاب یک قالب دلخواه سایتی راهاندازی کرده و هر جا که ظاهر آن باب میل نبود با کدنویسی یا کمک گرفتن از یک برنامهنویس، تغییری ایجاد کنیم. ولی به مرور زمان متوجه حضور یک افزونه جالب به نام ویژوال کامپوزر شدیم که میتوانست صفحاتی را در سایتمان آنگونه که دوست داریم طراحی کند. معمولا برای ساخت صفحات فرود از آن زیاد استفاده میکنیم. این صفحهساز کم کم جای خود را بین عموم باز کرد و محبوب دل همگان شد. صفحهساز گرافیکی ویژوال کامپوزر محدودیتهایی نیز داشت اما آنقدر نبود که افراد را ناامید کند. تا اینکه چندی پیش خبر از حضور یک صفحهساز جدید به نام المنتور آمد. در نگاه اول خیلیها که با ویژوال کامپوزر عادت کرده بودند توجه جدی به این خبر نکردند اما این صفحهساز به قدری سریع رشد کرد که جاپای خود را در بین افراد کاملا محکم ساخت. المنتور هم به نوبه خود خدمت زیادی به وبسایتها و صاحبان آنها میکند و امکانات فوقالعادهای برای ارائه دارد. امروز میخواهیم درباره ساخت آیکون های سفارشی در المنتور صحبت کنیم.
ساخت آیکون های سفارشی در المنتور
المنتور قسمتهای متعددی دارد که با شناخت هر بخش بهتر و راحتتر میتوانید صفحات زیبا و گرافیکی خود را ایجاد کنید. به همین دلیل ما تصمیم گرفتیم مقالاتی را در این زمینه منتشر کنیم تا شما بدون نیاز به فرد متخصص، صفحات خود را با المنتور بسازید.
در مقاله امروز به سراغ آیکون های سفارشی المنتور رفتیم تا ببینیم چگونه میتوان آیکونی داخل صفحات اضافه کنیم. اما قبل از همه باید بدانیم اصلا چرا باید آیکون اضافه کنیم؟
فرض کنید در صفحهای که قصد طراحی آن را دارید، قرار است شماره تماس، ایمیل، آدرس و اطلاعات این چنینی وارد نمایید. به نظر شما بهتر نیست با کمک آیکونهای مربوط به هر کدام آنها را ایجاد کنید؟ به عنوان مثال آیکونی برای ایمیل در نظر گرفته و سپس آدرس ایمیل را مقابل آن بنویسید.
غیر از این موارد برای بخشهای مختلفی نیازمند استفاده از آیکونها هستیم. اگر از این المانها استفاده نکنیم مسلما طراحی خسته کننده و بیروحی خواهیم داشت. پس اگر شما هم به دنباب چنین موردی بودید و تا به حال آن را در المنتور یافت نکردید، اصلا نگران نباشید! آپلود آیکون های سفارشی المنتور کاملا امکانپذیر بوده و قرار است امروز با آن کار کنیم.
نصب افزونه Custom Icons for Elementor
![]()
در قدم اول نیازمند یک افزونه المنتوری هستیم. این افزونه با عنوان Custom Icons for Elementor در مخزن وردپرس موجود است که ما نیز در همینجا برای دانلود شما عزیزان قرار دادیم. این افزونه را دریافت و در مسیر افزونهها نصب و فعال کنید. (میدانیم که میدانید باید حتما افزونه اصلی المنتور نصب باشد و سپس افزونههای جانبی آن را نصب کنید. در غیر اینصورت این افزونههای جانبی فعال نخواهند شد).
پس از نصب این افزونه شما به آیکون های سفارشی المنتور دسترسی خواهید داشت. در واقع تمامی این آیکونها از سمت سایت Fontello به المنتور اضافه میشوند.
دسترسی به آیکونها و تنظیم آنها
برای ساخت آیکون های سفارشی در المنتور بعد از نصب افزونه و فعال کردن آن باید از منوی المنتور روی گزینه Custom icons کلیک کنیم.
![]()
با کلیک روی این گزینه به بخشی برای بارگذاری و انتخاب آیکونهای مورد نظر منتقل خواهیم شد:
![]()
نکته مهم اینجاست که شاید فکر کنید ما افزونه را نصب کردیم و حال باید اینجا تمامی آیکونها موجود بوده و بستر ساخت آیکون های سفارشی در المنتور محیا باشد. بله بستر آن محیاست اما تا اینجای کار ما آیکونی نمیبینیم. ما با نصب این افزونه، به المنتور خود این امکان را میدهیم که قادر به دریافت آیکونها باشد. اما آیکونها را از کجا بیابیم؟ هم با مراجعه به صفحات المنتوری و هم با مراجعه به سایت Fontello برای دریافت آیکونهای سارشی.
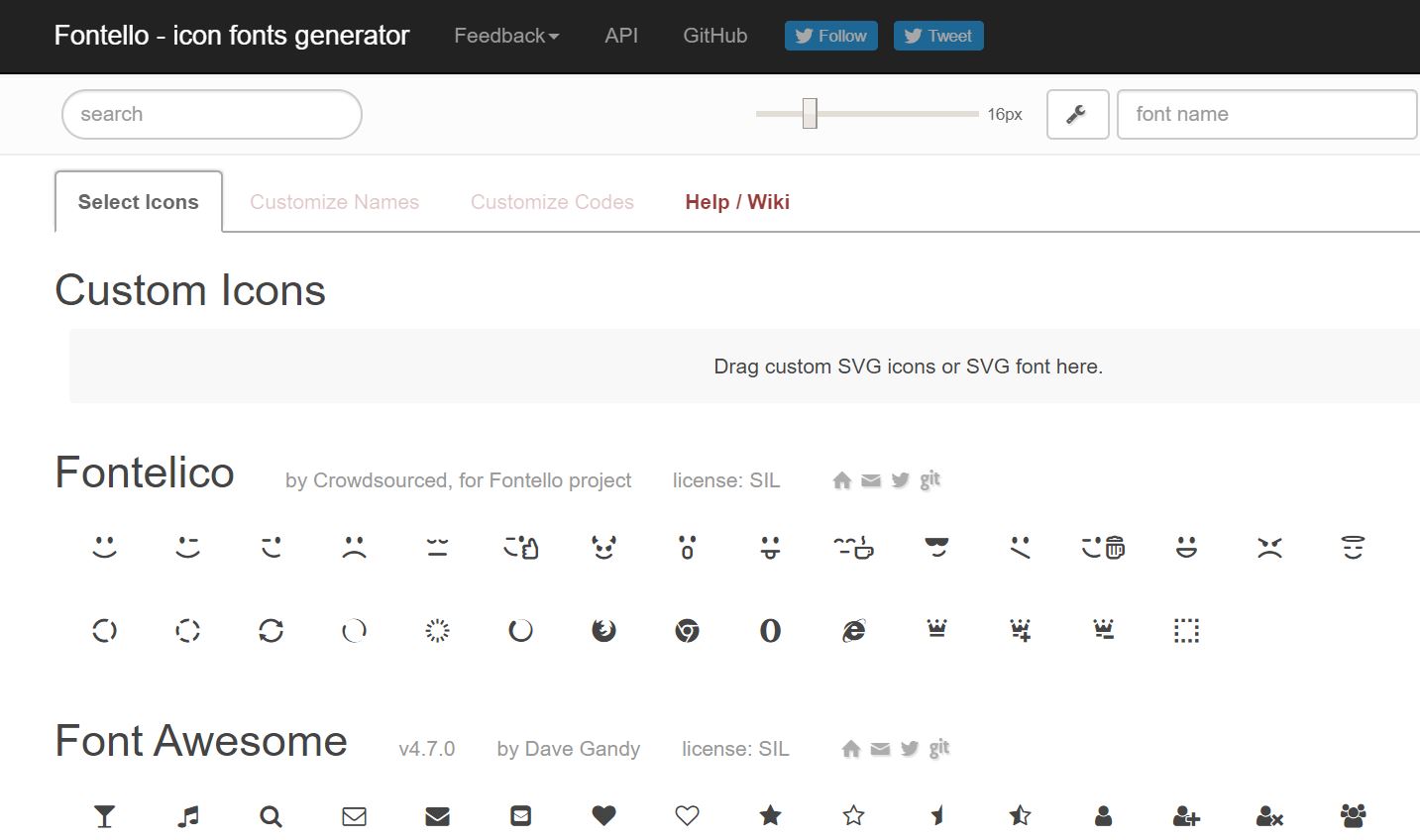
دریافت آیکونها مورد نظر
با مراجعه به وبسایت Fontello میتوانیم هر آیکونی را که مورد نظرمان است، دریافت کرده و عملیات آپلود آیکون های سفارشی المنتور را انجام دهیم.

حال وقت آن شده که آیکون مورد نظر خود را انتخاب کرده، روی آن کلیک کنید و آن را دانلود کنید. زمانی که هر آیکونی را انتخاب میکنید دکمه قرمز رنگ بالای صفحه که مربوط به فرآیند دانلود است، تعداد فایلها را اضافه میکنید و همگی را در قالب یک فایل فشرده برایتان دانلود خواهد کرد.
![]()
حال روی دکمه قرمز رنگ کلیک میکنیم تا فایلهای مورد نظر ما را دانلود کند. الان وقت چیست؟ ما یک فایل فشرده داریم که باید در سایت بارگذاری کنیم. برای این منظور، مجدد به پیشخوان وردپرس خود بازمیگردیم و در همان قسمت Custom icons اگر خاطرتان باشد در بخش آپلود آیکون های سفارشی المنتور، فایل مورد نظر را بارگذاری میکنیم.
نکته بسیار بسیار مهم: یادتان باشد نام فایل فشرده خود را تغییر دهید. در غیر اینصورت در سایت بارگذاری نخواهد شد.
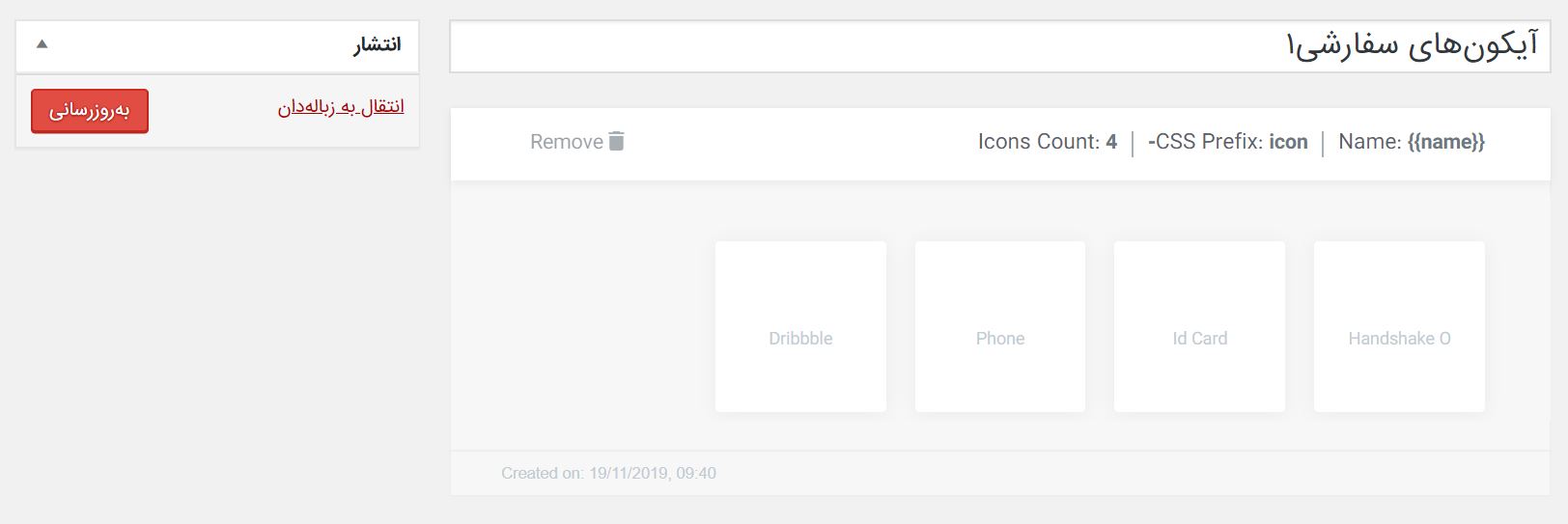
پس از عملیات بارگذاری با تصویر زیر مواجه میشویم:

حال میتوانید این آیکونها را ذخیره و بروزرسانی نمایید. تنها کاری که باید انجام دهید این است که وارد صفحهای که قرار است با المنتور بسازید، شوید و در آنجا آیکونهای خود را انتخاب کرده و در بخش خورد نظر قرار دهید.
مشاهده آیکونها در المنتور
برگهای که با صفحهساز المنتور در حال تغییر و تحول است را انتخاب کنید. در المنتور به دنبال ابزارک آیکون بگردید:
![]()
حال با حرکت درگ و دراپ آن را به هر بخشی که قرار است آیکون های سفارشی المنتور در آنجا قرار گیرند بیندازید.
![]()
حال آیکونی را که مدنظرتان است، بیابید و آن را انتخاب کنید. در اینجا تعداد کثیری آیکون موجود است که باید بگردید و آن را پیدا کنید. ولی پوشه آیکونهای شما نیز با نامی که برایش انتخاب کردید سرجایش باقیست. میتوانید مستقیم آن را دریافت کرده و همان آیکونهای سفارشی را اضافه کنید:
![]()
حالا که آیکون خود را انتخاب کردید، میتوانید به آن شکل و استایل دهید. این عملیات از بخش نمایش با انتخاب قسمتهای انباشه یا قابدار امکانپذیر است. همچنین برای اینکه بتوانید لینکی را به آیکون مورد نظر خود اختصاص دهید میتوانید از بخش پیوند امکانش را محیا سازید.
نتیجهگیری نهایی
برای اینکه بتوانیم ظاهری جذاب به صفحات و طراحی خود به کمک المنتور بدهیم، باید از امکانات جانبی مانند ساخت آیکون های سفارشی در المنتور هم استفاده کنیم. این کار تنها با استفاده از یک افزونه کوچک به نام Custom Icons for Elementor امکانپذیر میشود. فقط کافیست کمی خلاقیت به خرج داده و زیباترین اشکال و آیکونها را برای صفحات خود و در جای مناسب آن در نظر بگیرید.
نوشته ساخت آیکون های سفارشی در المنتور چگونه است؟ اولین بار در بیست اسکریپت. پدیدار شد.
