۱۰ مشکل رایج ویرایشگر بلوک و راه حل آن
آیا هنگام استفاده از ویرایشگر بلوک وردپرس با خطا مواجه میشوید؟ وردپرس در سال ۲۰۱۹ ویرایشگر قدیمی کلاسیک را با یک ویرایشگر محتوای کاملاً جدید به نام گوتنبرگ جایگزین کرد. این ویرایشگر جدید از بلوکها برای ایجاد محتوا در وردپرس استفاده میکند. با این حال، گاهی اوقات ممکن است هنگام استفاده از آن با مشکلات آزاردهندهای مواجه شوید. در این مقاله، نحوه رفع ۱۰ مشکل رایج ویرایشگر بلوک را بررسی میکنیم تا بتوانید گردش کار خود را بهبود بخشید.

مشکل رایج ویرایشگر بلوک
ویرایشگر بلوک وردپرس یا گوتنبرگ یک ویرایشگر محتواست که در نسخه وردپرس ۵٫۰ معرفی شده است. از آن زمان، وردپرس ویرایشگر خود را بهبود بخشیده و ویژگیها و عملکردهای جدیدی را به آن اضافه کرده است. در مقایسه با ویرایشگر کلاسیک، ویژگیهای سفارشیسازی بیشتری را ارائه میدهد. بلوکهای مختلفی برای افزودن عناصر مختلف به محتوای خود دریافت میکنید و برای تغییر ظاهر و سبک نیازی به ویرایش کد ندارید. روی این ویرایشگر کار میشود تا جایی که کم کم قرار است به یک صفحه ساز وردپرس تبدیل شود.
گوتنبرگ سعی میکند با تقلید از فونتها و رنگهای یکسان قالب وردپرس نشان دهد که وبلاگها و صفحات شما در زمان واقعی چگونه به نظر میرسند. به عنوان مثال، میتوانید از یک بلوک تصویر برای افزودن تصاویر به پستهای وبلاگ خود استفاده کنید. به علاوه، با استفاده از بلوک، گزینههایی مانند ظاهر تصویر، اندازه، تراز و موارد دیگر را میتوان تغییر داد.
علاوه بر این، بسیاری از افزونههای وردپرس بلوکهای خود را به ویرایشگر محتوا اضافه میکنند. این کار جاسازی مواردی مانند فرمها، فیدهای رسانههای اجتماعی و جداول محتوا را تنها با چند کلیک بسیار آسان میکند. با این حال، ویرایشگر بلوک هنوز کامل نیست. مانند هر افزونه وردپرس دیگری، ممکن است با خطاها یا باگهای مختلفی مواجه شوید. در اینجا چند مشکل رایج ویرایشگر بلوک وجود دارد که به بررسی آنها میپردازیم:
- خطای عدم کارکرد ویرایشگر بلوک وردپرس
- خطای ویرایشگر بلوک وردپرس در حال خراب شدن است
- خطای JSON نامعتبر را در ویرایشگر محتوا
- خطای بروزرسانی ناموفق / انتشار ناموفق
- اضافه یا حذف فضاهای خالی بین بلوکهای وردپرس
- کپی و جایگذاری مطالب را بدون اشکال در قالب بندی
- مشکل آپلود تصویر در وردپرس
- خطای آپلود تصویر HTTP
- خطاهای زمانبندی از دست رفته پست در وردپرس
- مشکلات ترازبندی در ویرایشگر بلوک وردپرس
- عدم مشاهده پیش نمایش محتوای جاسازی شده را در ویرایشگر بلوک
حال به بررسی هر کدام پرداخته و راهحل اصولی ارائه میدهیم.
خطای عدم کارکرد ویرایشگر بلوک وردپرس
یکی از رایجترین مشکلاتی که کاربران با آن مواجه هستند، «ویرایشگر بلوک وردپرس کار نمیکند» است. دلایل متعددی برای بروز این خطا وجود دارد. به عنوان مثال، ممکن است به دلیل یک قالب قدیمی، یک افزونه معیوب، یا سایر خطاهای فنی باشد. ویرایشگر بلوک وردپرس نیز ممکن است به دلیل تنظیماتی در سایت با پیکربندی نادرست کار نکند، مانند غیرفعال کردن ویرایشگر دیداری هنگام ایجاد نمایه کاربر.
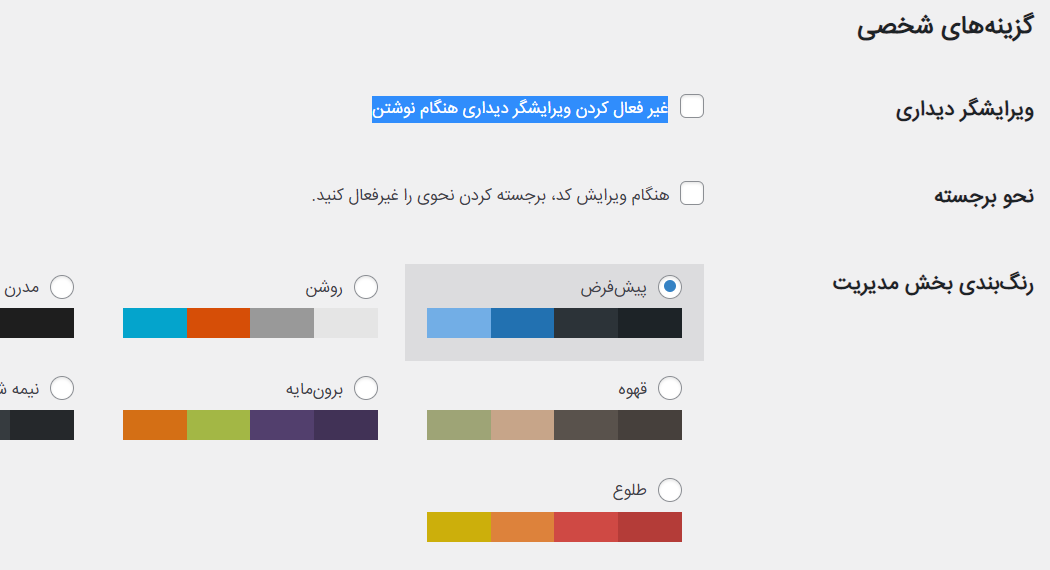
شما میتوانید این مسئله را با رفتن به بخش کاربران از داشبورد وردپرس بررسی کنید. از اینجا، فقط مطمئن شوید که گزینه «غیر فعال کردن ویرایشگر دیداری هنگام نوشتن» انتخاب نشده باشد.

اگر مشکل همچنان پابرجاست، میتوانید تمام افزونههای سایت خود را غیرفعال کنید. هر گونه تداخل افزونهای میتواند موجب بروز این مشکل رایج ویرایشگر بلوک شود. راه دیگر برای رفع این مشکل، بهروزرسانی قالب وردپرس است. یک تم قدیمی میتواند باعث خطای عدم کارکرد ویرایشگر بلوک شود.
خطای ویرایشگر بلوک وردپرس در حال خراب شدن است
یکی دیگر از مشکلات رایجی که برخی از کاربران با آن مواجه هستند این است که ویرایشگر بلوک وردپرس به طور غیرمنتظرهای از کار میافتد. وقتی خراب میشود، پیام خطای «ویرایشگر با خطای غیرمنتظرهای مواجه شده است» را میبینید. سپس وردپرس ۳ گزینه شامل تلاش برای بازیابی، کپی متن پست و خطای کپی را نشان میدهد.
دلایل متعددی برای این موضوع وجود دارد. به عنوان مثال، یک افزونه میتواند ویرایشگر بلوک را خراب کرده و این خطا را نشان دهد، یا به دلیل این است که نسخه وردپرس شما به روز نیست.
میتوانید با غیرفعال کردن همه افزونهها و فعال کردن مجدد آنها بطور یکی یکی این مشکل را برطرف کنید. راه حل دیگر این است که وردپرس خود را به یک قالب پیش فرض، مانند Twenty Twenty-Two تغییر دهید و ببینید آیا مشکل همچنان ادامه دارد یا خیر.
اگر پس از بررسی افزونهها و تم وردپرس همچنان با این مشکل مواجه هستید، سعی کنید نسخه وردپرس را به روز کنید و کش وردپرس را پاک کنید.
خطای JSON نامعتبر را در ویرایشگر محتوا
هنگامی که در حال ویرایش یک پست یا صفحه هستید، ممکن است با کلیک بر روی دکمه بهروزرسانی در ویرایشگر بلوک، خطای «یک پاسخ JSON معتبر نیست» رخ دهد.
هنگامی که در حال ویرایش پستی در وبلاگ وردپرس خود هستید، وردپرس در پس زمینه با سرور وبسایت در ارتباط است. این خطا زمانی ایجاد میشود که وردپرس پاسخی از سرور دریافت نمیکند یا پاسخ در فرمت JSON نیست. در اینجا چند دلیل برای دریافت خطای JSON نامعتبر و نحوه رفع آنها آورده شده است:
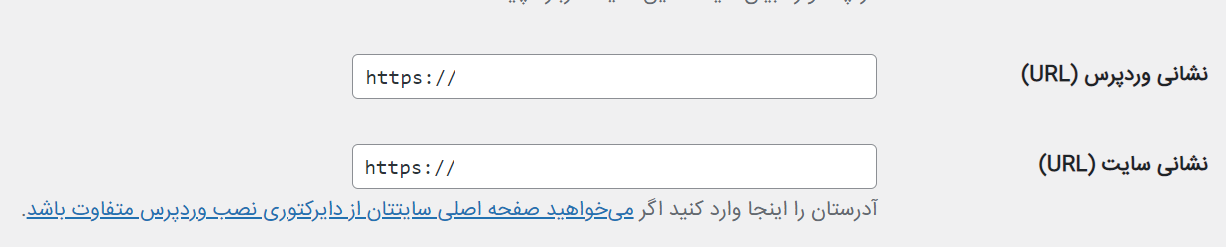
- URL های وردپرس را در تنظیمات بررسی کنید – باید مطمئن شوید که آدرس وردپرس و آدرس سایت در تنظیمات سایت شما صحیح است. به سادگی به صفحه تنظیمات » عمومی بروید و بررسی کنید که آیا URL ها یکسان هستند یا خیر. اگر آدرس سایت متفاوت باشد، خطای JSON ممکن است ایجاد شود.

- رفع تنظیمات پیوند یکتا در وردپرس – در وردپرس، میتوانید آدرسهای اینترنتی مناسب SEO را برای صفحات و پستهای خود تنظیم کنید. با این حال، تنظیمات نادرست میتواند دریافت پاسخ JSON معتبر را برای ویرایشگر بلوک سخت کند. فقط مطمئن شوید که فرمت پیوند یکتای مناسب را انتخاب کنید.
- تنظیمات فایل htaccess. وردپرس را بررسی کنید – فایل htaccess. به عنوان یک فایل پیکربندی در وردپرس برای مدیریت URL های SEO دوست (پیوندهای یکتا) استفاده میشود. معمولاً وردپرس به طور خودکار آن را بازسازی و به روز میکند. با این حال، تنظیمات نادرست یا فایلهای قدیمی htaccess میتواند باعث بروز خطاهای JSON شود.
- به گزارشهای اشکالزدایی REST API مراجعه کنید – REST API مجموعهای از تکنیکهایی است که وردپرس برای برقراری ارتباط با سرور سایت شما استفاده میکند. خطای JSON همچنین میتواند به این معنی باشد که REST API با خطا مواجه شده است. میتوانید با مشاهده گزارشهای REST API در صفحه سلامت سایت در وردپرس، این موضوع را بررسی کنید.
- سعی کنید همه افزونهها را غیرفعال کنید – تضاد بین افزونههای مختلف وردپرس نیز میتواند منجر به خطای JSON نامعتبر شود. سعی کنید تمام افزونههای وبسایت خود را غیرفعال کنید و ببینید که آیا خطا دوباره رخ میدهد یا خیر.
- تغییر به ویرایشگر کلاسیک – اگر هنوز نمیتوانید خطای JSON را حل کنید، میتوانید به ویرایشگر کلاسیک در وردپرس برگردید. ویرایشگر محتوای قدیمی برای دریافت پاسخ JSON از سرور وبسایت به REST API متکی نیست.
خطای بروزرسانی ناموفق / انتشار ناموفق
خطای دیگری که ممکن است هنگام بهروزرسانی یا انتشار یک پست وبلاگ یا صفحه در ویرایشگر بلوک وردپرس مشاهده کنید این است: بهروزرسانی انجام نشد. احتمالاً آفلاین هستید.
این مشکل رایج ویرایشگر بلوک زمانی رخ میدهد که WordPress REST API نمیتواند با پایگاه داده وردپرس ارتباط برقرار کند.
اگر ویرایشگر بلوک نتواند درخواستها را از پایگاه داده میزبانی وردپرس ارسال و دریافت کند، بخشهای مختلف سایت شما کار نمیکنند. این مورد شامل ویرایشگر بلوک میشود. اگر به اینترنت وصل نباشید یا اتصال قطع شده باشد، ممکن است REST API از کار بیفتد. برای رفع این مشکل، لطفاً مطمئن شوید که اتصال اینترنت شما به درستی کار میکند و سپس سعی کنید صفحه خود را بهروزرسانی یا منتشر کنید.
جدا از آن، میتوانید از داشبورد وردپرس به ابزارها» سلامت سایت بروید و گزارشهای REST API را مشاهده کنید. اگر مشکلی در REST API وجود داشته باشد، آن را مشاهده خواهید کرد.

گزارش خطا نشان میدهد که چه اتفاقی برای REST API افتاده و سرنخهایی در مورد آنچه ممکن است باعث این مشکل شده باشد به شما میدهد.
اضافه یا حذف فضاهای خالی بین بلوکهای وردپرس
هنگام ایجاد برگهها و پستهای سفارشی با استفاده از ویرایشگر بلوک وردپرس، ممکن است متوجه فضای بسیار زیاد یا خیلی کم بین بلوکها شوید. معمولا فاصله توسط قالب وردپرس شما کنترل میشود. با این حال، گزینههایی در ویرایشگر بلوک وجود دارد که به شما امکان میدهد طرحبندی صفحه خود را کنترل کنید و تجربه کاربری بهتری را ارائه دهید.
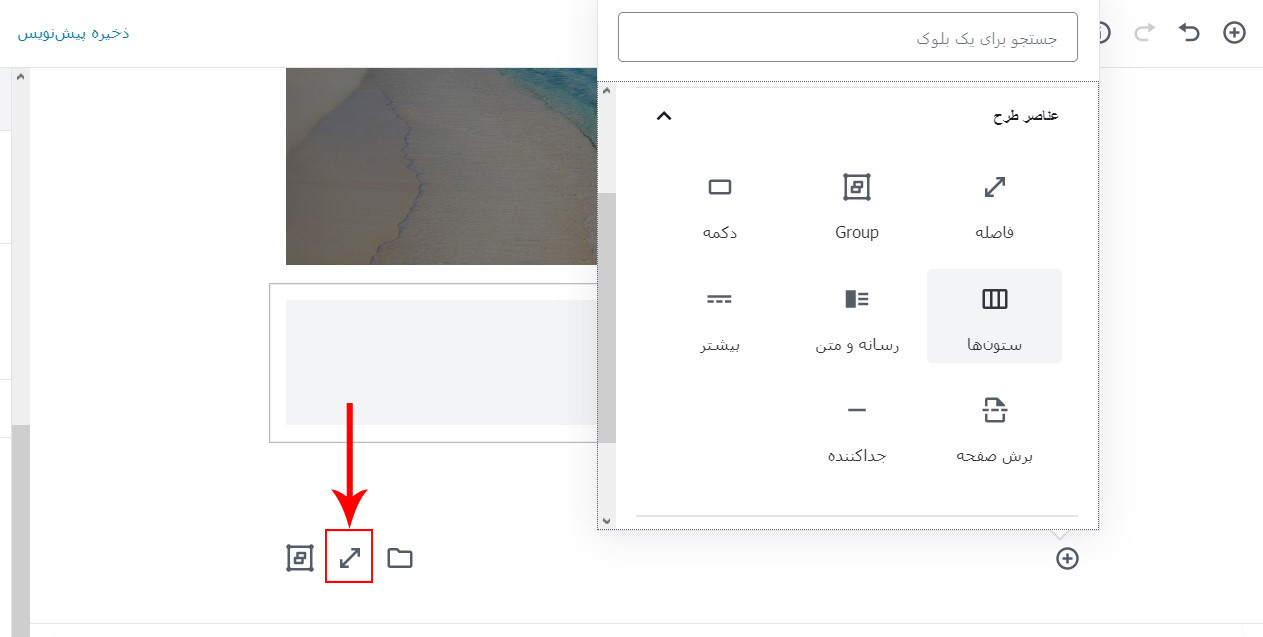
به عنوان مثال، میتوانید یک بلوک Spacer برای اضافه کردن فضاهای خالی اضافه کنید. به سادگی روی دکمه «+» کلیک کنید و بلوک Spacer را در هر جایی از محتوا اضافه کنید.

به این ترتیب، میتوانید فضای اضافی بین بلوکها اضافه کنید. وردپرس همچنین به شما امکان میدهد اندازه بلوک فاصله را تنظیم کنید. میتوانید با کشیدن بلوک به بالا یا پایین آن را بزرگتر یا کوچکتر کنید.
کپی و جایگذاری مطالب را بدون اشکال در قالب بندی
آیا تا به حال متوجه شدهاید که وقتی محتوای یک برنامه دسکتاپ یا یک صفحه وب را در ویرایشگر بلوک کپی و جایگذاری میکنید، در نهایت قالببندی ناخواسته را نیز جایگذاری میکنید؟ خواهید دید که فونت و رنگ محتوای چسبانده شده با موضوع وردپرس شما مطابقت ندارد. اگر از Microsoft Word یا Google Docs برای نوشتن محتوا و سپس وارد کردن آن در ویرایشگر بلوک استفاده میکنید، قطعا با این مشکل رایج ویرایشگر بلوک مواجه میشوید.
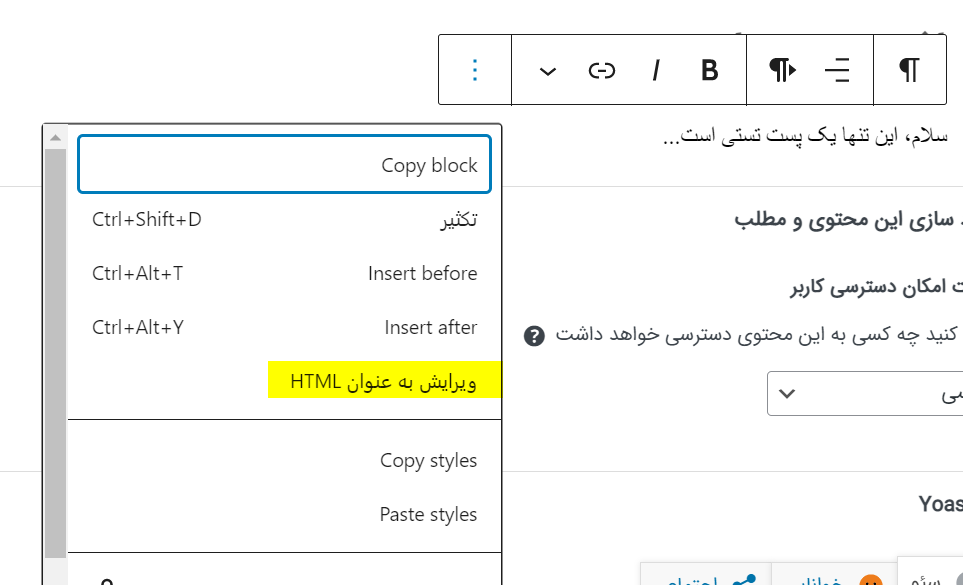
برخی از نکات ساده برای حفظ قالببندی اصلی شامل استفاده از Word و Google Docs است. به این ترتیب، وردپرس به طور خودکار سطح عنوان را هنگامی که محتوا در ویرایشگر بلوک قرار می دهید انتخاب میکند. علاوه بر این، پس از چسباندن محتوا، باید کد HTML صفحه یا پست خود را بررسی کنید. در ویرایشگر محتوای وردپرس میتوانید یک بلوک را انتخاب کرده و سپس روی گزینه ۳ نقطه عمودی کلیک کنید. از منوی کشویی، به سادگی گزینه “Edit as HTML” را انتخاب کنید.

به این ترتیب، شما باید بتوانید هر گونه خطای این چنینی، مانند حروف برجسته و مورب نادرست، متن ناخواسته و موارد دیگر را پیدا کنید.
مشکل آپلود تصویر در وردپرس
در مرحله بعد، ممکن است هنگام آپلود تصاویر در ویرایشگر بلوک وردپرس با خطا مواجه شوید. این یکی از رایجترین مشکلات تصویر در وردپرس است. دلیل اصلی این خطا مجوزهای نادرست فایل است. تمام فایلهای وبسایت شما در سرویس میزبانی وب ذخیره میشوند و برای کار کردن به مجوزهای فایل و دایرکتوری خاصی نیاز دارند.
اگر این مجوزها نادرست باشد، میتواند از خواندن و آپلود فایلها در سرور میزبان وردپرس جلوگیری کند. در نتیجه، متوجه خواهید شد که تصاویر هنگام آپلود از کتابخانه رسانه ناپدید میشوند یا ممکن است خطایی مشاهده کنید که میگوید:
ایجاد دایرکتوری wp-content/uploads/2019/04 ممکن نیست. آیا دایرکتوری والد آن توسط سرور قابل نوشتن است؟
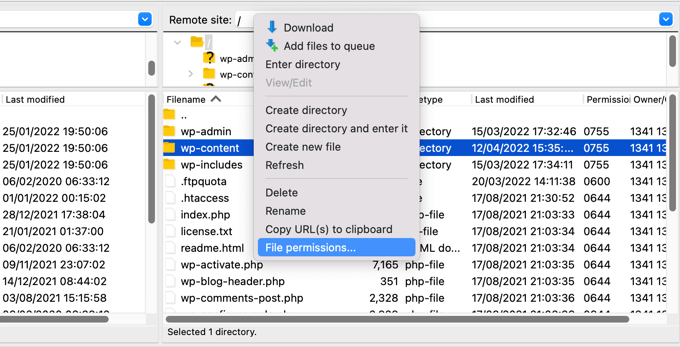
برای رفع این مشکل رایج ویرایشگر بلوک، باید مجوزهای فایل را ویرایش کنید. میتوانید از یک سرویس گیرنده FTP استفاده کرده و به پوشه /wp-content/ دسترسی پیدا کنید. از اینجا میتوانید روی پوشه کلیک راست کرده و مجوزهای فایل را تغییر دهید.

خطای آپلود تصویر HTTP
مشکل دیگری که ممکن است هنگام آپلود تصاویر در ویرایشگر بلوک وردپرس با آن مواجه شوید، خطای HTTP است. وردپرس یک خطای عمومی “HTTP” را هنگام آپلود تصاویر در کتابخانه رسانه نشان میدهد و نمیتوانید پیش نمایش تصویر را ببینید.
چندین مسئله وجود دارد که میتواند باعث بروز این مشکل شود. بخش ناامید کننده این است که پیام خطا سرنخهای زیادی برای علت واقعی ارائه نمیدهد.
برای رفع این مشکل رایج ویرایشگر بلوک، میتوانید یک سری چیزها را امتحان کنید. ابتدا میتوانید چند دقیقه صبر کنید و دوباره تصویر را بارگذاری کنید. گاهی اوقات، سرور وبسایت شما با مشکلی مانند ترافیک غیرمعمول و منابع کم سرور مواجه میشود.
علاوه بر این، میتوانید محدودیت حافظه وردپرس را افزایش دهید و از کمبود حافظه از ایجاد خطای HTTP جلوگیری کنید. موارد دیگری که میتوانید امتحان کنید شامل تغییر کتابخانه ویرایشگر تصویر مورد استفاده وردپرس و ویرایش فایل htaccess است.
همچنین ممکن است لاگین شما منقضی شده و این خطا گاهی با رفتن به صفحه ورود و وارد کردن مجدد نام کاربری و رمز عبور برطرف میشود.
خطاهای زمانبندی از دست رفته پست در وردپرس
آیا میدانستید که وردپرس یک گزینه داخلی برای زمانبندی پستهای وبلاگ ارائه میدهد؟
در ویرایشگر محتوای وردپرس، میتوانید تاریخ و زمان انتشار پستهای وبلاگ خود را تغییر دهید. با این حال، گاهی اوقات ممکن است محتوای برنامه ریزی شده شما در زمان تعیین شده منتشر نشود.
دلیل اصلی این خطا به خاطر محیط هاست وردپرس یا تداخل افزونه هاست. وردپرس از فناوری به نام «cron» برای انتشار خودکار پست شما در زمان بعدی استفاده میکند. اگر یک افزونه یا سرور میزبان وبسایت بر روی کرون جابز تأثیر بگذارد، منجر به خطای ارسال زمانبندی از دست رفته در وردپرس میشود.
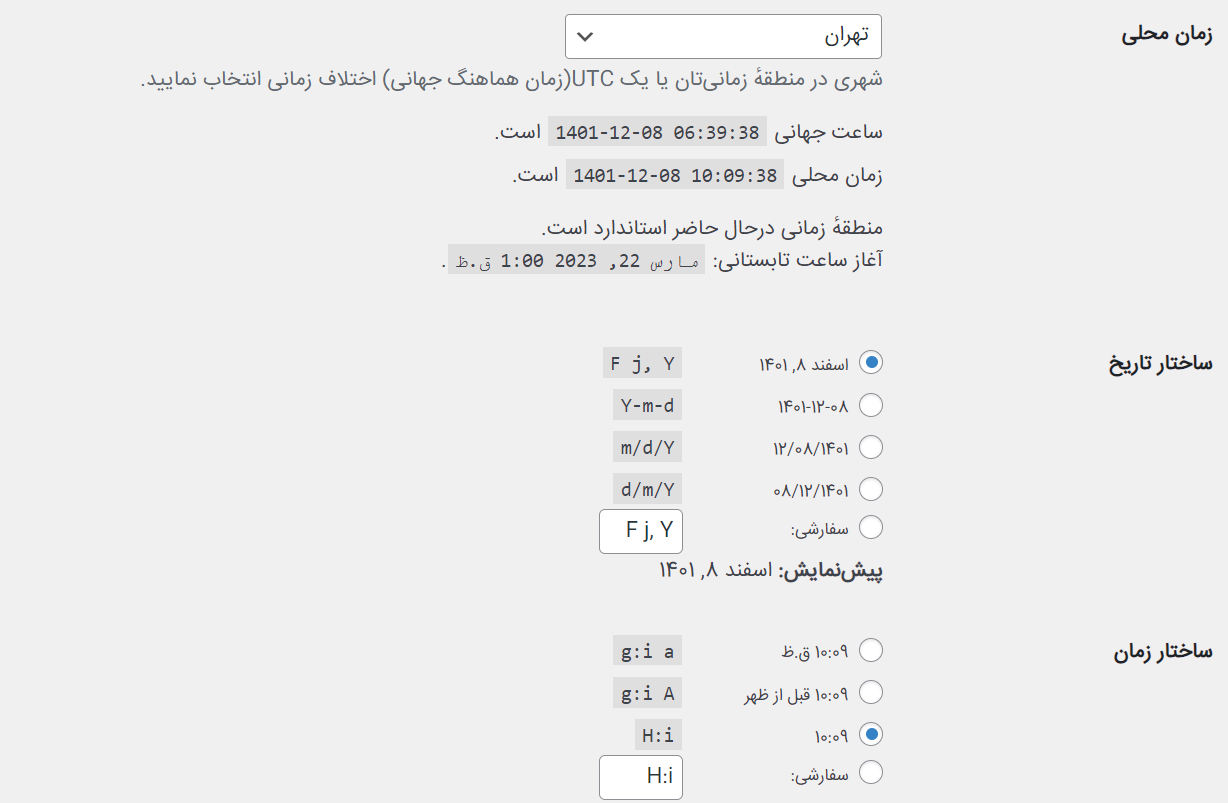
می توانید این مشکل را با بررسی منطقه زمانی سایت وردپرس خود برطرف کنید. این امکان وجود دارد که منطقه زمانی سایت شما با منطقه زمانی که میخواهید برای برنامه ریزی استفاده کنید مطابقت نداشته باشد. به سادگی از پنل مدیریت وردپرس به تنظیمات>> عمومی رفته و به قسمت زمان محلی پایین بروید.

مشکلات ترازبندی در ویرایشگر بلوک وردپرس
یکی دیگر از مشکلات رایج بلوک وردپرس که ممکن است با آن روبرو شوید این است که محتوا و تصاویر شما ممکن است به درستی تراز نباشند. به عنوان مثال، فرض کنید شما یک لیست بولت دار را به یک پست وبلاگ اضافه کردهاید و آن را در مرکز تراز کردهاید. با این حال، هنگام ویرایش پست، لیست به صورت تراز چپ در ویرایشگر بلوک به نظر می رسد. به طور مشابه، یک بلوک تصویر تراز شده در مرکز ممکن است به صورت تراز شده در سمت چپ یا راست ظاهر شود.
اگر افزونه گوتنبرگ را در سایت وردپرس خود نصب و فعال کردهاید، ممکن است باعث ایجاد مشکلاتی در تراز کردن بلوک شود. توصیه میکنیم افزونه گوتنبرگ را غیرفعال کرده و ببینید که آیا مشکل حل می شود یا خیر.
راه حل دیگر این است که کد CSS سفارشی زیر را برای متنی که میخواهید تراز وسط قرار دهید اضافه کنید:
.has-text-align-center {
text-align: center;
}
عدم مشاهده پیش نمایش محتوای جاسازی شده را در ویرایشگر بلوک
این مشکل رایج ویرایشگر بلوک در نسخه وردپرس ۵٫۷ مطرح شده است. هر زمان که ویدیویی را از منبع ویدیو مانند آپارات جاسازی میکنید، پیشنمایش در ویرایشگر بلاک ظاهر نمیشود. در عوض، «پیشنمایش در دسترس نیست» نوشته شده در بلوکها را میبینید. علت اصلی این مشکل، ویژگی پیش فرض lazy loading است.
در وردپرس ۵٫۵، iFrames بهطور پیشفرض با lazy loading میشد، به این معنی که محتوای جاسازی شده مانند تصاویر بارگذاری نمیشد تا زمانی که بازدیدکننده به مکان محتوا پیمایش کند. یک راه حل ساده برای این مشکل بروزرسانی نسخه وردپرس است. از آن زمان این باگ برطرف شده است. اگر از نسخه ۵٫۷ یا پایینتر استفاده میکنید، به شدت توصیه می کنیم وردپرس خود را به آخرین نسخه به روز کنید.
مشکل رایج ویرایشگر بلوک
امیدواریم این مقاله به شما کمک کند تا با مشکلات رایج ویرایشگر بلوک و نحوه رفع آنها آشنا شوید. درست است که هنوز بسیاری از کاربران وردپرسی از ویرایشگر کلاسیک استفاده کرده و با ویرایشگر بلوک راحت نیستند، اما تیم توسعه این ویرایشگر هر روز در حال رفع مشکلات و اضافه کردن امکانات خوبی به آن هستند تا تبدیل به یک صفحه ساز وردپرسی شود.
نوشته ۱۰ مشکل رایج ویرایشگر بلوک و راه حل آن اولین بار در بیست اسکریپت. پدیدار شد.
