دانلود افزونه UberChart – افزونه نمودار برای وردپرس
UberChart یک پلاگین نمودار پیشرفته وردپرس است که به شما این امکان را می دهد که نمودارهای متنوعی را با قابلیت شخصی سازی بی نظیری ایجاد کنید. این افزونه برتر با مجموع ۲۴۰ گزینه در هر نمودار و ۳۰ گزینه در هر مجموعه داده، این امکان را فراهم میکند که دقیقاً نمودار مورد نیاز خود را ایجاد کنید. شما می توانید نمودارهایی کامل و متنوع با توجه به سبک کاری خود طراحی کنید. در افزونه UberChart پس از انتخاب نوع نمودار، که میتوانید آن را با سفارشیسازی شروع کنید، این امکان وجود دارد که اسکرین شات منوی نمودارها را با تمام بخشهای باز شده بررسی کنید تا ایدهای نوین از تعداد بسیار بالای گزینههای موجود داشته باشید و به طرح دلخواه خود دست پیدا کنید.

علاوه براین، گزینه های عمومی در افزونه UberChartبرای تعریف رفتار کلی نمودارها و جنبه برخی از عناصر نمودارها استفاده می شوند (مجموعه داده ها و مقیاس ها گزینه های سفارشی سازی خاص خود را دارند، برای جزئیات بیشتر می توانید به بخش های خاص مراجعه کنید)، به عنوان مثال می توانید:
اندازه نمودار، حاشیه و رنگ پس زمینه را تنظیم کنید، پاسخگویی نمودار را فعال یا غیرفعال کنید، سرعت و نوع انیمیشن را انتخاب کنید، اندازه، رنگ، سبک فونت، سبک قلم و موقعیت عنوان نمودار و یا سبک نکات ابزار را تنظیم کنید.
سفارشی سازی مجموعه داده ها در این افزونه به شما این امکان را می دهد که آزادانه تصمیم بگیرید که هر مجموعه داده نمودار چگونه ظاهر شود، به عنوان مثال می توانید:
کشش منحنی bezier هر خط را تعریف کنید، با این ویژگی می توانید خطوط مستقیم یا منحنی را نشان دهید، عرض هر خط را تعریف کنید، خطوط چین دار با شکاف های سفارشی ایجاد کنید وهمچنین ویژگی های lineCap و lineJoin canvas هر خط را انتخاب کنید. شما می توانید سبک نقطه هر واحد را تنظیم کنید (دایره، مثلث، مستطیل، ضربدر، خط، ستاره، خط تیره و موارد دیگر)، نحوه واکنش هر نقطه را در هنگام شناور شدن انتخاب کنید، برای مثال میتوانید شعاع دقیقی را که به رویداد شناور ماوس واکنش نشان میدهد تعریف کنید.
علاوه براین، UberChart به شما امکان استفاده از انواع مختلف مقیاس ها را می دهد، که شامل مقیاس های خطی، لگاریتمی، زمانی ، دسته بندی و … می شود. مقیاس های خطی رایجترین نوع مقیاس است و هر بار که مجبور به نمایش مقادیر مجموعههای عددی هستید که به مقیاس لگاریتمی نیاز ندارند، می توانید از آن استفاده کنید.

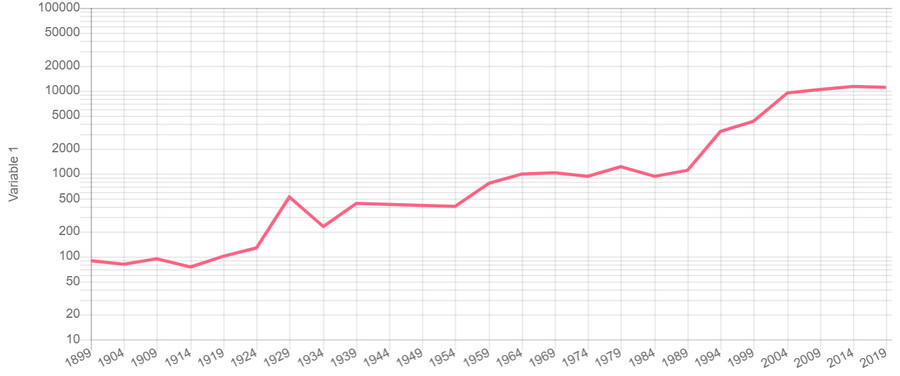
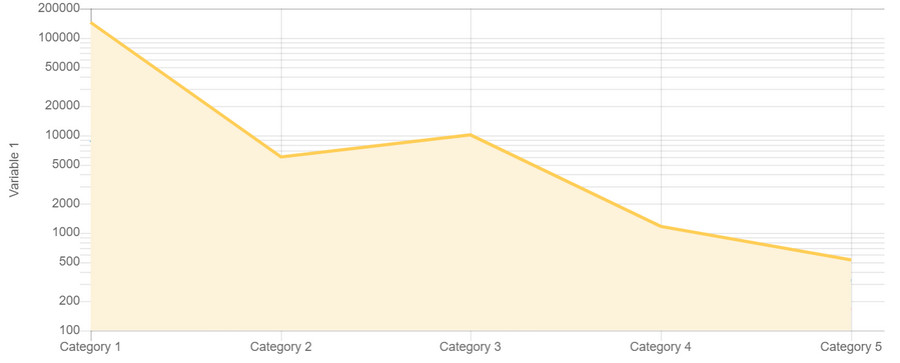
مقیاسهای لگاریتمی اجازه میدهند که یک محدوده بزرگ بدون فشردهسازی مقادیر کوچک در پایین نمودار نمایش داده شود. اگر با نقاطی که بسیار بزرگتر یا کوچکتر از حجم عمده داده ها هستند، روبروهستید یا اگر می خواهید فاکتورهای ضربی را نشان دهید، وجود این نوع مقیاس ضروری است. زمانی که باید تاریخ یا زمان خاصی را نشان دهید از مقیاس زمانی استفاده کنید. فرمت مورد استفاده برای نمایش تاریخ/زمان کاملاً قابل تنظیم است. به سادگی از توکن های ارائه شده توسط Moment.js برای تعریف یک قالب سفارشی استفاده کنید، سپس واحد زمانی مورد استفاده مقیاس را تنظیم کنید و تعداد واحدهایی را که باید بین خطوط شبکه رسم شوند، تعیین کنید. از مقیاس دسته بندی هم می توانید برای تقسیم داده های خود در چندین دسته و نمایش برچسب های سفارشی استفاده کنید.
با افزونه UberChart هنگامی که مقادیر موجود در نمودار از یک مجموعه داده به مجموعه دیگر متفاوت است، می توانید یک یا چند مجموعه داده را بر روی محور ثانویه اضافی به نام Y2 رسم کنید. همچنین به راحتی می توانید ویژگی “Stacked” را در هر محوری فعال یا غیرفعال کنید، که این امکان را می دهد داده های محور مشخص شده یک نمودار خطی، نمودار ناحیه ای، نمودار میله ای یا نمودار میله ای افقی را روی هم قرار دهید. همچنین می توانید مقیاس ها را در موقعیت های مورد علاقه خود حرکت دهید، به عنوان مثال می توانید محور Y یک نمودار خطی را به جای سمت چپ در سمت راست، محور X یک نمودار میله ای را در بالا به جای پایین و غیره نشان دهید.

علاوه براین، با این افزونه حرفه ای می توانید قابلیت مشاهده، عرض، رنگ ها و موارد دیگر را برای هر خط شبکه سفارشی کنید. با این ویژگی قادرید که جزئیات بسیار زیادی را ارائه دهید و در صورت نیاز تغییرات کوچک را در داده های خود برجسته کنید یا طرح نمودار را مرتب و تمیز کنید.
با این افزونه قدرتمند می توانید یک پیشوند یا یک پسوند به تیک های یک مقیاس اضافه کنید (برای مثال شامل یک واحد اندازه گیری، نماد درصد، نماد دلار و غیره)، ترتیب تیک ها را نیز می توانید معکوس کنید. حداقل و حداکثر حد را برای هر مقیاس تنظیم کنید، یا یک اندازه گام ثابت را تعیین کنید، تصمیم بگیرید که مقیاس خود را از صفر شروع کنید یا نه، تعداد تیک های یک مقیاس را به یک مقدار از پیش تعریف شده محدود کنید و ابعاد میله های یک نمودار میله ای را سفارشی کنید.
نکته ای که باید به آن توجه کنید این است که در حین ایجاد نمودار لحظه ای وجود دارد که باید نقاط داده را اضافه کنید. اگر تعداد نقاط داده محدود است، اگر از فیلدهای ورودی معمولی یا روشهای دیگر استفاده میکنید، تفاوتی نمیکند، اما وقتی مقدار زیادی داده دارید، باید از یک روش کارآمد برای وارد کردن مقادیر خود استفاده کنید.
ویرایشگر صفحه گسترده موجود در UberChart این توانایی را به شما می دهد که:
داده های خود را مستقیماً از O.S مورد علاقه خود، یا ویرایشگر صفحه گسترده آنلاین (MS Excel، OpenOffice، LibreOffice، Google Sheet، و غیره) به UberChart و بالعکس کپی کنید. با استفاده از توابع رایج ارائه شده توسط یک نرم افزار صفحه گسترده نیز (کپی و جایگذاری گروهی از سلول ها، کشیدن ردیف ها، کشیدن ستون ها) به راحتی می توانید داده ها را اضافه کنید.
با یک ویرایشگر صفحه گسترده جاسازی شده در این افزونه، شما حتی به ویژگی معمول “وارد کردن CSV” نیاز ندارید، زیرا با کپی و چسباندن از یک نرم افزار صفحه گسترده می توانید به آسانی داده های هر CSV، XLS یا ODS (و همه فرمت های دیگر پشتیبانی شده توسط نرم افزار صفحه گسترده شما) را وارد کنید. ویژگی واردات و صادرات موجود در UberChart به شما امکان می دهد مجموعه نمودارهای خود را به عنوان فایل های XML بایگانی کنید.
در UberChart مدل ها، نمودارهای خاصی هستند که می توانند فورا برای ایجاد نمودارهای جدید بارگذاری شوند. به عبارت دیگر مدلها راهی برای بازیافت پیکربندی نمودارها هستند، به طوری که شما فقط باید نقاط داده را برای ایجاد نتیجه اضافه کنید. این افزونه به طور پیش فرض دارای ۳۴ مدل است که به شما امکان می دهد به راحتی انواع نمودارها را بدون صرف زمان برای پیکربندی اولیه ایجاد کنید.
UberChart به صورت پیشفرض به زبانهای انگلیسی و ایتالیایی ارائه میشود، اگر میخواهید افزونه را به زبان دیگری ترجمه کنید، کافی است یک فایل ترجمه ایجاد کنید یا به صورت دستی آن را با یک افزونه چند زبانه ترجمه کنید. در ادامه به ویژگی های دیگر این افزونه حرفه ای می پردازیم
ویژگی ها و امکانات افزونه UberChart
- تنظیم شعاع، حاشیه و رنگ پس زمینه هر نقطه یا حباب (هم در وضعیت شناور و هم در وضعیت پیشفرض)
- تنظیم نمایش رنگ پس زمینه و حاشیه هر اسلاید در نمودار میلهای (هم در وضعیت شناور و هم در وضعیت پیشفرض)
- تنظیم رنگ پس زمینه و حاشیه هر کمان نمایش داده شده در نمودار ناحیه قطبی، پای یا دونات (هم در وضعیت شناور و هم در وضعیت پیشفرض)
- ایجاد انواع مختلف مقیاس
- مقیاس های خطی
- مقیاس لگاریتمی
- مقیاس های زمانی
- مقیاس های دسته بندی
- مقیاس های دسته بندی
- MULTI AXIS
- فعال یا غیر فعال کردن داده های انباشته شده
- تعیین موقعیت مقیاس بدلخواه خود
- پنهان کردن مقیاس
- مشاهده مقیاس خطوط شبکه
- نمایش عنوان مقیاس
- اضافه کردن تیک های مقیاس
- سفارشی سازی های اضافی
- ویرایشگر صفحه گسترده
- امکان واردات و صادرات
- جابجایی نمودارها بین وب سایت های مختلف
- طراحی مدل های متنوع
- مدل های پیش فرض
- سایت های آماده متعدد
- سازگار با وردپرس
- پشتیبانی از فعال سازی وب سایت ها در وردپرس
- پشتیبانی با کیفیت بالا
- وجود مستندات، اسناد رسمی پلاگین، آموزش های ویدئویی و سوالات متداول
- و سایر موارد….
نوشته دانلود افزونه UberChart – افزونه نمودار برای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
