افزونه Better Image – جلوگیری از کاهش کیفیت تصاویر در وردپرس
اولین چیزی که پس از بارگذاری یک وبسایت نظر شما را جلب میکند تصاویر موجود در آن سایت است، استفاده از محتوای بصری باکیفیت موجب جذابتر شدن مطالب، کمک به درک بهتر کاربران از محتوا و در نتیجه تاثیرگذاری مثبت در سئو سایت شما میباشد، اما وردپرس به طور پیشفرض با فشردهسازی تصاویر آپلودی شما، از کیفیت آن میکاهد تا سرعت وبسایت شما افزایش یابد که برای جلوگیری از کاهش کیفیت تصاویر راهحلهایی وجود دارد، اگر شما نیز با مشکل کیفیت تصاویر در وردپرس مواجه هستید با ما تا انتهای این مقاله همراه باشید تا روش بالا بردن کیفیت عکس در وردپرس را به شما آموزش دهیم.
آنچه در این مقاله به اختصار خواهید خواند:
- افزایش کیفیت تصاویر در وردپرس
- افزونه Better Image
- نحوه تغییر فشردهسازی تصاویر در وردپرس
افزایش کیفیت تصاویر در وردپرس
همانطور که میدانید تصاویر جایگاه ارزشمندی در وبسایتها دارند و جذابیت خاصی به سایت میبخشند. یکی از مشکلاتی که در سیستم مدیریت محتوای وردپرس وجود دارد این است که تصاویری که در وردپرس خود آپلود میکنید را به طور خودکار فشرده کرده و کیفیت آنها را تا ۹۰ درصد کاهش میدهد تا بهینهسازی و سرعت لود وبسایت شما افزایش یابد، اما ممکن است کاهش کیفیت تصاویر بسیار خوشایند نباشد و تمایل نداشته باشید که سرعت را به کیفیت ترجیح دهید، اگر در کنار سرعت به کیفیت تصاویر وبسایت خود اهمیت میدهید توصیه میکنیم از دو روش زیر استفاده نمائید.
افزونه Better Image
افزونه رایگان Better Images با بیش از ۶۰۰ هزار نصب فعال یکی از افزونههای کاربردی و محبوب جهت افزایش کیفیت تصاویر در وردپرس میباشد، این افزونه به صورت خودکار از کاهش کیفیت تصاویر در وردپرس جلوگیری میکند فقط کافیست تصویر خود را در وردپرس بارگذاری کنید تا افزونه وضوح و کیفیت اصلی تصویر اصلی شما را حفظ کند. برای استفاده از افزونه کافیست از پیشخوان وردپرس خود به قسمت افزودن افزونه جدید مراجعه کرده و افزونه Better Image را در کادر جستجو وارد کنید.

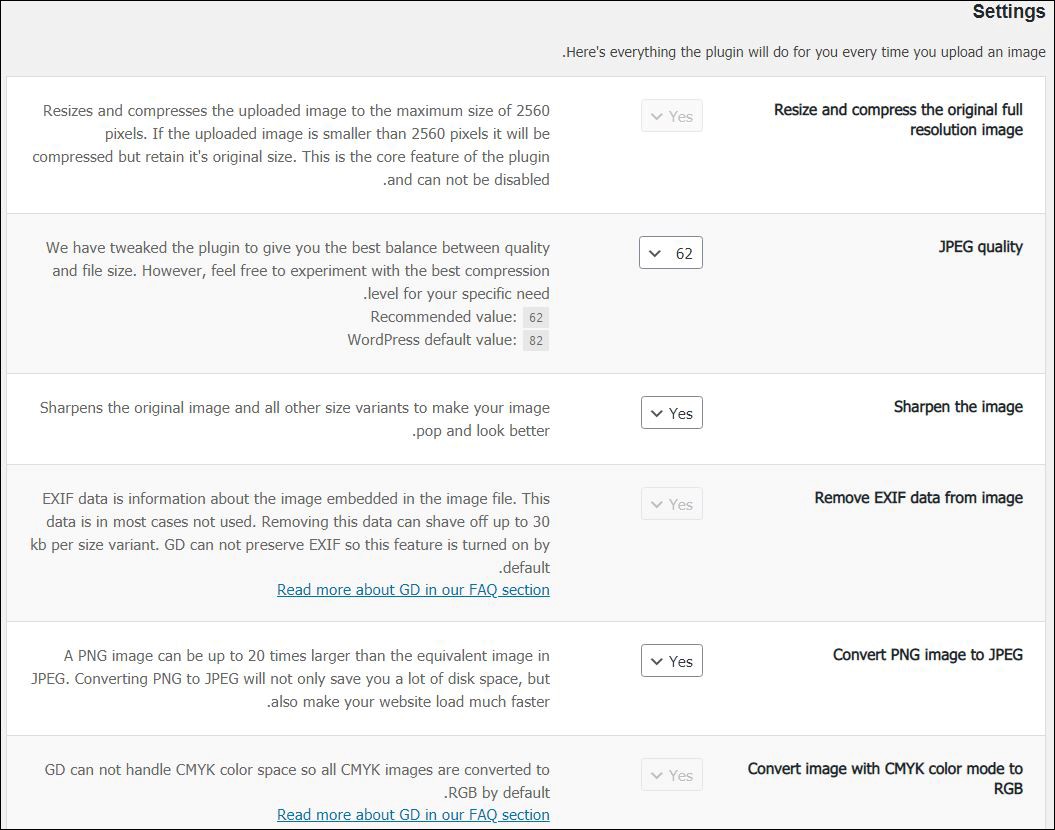
پس از نصب و فعالسازی افزونه گزینه جدیدی به نام Better Image به منوی “تنظیمات” وردپرس شما افزوده خواهد شد، با کلیک بر روی این گزینه صفحهای مانند تصویر زیر نمایان خواهد شد که شامل تنظیمات افزونه میباشد.

- Resize and compress the original full resolution image: این گزینه اندازه تصویر بارگذاری شده را حداکثر تا ۲۵۶۰ پیکسل تغییر داده و فشرده میکند، اما اگر تصویر بارگذاری شده کوچکتر از ۲۵۶۰ پیکسل باشد، فشرده میشود اما اندازه اصلی خود را حفظ میکند. این گزینه بطور پیشفرض فعال و غیرقابل تغییر میباشد.
- JPEG quality: این گزینه مربوط به تعادل بین کیفیت و اندازه فایل میباشد که به صورت پیشفرض بر روی ۶۲ تنظیم شده و مقدار پیش فرض وردپرس ۸۲ میباشد، در صورت تمایل میتوانید این مقدار را تغییر دهید.
- Sharpen the image: با استفاده از این گزینه میتوانید شفافیت و جذابیت تصاویر خود را افزایش دهید، شارپ تصاویر در حالت پیشفرض فعال است.
- Remove EXIF data from image: گزینه EXIF مخفف عبارت Exchangeable Image File میباشد و این گزینه به معنای “فایل تصویری قابل تبادل” میباشد، بطور مثال تصاویر ثبت شده با دوربین یا تلفن همراه همراه با اطلاعات EXIF است که شامل مشخصات کلی، موقعیت جغرافیایی، زمان و غیره میباشد، این گزینه برای حذف این اطلاعات بکار میرود و بطور پیشفرض فعال است.
- Convert PNG image to JPEG: با استفاده از این گزینه میتوانید تصاویر با فرمت PNG را به JPEG تبدیل کنید، تبدیل تصاویر با فرمت PNG به JPEG نه تنها باعث صرفهجویی در فضا میشود بلکه سرعت وبسایت شما را افزایش میدهد.
- Convert image with CMYK color mode to RGB: این گزینه به طور خودکار کلیه تصاویر CMYK را به RGB تبدیل می-کند.
- More things that Better Images does: کارهای دیگری که افزونه Better Image انجام میدهد عبارتند از:
- از تکراری بودن تصاویر جلوگیری میکند.
- وردپرس امکان بارگذاری تصاویر با حروف خاص و حروف غیرانگلیسی در نام آنها را برای شما فراهم میکند، اما زمانی که قصد انتقال یا تهیه نسخه پشتیبان از وبسایت را داشته باشید، تمام پیوندهای تصویر با نامهای خاص و حروف غیرانگلیسی از بین خواهند رفت و شما باید این تصاویر را در همه صفحات و پستها به صورت دستی مجدد تنظیم کنید که این کار را افزونه به طور خودکار برای شما انجام میدهد.
- تصاویر با ارتفاع ۷۶۸ پیکسل را بطور خودکار به نوع medium_large اضافه میکند.
- دانلود افزونه Better Image
نحوه تغییر فشردهسازی تصاویر در وردپرس
علاوه بر نصب افزونه یکی دیگر از روشهایی که کاهش کیفیت تصاویر در وردپرس را متوقف میسازد و یا کاهش میدهد استفاده از یک قطعه کد میباشد. در صورتی که قصد داشته باشید قابلیت کاهش کیفیت تصاویر در وردپرس را بطور کلی غیرفعال کنید تا کیفیت تصاویر پس از آپلود در وبسایت تغییر نکند لازم است قطعه کد زیر را به فایل functions.php قالب خود اضافه کنید.
add_filter('jpeg_quality', function($arg){return 100;});
زمانی که مقدار موجود در کد بالا را بر روی عدد ۱۰۰ تنظیم میکنید به این معنی است که هیچگونه تراکمی بر روی تصویر انجام نشود و عمل فشردهسازی تصویر را متوقف کند، البته شما میتوانید با تغییر دادن این مقدار حجم تصاویر را کاهش و در پهنای باند صرفهجویی کنید، برای این کار نیز میتوانید از قطعه کد زیر استفاده کنید.
add_filter('jpeg_quality', function($arg){return 75;});
با تنظیم این مقدار بر روی ۷۵ حجم کمی از تصاویر را کاهش میدهید و از کیفیت آن کاسته نخواهد شد که این مقدار نسبت به میزان کاهش کیفیت تعریف شده در وردپرس بسیار بیشتر است. به همین راحتی میتوانید حجم تصاویر خود را کاهش و یا از فشردهسازی آنها جلوگیری کنید.
بالا بردن کیفیت عکس در وردپرس
کیفیت محتوا و سرعت و بهینهسازی سایت دو مقوله مهم و ضروری هر وبسایت بشمار میروند و باید هر کدام از این موضوعات بطور جداگانه مورد توجه و بررسی قرار گیرند، توجه داشته بایشد که وردپرس به طور خودکار کلیه تصاویر وبسایت شما را برای بهینه سازی بهتر فشرده میکند اما دارای کیفیت سابق نیستند، در این مقاله به دو روش جهت بالا بردن کیفیت عکس در وردپرس پرداختیم. پس توصیه میکنیم برای جلوگیری از این اقدام توسط وردپرس و یا کاهش فشردهسازی تصاویر مطالعه این مقاله را از دست ندهید. شما میتوانید سوالات، نظرات و تجربیات خود را از بخش دیدگاهها مطرح کنید، همچنین اگر محتوای امروز بیست اسکریپت برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
نوشته افزونه Better Image – جلوگیری از کاهش کیفیت تصاویر در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
