خطای رایج ویرایشگر متن و روش حل آن در وردپرس
کار با وردپرس آسان است ولی خطای رایج ویرایشگر متن در وردپرس هم وجود دارد که شما اغلب با آن خطاها مواجه میشوید و ما در این مقاله قصد داریم در مورد خطای رایج ویرایشگر متن در وردپرس و روشهای حل آن صحبت کنیم. وردپرس درواقع یک سیستم برای مدیریت کردن محتوا است که شما را قادر میکند تا برای محتوای سایتتان از جمله (عکس، فیلم و…) را مدیریت و کنترل نمایید. این نرم افزار ، به وسیله زبان PHP طراحی شده و توسط mysql پشتیبانی میشود.
وردپرس نرم افزاری است که کدهای آن قابل مشاهده میباشد یعنی یک برنامه متن باز است که شما میتوانید این نرم افزار را برای ایجاد وب سایت، بلاگ و… مورد استفاده قرار دهید. شما هر نوع ویژگی را که مورد نظرتان باشد از جمله آزادی، طراحیهای جذاب و… را میتوانید در وردپرس دست یابید. این سیستم یکی از پیشرفته ترین و جامع ترین ابزار برای راه اندازی کردن هر وبسایتی را برای شما فراهم میکند تا شما قادر باشید وبسایت خودتان را در هر زمینهای که علاقه دارید راه اندازی نمایید. وردپرس از میزان محبوبیت بسیار بالایی نیز در بین مردم برخوردار است ولی بعضی خطاهایی را دارد که ما در این مقاله به خطای رایج ویرایشگر متن در وردپرس خواهیم پرداخت، پس با ۲۰اسکریپت همراه باشید.
در این مقاله جامع چه خواهید خواند:
- خطای رایج ویرایشگر متن در وردپرس
- رفع خطای رایج عکس در وردپرس
- رفع خطای سوال (مطمئن هستید میخواهید این کار را انجام دهید؟)
- رفع مشکل کار نکردن دکمه اضافه کردن رسانه
- رفع خطای سایدبار پایین محتوا در وردپرس
- رفع خطای سینتکس در وردپرس و…
خطای رایج ویرایشگر متن در وردپرس
در این بخش در ادامه آموزش وردپرس در زمینه خطاهای رایج وردپرس، قصد داریم تا شما را با یکی از خطاهای رایجی که احتمال دارد با آن روبرو شوید آشنا کنیم. یکی از این خطاها مربوط به ویرایشگر وردپرس است که میخواهیم آن را بررسی و در نهایت رفع کنیم. خطای موردنظر مربوط به کار نکردن یا حتی تغییر رنگ دادن به رنگ سفید ویرایشگر وردپرس است. ممکن است برای شما هم این خطای رایج ویرایشگر متن در وردپرس پیش آید پس بهتر است با دقت بالایی به مطالبی که قرار است در ادامه گفته شود توجه نمایید.
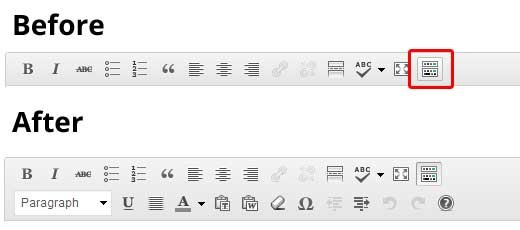
افرادی که دوست دارند در برخی از اوقات برای بخشی از مطالبشان رنگ جداگانهای را انتخاب کنند این ویژگی برای شما قابل مشاهده نیست یا در زبان ساده یعنی پنهان شده است، یا حتی احتمال دارد که دکمههای ویرایشگر شما امکان کار کردن نداشته باشند یا در بعضی مواقع حتی ممکن است با صفحه سفید رنگی روبرو شوید. کسانی که تازه شروع به کار با این نرم افزار کردهاند، اگر مایل هستند که تعداد دکمههای بیشتر و اضافی ویرایشگر از جمله کپی کردن، تغییر دادن رنگ نوشته و… را مشاهده کنند فقط کافی است که همانند شکل زیر به جلو بروند تا بتوانند دکمههای بیشتری را در صفحه قرار دهند و صفحهای زیبا راه اندازی نمایند.

ممکن است بیشتر افرادی که در وردپرس مشغول هستند، از پلاگین TinyMCE که امکان اضافه نمودن تعداد زیادی وردپرس را دارا میباشد استفاده کرده باشند. در برخی زمانها ممکن است که دکمههای ویرایشگر پنهان شده یا قادر به کار کردن نباشد. این مشکلی است که فکر خیلی از افراد را به خودش جذب میکند. افراد فکر میکنند که برنامه ایراد پیدا کرده و باید آن را حذف کنند و یا فکرهای دیگری میکنند. باید بگوییم که نه اصلا هم نیاز به این کارها نیست این گونه طرز فکر اشتباه است. این موارد درواقع همان خطاهایی هستند که احتمال دارد در هنگام کار با ویرایشگر رخ دهند که شما باید بلد باشید تا آنها را رفع نمایید. برای رفع کردن این خطا فقط کافی است طبق مراحل زیر پیش بروید:
حذف کردن کش مرورگر
اولین مرحله برای حل کردن مشکل این است که کش مرورگر خود را حذف کنید. طبق تجربیات و تحقیقات انجام شده، با حذف کردن کش مرورگر دکمهها دوباره مشاهده خواهند شد و دوباره قادر خواهید بود تا از ویرایشگر وردپرس استفاده نمایید. پس اولین کار شما برای برگرداندن دکمهها، حذف کردن کش مرورگر است یا حتی شما میتوانید برای بازگشت دکمهها مرورگر خودتان را عوض کرده و با مرورگر جدیدی نیز وارد شوید.
جایگزین کردن پلاگین TinyMCE
دومین راه برای برگرداندن دکمهها این مرحله است که احتمال دارد دکمهها بعد از بهروزرسانی کردن پلاگین TinyMCE از بین رفته باشند. پس بهتر است به جای بروزرسانی خودکار، خودتان به صورت دستی پلاگین TinyMCE را بهروزرسانی کنید.
از بین بردن خطا با استفاده از فایل wp-config
راه سوم برای خطای رایج ویرایشگر متن در وردپرس از بین بردن خطا با فایل wp-config است. اگر نتوانستید هیچ جوابی از مراحلی که در مطالب بالا گفته شد بگیرید، این راه را امتحان کنید چرا که از راههای قبلی موثرتر است. در ابتدای کار فایل wp-config را باز کنید، این فایل در قسمت روت وبسایت گذاشته شده است. بعد از باز نمودن فایل گفته شده، باید قطعه کد زیر را پس از تگ باز php بنویسید.
Define (‘CONCATENATE_SCRIPTS’ , false);
این روش یکی از بهترین راهها است که شما را قادر میکند تا بتوانید خطای به وجود آمده را رفع نمایید.
این راهها برای حل خطاهای رایج وردپرس میباشد و امیدواریم که یکی از راههایی که گفته شد باعث رفع شدن خطای به وجود آمده در وردپرس شما شده باشد.
رفع خطای رایج عکس در وردپرس
در بعضی مواقع ممکن است آپلود تصاویر در سایت وردپرس برای فردی که تازه با وردپرس آشنا شده است، کمی سخت به نظر بیاید و کاربر نتواند تصاویر را هم تراز یا تغییر اندازه یا آنها را در قالب گالری نشان دهد. باید بدانید که این موضوع به خطا یا مشکل وردپرس ربطی ندارد و شما باید نحوه مدیریت رسانه در وردپرس را یاد بگیرید.
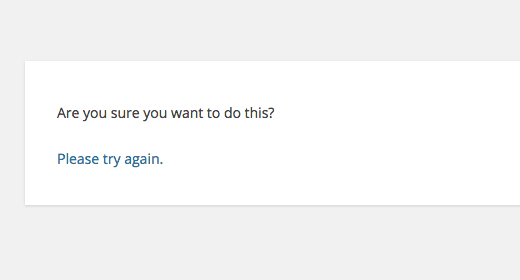
رفع خطای سوال (مطمئن هستید میخواهید این کار را انجام دهید؟)

این خطا از خطای رایج ویرایشگر متن در وردپرس است که عموما کاربران با این خطا در بخش مدیریت وردپرس مواجه میشوند. این ارور درواقع به دلیل استفاده نادرست پلاگین یا پوسته از نانس است. باید بدانید که نانسها کلیدهای امنیتی خاصی میباشند که در هنگام اجرای بخش مدیریتی در وردپرس به آدرس وبسایت اضافه میشوند.
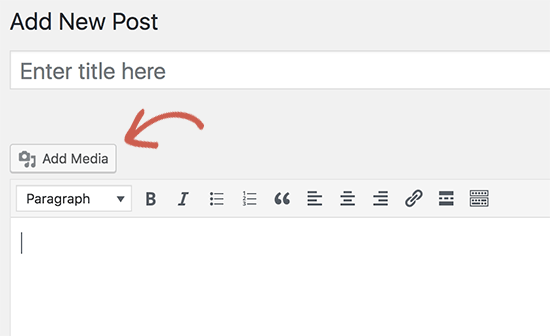
رفع مشکل کار نکردن دکمه اضافه کردن رسانه

دکمه اضافه کردن رسانه در وردپرس از کدهای جاوا اسکریپت استفاده میکند تا کتابخانه های رسانه را راه اندازی کند و البته گاهی اوقات کدهای یک قالب یا افزونه هم با هسته وردپرس یک تضاد پیدا میکند و باعث از کار افتادن کدهای جاوا اسکریپت میشود.
وردپرس درواقع تمامی این کدها را در بخش مدیریتی ترکیب میکند تا عملکرد آنها بهبود یابد. در نظر داشته باشید که اسکریپتهای افزونه میتواند عملکرد اسکریپتهای دیگر کدها را مختل کند و باعث از کار افتادن آنها شود.
رفع خطای سایدبار پایین محتوا در وردپرس

یک خطای رایج ویرایشگر متن در وردپرس که افراد مبتدی اغلب با آن مواجه میشوند، نمایش سایدبار پایین محتوا است که در این خطا سایدبار در زیر متن نمایش داده میشود به جای اینکه در گوشه متن نمایش داده شود..
برخی اوقات افراد کدهایی را به سایت خود اضافه میکنند و امکان دارد فراموش کنند که تگ div را ببندند، یا مشکلاتی از این قبیل که این عوامل باعث میشوند ترتیب پوسته از بین برود. یک علت رایج دیگری که این خطا را به وجود میآورد، استفاده از عرض نامتناسب در CSS یا استفاده نادرست از float است و شما باید برای رفع این مشکل به کدهای قالب نگاهی بیاندازید تا مشکل را حل کنید. باید بدانید که این مسئله بیشتر مواقع به دلیل پوسته وردپرس ایجاد میشود.
رفع خطای سینتکس در وردپرس
یک خطای رایج ویرایشگر متن در وردپرس هم خطای سینتکس است که معمولا زمانی رخ میدهد که شما میخواهید قطعه کدی را به وردپرس اضافه کنید. قطعه کدی که شما وارد میکنید، امکان دارد به طور ناگهانی باعث از دست رفتن چیزی شود و یا حتی سینتکس کد اشتباه باشد؛ این موضوع باعث خطا در PHP می شود و امکان دارد عبارتهایی را مثل جمله زیر مشاهده کنید.
Parse error – syntax error, unexpected $end in / public_html/site1/wp-content/themes/my-theme/functions.php on line 278
این عبارتهای خطا نشان میدهند که کدها اشتباه نوشته شده و حتی موقعیت خطای ایجاد شده را نیز همراه با شماره خط نشان میدهد. برای اینکه این مشکل را که خطای رایج ویرایشگر متن در وردپرس است، حل کنید باید سینتکس را درست کنید. شما میتوانید این نوع خطا را با گذاشتن براکت و یا اصلاح کد اشتباه به راحتی حل کنید.
سخن پایانی
همانطور که گفتیم نرم افزار وردپرس یک نرم افزار تحت وب و متن باز هست و همه کاربران میتوانند تمام کدهای آن را مشاهده کرده و تغییر دهند. اما ممکن است در هنگام کار با این نرم افزار، یک یا چند خطای رایج ویرایشگر متن در وردپرس برای شما پیش آید که شما باید بتوانید آنها را رفع کنید تا دوباره بتوانید ادامه کار خود را انجام دهید. خیلی از وبسایتهای مشهور از جمله: وبسایتهای خبری، موسیقی و… به منظور طراحی و مدیریت کردن سایت خود از نرم افزار وردپرس استفاده میکنند به همین دلیل وردپرس محبوبیت زیادی دارد.
امیدواریم با مطالعه نمودن مطالب بالا توانسته باشید اطلاعات خود را در زمینه خطای رایج ویرایشگر متن در وردپرس بیشتر کرده باشید و این مقاله موردتوجه و موردپسند شما واقع شده باشد.
نوشته خطای رایج ویرایشگر متن و روش حل آن در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
