نمایش محصولات ناموجود در انتهای لیست کالاهای ووکامرس
ووکامرس قابلیتی دارد که به واسطه آن میتوانید موجودی انبار خود را مدیریت کنید. حال موجودی انبار برخی از کالاهای شما بسیار کم است و طبیعتا پس از خرید، موجودی انبار آنها صفر میشود. در این شرایط، بهتر است برای بهبود کیفیت کار با وبسایت فروشگاهی خود، محصولات ناموجود را در انتهای لیست کالاهای سایت خود نمایش دهید و در ابتدای لیست محصولات موجود را به نمایش بگذارید.
مدیریت موجودی انبار محصولات ووکامرس
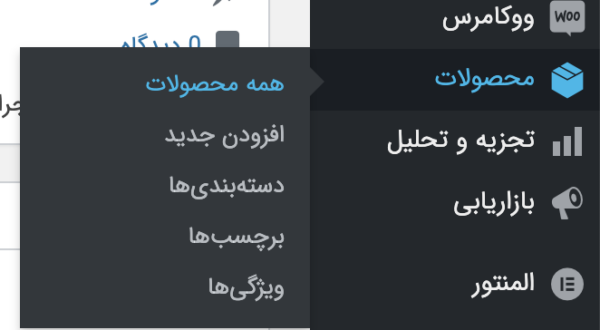
برای مدیریت موجودی انبار محصولات خود، کافیست وارد بخش محصولات شوید و یکی از محصولات سایت خود را ویرایش کنید.

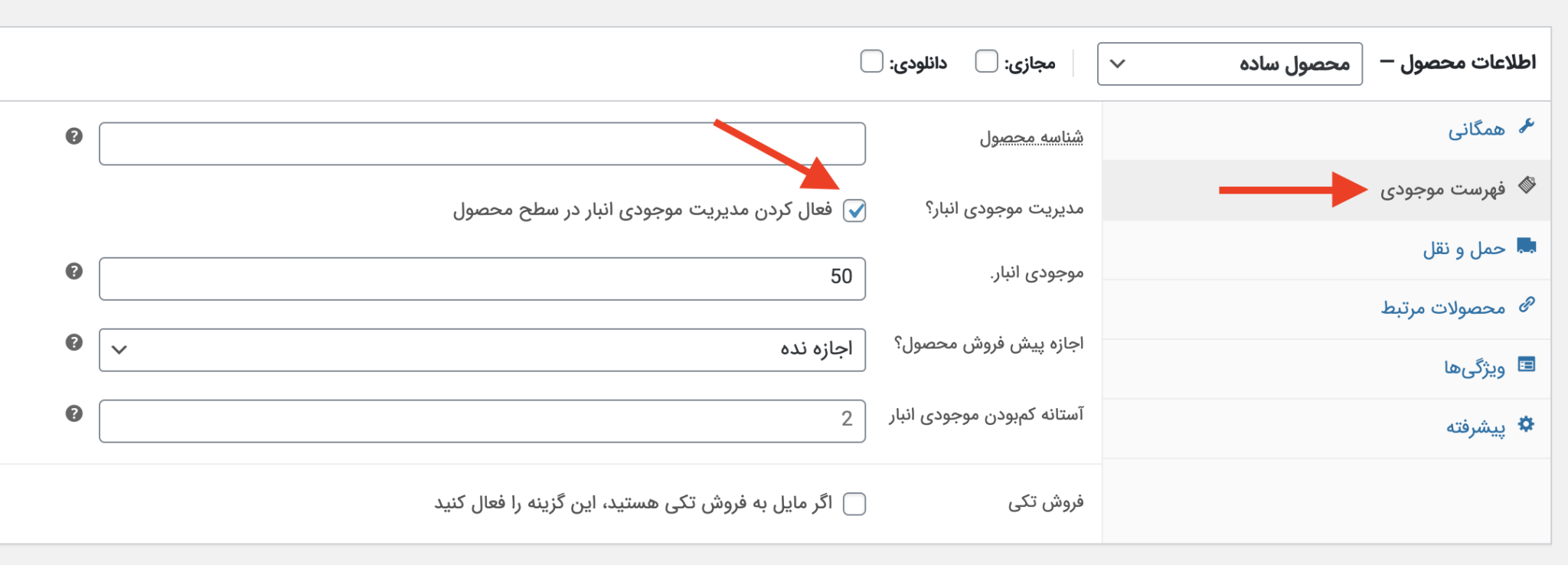
حالا کافیست به بخش اطلاعات محصول رفته و از بخش فهرست موجودی، مدیریت موجودی انبار را فعال کنید.

در اینجا موجودی انبار خود را وارد کنید. مثلا اگر مقدار ۵۰ را وارد کنید، بعد از اینکه ۵۰ عدد از این محصول به فروش رفت، موجودی انبار بهصورت ناموجود نمایش داده میشود. در چنین شرایطی باید حتما این محصولات را در انتهای لیست محصولات سایت خود نمایش دهید که چنین کاری بهصورت پیشفرض روی ووکامرس انجام نمیشود.
نمایش محصولات ناموجود در انتهای لیست محصولات
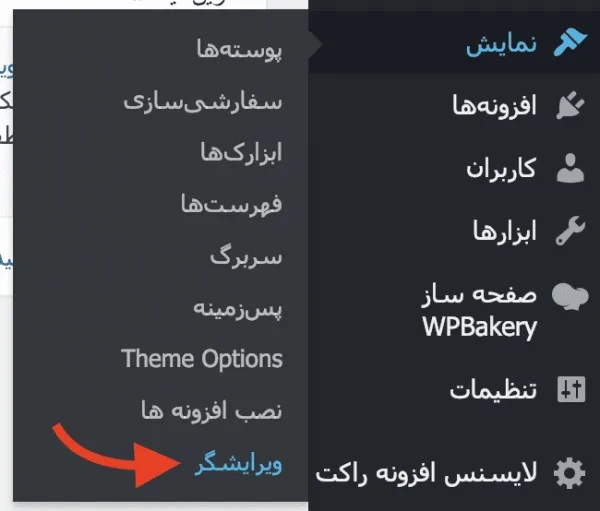
پس از به صفر رسیدن موجودی انبار، متغیری به نام _stock_status در ووکامرس داریم که این متغیر به حالت ناموجود تغییر خواهد کرد. در چنین شرایطی میتوانیم محصولات را بر اساس عدم موجودی در انبار، در انتهای لیست نمایش دهیم. برای نمایش محصولات ناموجود در انتهای فهرست محصولات، کافیست وارد بخش نمایش > ویرایشگر شوید.

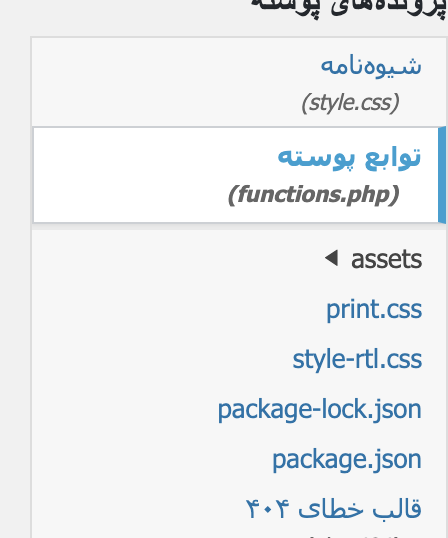
سپس از سمت چپ، فایل functions.php یا توابع پوسته را باز کنید.

در خط دوم این فایل، کد زیر را وارد کرده و فایل را ذخیره کنید.
add_filter( 'woocommerce_get_catalog_ordering_args', 'bistscript_sort_by_stock', 9999 );
function bistscript_sort_by_stock( $args ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'ASC';
$args['meta_key'] = '_stock_status';
return $args;
}
چنانچه این فایل از طریق پنل مدیریت وردپرس قابل تغییر نبود، آموزش تغییر کدهای قالب وردپرس را ببینید. به همین راحتی! با وارد کردن کد بالا به وردپرس دستور داده شد تا محصولاتی که ناموجود هستند را در انتهای فهرست محصولات نمایش دهد. 
نوشته نمایش محصولات ناموجود در انتهای لیست کالاهای ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
