نمایش شبکهای پستها با المنتور
برخی از کاربران وب از اهمیت وبلاگ در وبسایتهای خود غفلت میکنند. با این حال، ثابت شده است که یکی از مهمترین ابزارهای مورد استفاده برای افزایش ترافیک سایت و درگیر کردن کاربر با سایت، همین وبلاگ است. علاوه بر این، بلاگ به شما کمک میکند تا تصویری از یک منبع آنلاین قابل اعتماد برای کاربران باشید. اگر تصمیم گرفتهاید از وبلاگ در سایت خود استفاده کنید، توصیه میکنیم بهترین راهکارها را برای چذابیت آن در نظر بگیرید.
در این مقاله ما به شما نشان خواهیم داد که چگونه میتوان شبکههای یکسان و مرتبی از پستها و عکسها را بدون کد و فقط با استفاده از افزونه Elementor درست کرد. نمایش شبکهای پستها با المنتور ، که خود جعبه ابزار بزرگی برای ویرایش است، جذابیت خاصی به سایت شما میبخشد. پس اگر به دنبال تغییر در وبسایت خود برای بهبود آن هستید، با ما همراه باشید.
نمایش شبکهای پستها با المنتور
آنچه در این مقاله به اختصار خواهید آموخت:
- المنتور چیست؟ (مروری مجدد)
- چه چیزی در مورد المنتور بسیار منحصر به فرد است؟
- چرا باید از یک نمایش نوشتهها بصورت شبکهای در وردپرس بهره برد؟
- چطور با المنتور پستها را به صورت شبکهای بسازیم؟
المنتور چیست؟
همانطور که میدانید، المنتور یک ویرایشگر قدرتمند است که قادر به طراحی مجدد هدرها و پاورقیها است. اما این بار متفاوت پیش میرود. المنتور نهایی و رایگان، سازنده ویرایشگر صفحات وردپرس است که به شما امکان میدهد وبسایتهای زیبا وردپرس را با سادهترین و سریعترین راه ممکن ایجاد کنید.
این ویرایشگر قدرتمند به همان اندازه که قدرتمند و مفید است به همان اندازه هم به راحتی قابل استفاده است. فقط باید دقت کرد و قبل از شروع آموزشهای لازم را دید. در اینجا ما با ویرایش نمایش شبکهای پستها با المنتور سر و کار داریم.

چه چیزی در مورد المنتور بسیار منحصر به فرد است؟
تفاوت اصلی این ویرایشگر با سایرین این است که شما میتوانید ضمن طراحی زنده و در قسمت فرانتاند سایت خود، به سطح بالایی از طراحی برسید. بدون نیاز به کدنویسی!
المنتور اولین و در حال حاضر تنها سازنده صفحات وبسایت است که امکان طراحی بینهایت را ارائه میدهد. این شامل دهها ابزارک مفید، یک کتابخانه از قالبهای طراحی شده زیبا، یک ابزار بی نظیر ویرایش موبایل و یک ویژگی تاریخچه تجدید نظر در دید بصری است. اینها در واقع فقط برخی از ویژگیهای موجود در این افزونه رایگان وردپرس هستند. اگر هنوز با آن کار نکردید، حتما آموزش المنتور را در سایت بیست اسکریپت مشاهده کنید.
چرا باید از یک نمایش شبکهای از نوشته ها در وردپرس بهره برد ؟
اگر دقت کرده باشید و به وبسایتهای عالی و پربازدید سری زده باشیذ، خواهید دید که علاوه بر گرافیک زیبا و ساده از دسترسی راحتی نیز برخوردار هستند. این بدان معنی است که کاربر به راحتی میتواند به قسمتهایی نظیر پستها، آخرین محصول ارائه شده، بهترین عنوانها و یا موارد دیگر، دسترسی داشته باشد و حتی قسمتی از آن را بدون ورود به همان صفحه بخواند. خب این خیلی خوب است. کاملا نظر کاربر جذب میشود و سپس به صفحه یا پست مورد نظر میرود و این خود مدت زمان ماندگاری کاربر در سایت را بیشتر خواهد کرد. یک نمایش شبکهای پستها با المنتور، فقط یک نمایش نیست بلکه اطلاع رسانی کامل و سریع بصری نیز هست.
چطور با المنتور پستها را به صورت شبکهای بسازیم؟
پیش از شروع نمایش نوشتهها به صورت شبکه ای در وردپرس، باید انتخاب کنید که میخواهید روی کدام قسمت شروع به کار و طراحی کنید و بعد از آن مراحل زیرا طی کنید. پس قبل از هر کاری ایده داشته باشید.
- مرحله اول: ابتدا به قسمتی که میخواهید، بروید. به عنوان مثال میخواهید پستی را ویرایش کنید یا در صفحهای که پستها نمایش داده میشوند یک نمایی از آخرین پستهای گذاشته شده داشته باشید، بروید. سپس یک بخش را همانند شکل زیر ایجاد کنید.

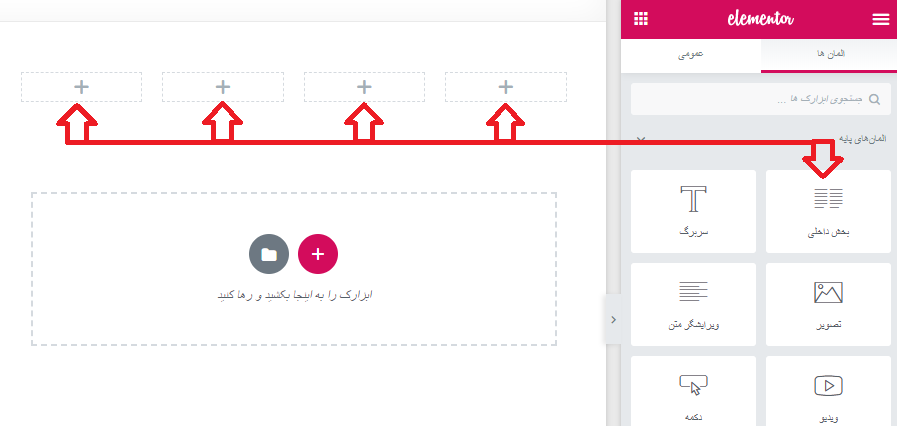
- مرحله دوم: در این باید چند ستونه بودن آن را انتخاب کنید. همانطور که میبینید دارای چندین مورد است. سپس ستون مورد نظر خود را اضافه کنید. در این جا به خاطر این آموزش، یک ساختار چهار ستونی را انتخاب خواهیم کرد.

- مرحله سوم: سپس در داخل هر ستون با کشیدن یک بخش داخلی و انداختن آن داخل هر ستون، آن را پر کنید. فقط در این آموزش ما داخل ستون دوم دوتا بخش داخلی قرار میدهیم. چون میخواهیم به صورت پشتهای در روی هم قرار گیرند تا شکلی را که
میخواهید ایجاد کنیم.

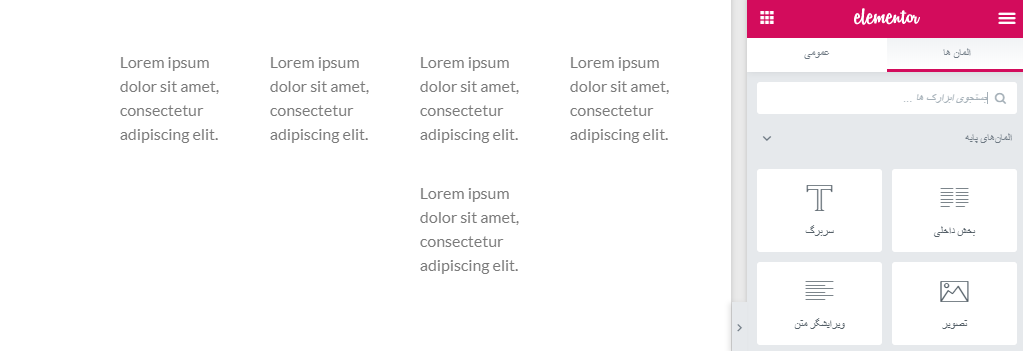
- مرحله چهارم: سپس ابزارک ویرایشگر متن را به داخل بخش داخلی هر ستون اضافه کنید تا قابلیت نوشتن متن نیز وجود داشته باشد.

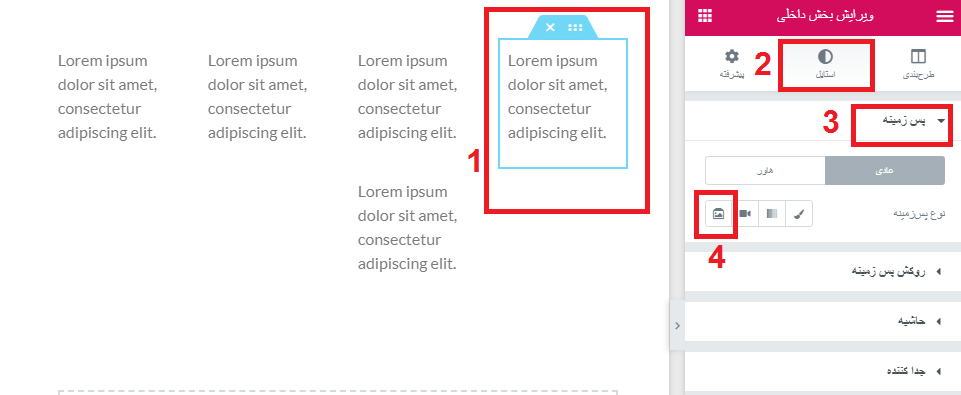
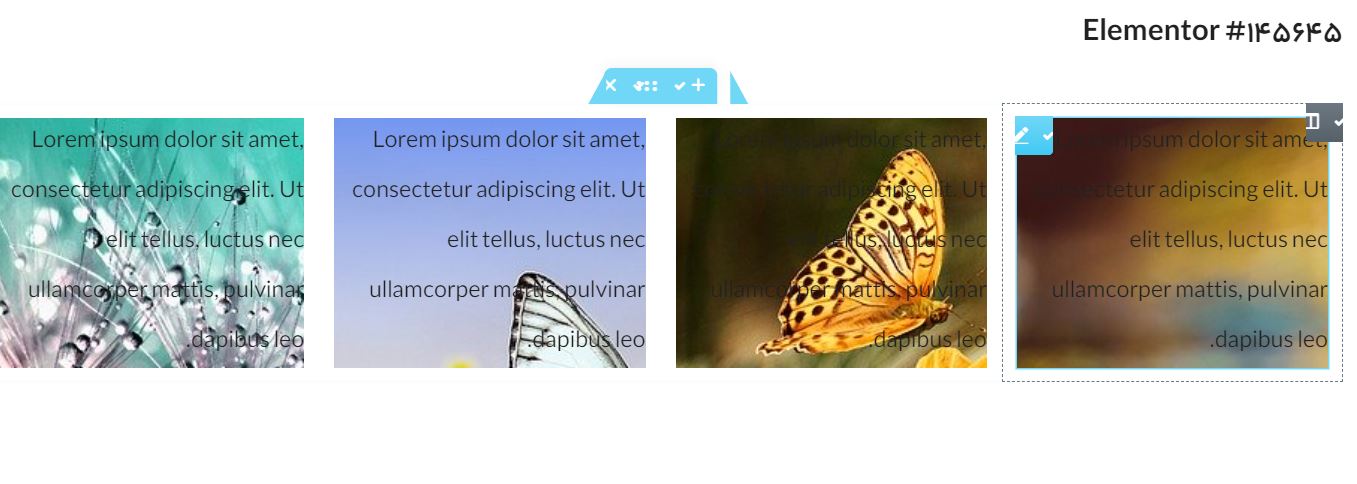
- مرحله پنجم: خب حالا نوبت به قرار دادن تصویر به عنوان تصویر پسزمینه است که باید در هر کدام از بخشهای داخلی قرار دهیم. همانند شکل زیر به ترتیب عمل کنید. البته به یاد داشته باشید که یک عکس را انتخاب کنید نه چند مورد. آن هم به خاطر این است که اگر چند عکس را انتخاب کنید مانند اسلایدر عمل خواهد کرد.

- مرحله ششم: حالا نوبت این است که عرض هر ستون را براساس تصویر زیر تنظیم کنیم. برای تنظیم عرض هر ستون، قبل از انتخاب قسمت داخلی، روی خود ستون کلیک کنید. لطفاً توجه داشته باشید که این طرح، بستگی به نوع طرح شما در هر ستون دارد که چه ستونی را انتخاب و چه شکل و عکسی را برای پسزمینه انتخاب کردهاید. و طبق شکل زیر هر مقدار که میدانید برای صفحه شما مناسب است را انتخاب کنید. البته لازم به ذکر است که باید یک شکل خاص برای این گریدها داشته باشید.

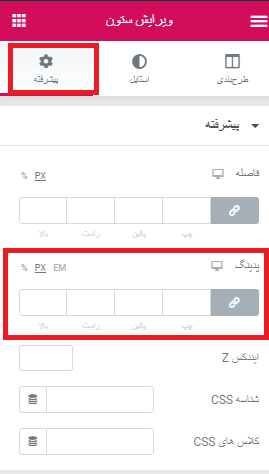
- مرحله هفتم: اکنون میخواهیم ارتفاع هر ستون را تعیین کنیم. این قسمت مانند تعیین عرض ستون است با این تفاوت که باید از پدینگ یا “Padding” استفاده کنیم. باید بررسی کنیم کدام مقدار مناسب عکس و اندازه ستون است. زیرا با تغییر اندازه ستون، اندازه و نمایش عکس هم تغییر میکند.

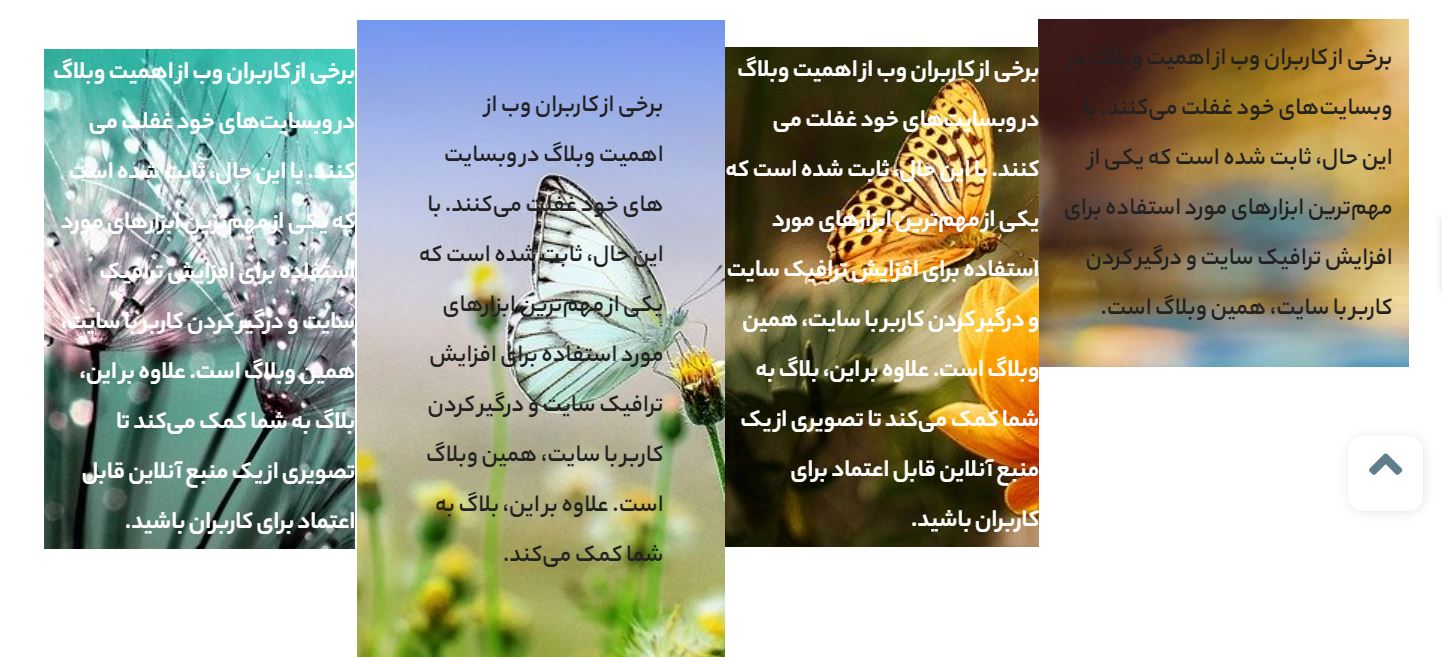
این هم شکل نهایی که بعد از طراحی و چیدمان مورد نظر به دست خواهد آمد. فقط سعی کنید متنها و نوشتههایی را استفاده بکنید که جذاب و در مورد همان پست باشد.

شما همچنین میتوانید با استفاده از قسمت پایین صفحه نمای تمام وبسایت را در هر دستگاهی ببینید تا از طراحی گرید خود مطمئن شوید و همچنین نمایش شبکهای پستها با المنتور را ببینید.
از آغاز تا انتها، به چه نکاتی اشاره شد؟
اگر دوست دارید به عنوان یک سایت پر بازدید و مرجع باشید که روزانه تعداد زیادی از کاربران به سایت شما مراجعه میکنند، باید یک طرح ساده و جذاب برای وبسایت خود داشته باشید. بعد از طراحی، اطلاعات و محتوای سایت خیلی مهم هستند. این که چطور بیان شده باشد و در چه زمینهای. بعد از آن نوبت نشان دادن محتواست. باید این محتواها را در قالب پست هر روز منتشر یا بروزرسانی گردند و محتوای جدید گذاشته شود. کاربر نیز باید به آن دسترسی سریع داشته باشد. میتوانید با نمایش شبکهای پستها با المنتور سایت و محتوای آن را جذابتر کنید. پس اگر گذری این مقاله را خواندید، یک بار دیگر آن را بخوانید و همزمان با خواند، آن را اجرا کنید. مطمئنا مفید خواهد بود.
نوشته نمایش شبکهای پستها با المنتور اولین بار در بیست اسکریپت. پدیدار شد.
