ساخت نقشه در وردپرس با افزونه HTML5 Maps
با ساخت نقشه در وردپرس می توانید بخش های مختلف کره زمین را به دلخواه خود ایجاد و به کاربرانتان نمایش دهید. قبلا در مورد نحوه استفاده از نقشه گوگل در وردپرس صحبت کرده بودم، اما در این آموزش منظور از نقشه، یک تصویر HTML از نقشه منطقه دلخواه است.

در این آموزش از بیست اسکریپت افزونه ای را معرفی می کنم که به کمک آن بدون استفاده از نقشه گوگل و با ایجاد کدهای HTML به ساخت نقشه در وردپرس می پردازم.
ساخت نقشه در وردپرس
افزونه ای که در این آموزش برای ایجاد نقشه در وردپرس معرفی می کنم، با عنوان HTML5 Maps در مخزن وردپرس به ثبت رسیده است. این افزونه که دارای دو نسخه تجاری و رایگان می باشد، تا کنون با بیش از ۶٫۰۰۰ نصب فعال توانسته است امتیاز ۴٫۶ را از کاربران خود به دست بیاورد.
برای ساخت نقشه در وردپرس به کمک کدهای HTML با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
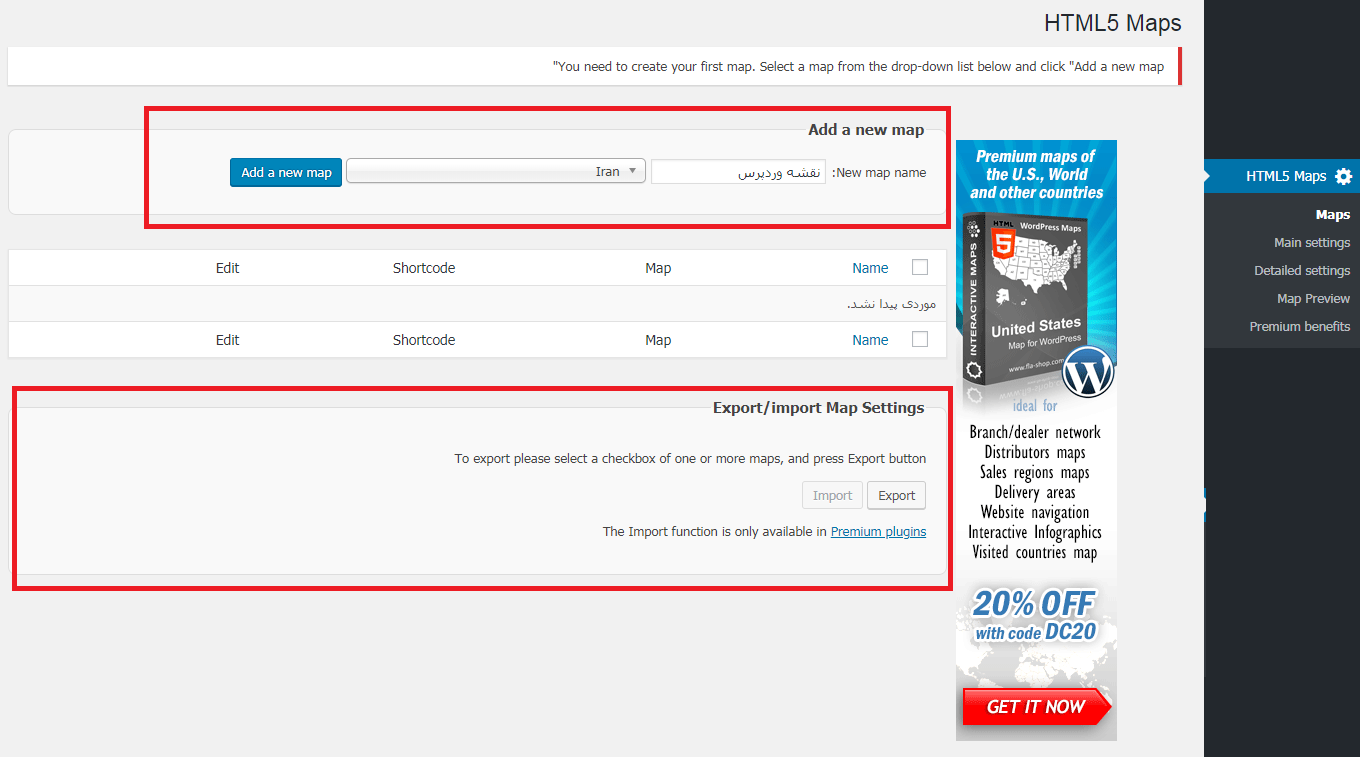
پس از نصب و فعال سازی افزونه منویی با عنوان HTML5 Maps در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه ساخت نقشه در وردپرس هدایت می شوید.

در این صفحه در قسمت New map name می توانید نام دلخواهی برای نقشه خود وارد کنید و از منوی کشویی ناحیه ای که تمایل دارید برای آن نقشه ایجاد کنید را تعیین نمایید و سپس روی دکمه Add new map کلیک کنید.
همچنین در بخش Export/import Map Settings می توانید از نقشه های خروجی گرفته و یا نقشه های ساخته شده را درون ریزی کنید.

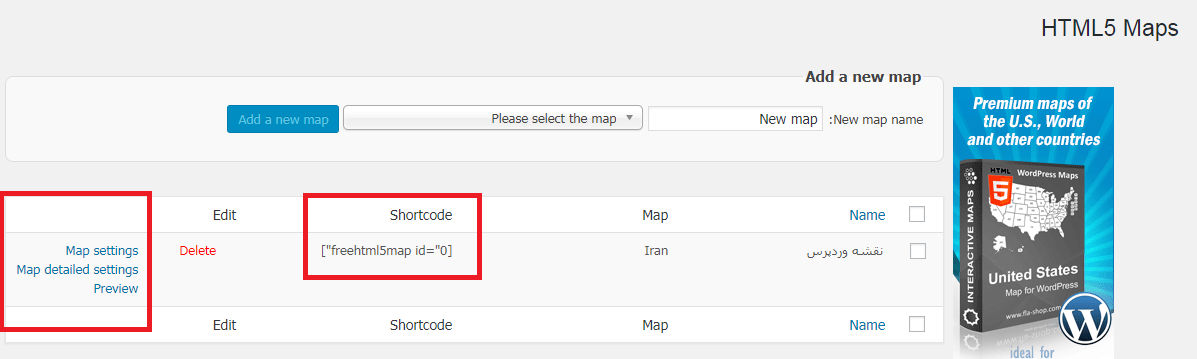
اکنون نقشه شما ایجاد شده و شورت کد آن نیز در همین صفحه و در ستون Shortcode نمایش داده می شود، که می توانید برای نمایش نقشه در صفحات مختلف از آن استفاده کنید. پس از ساخت نقشه در وردپرس با کلیک روی لینک Map settings در ستون انتهایی نمایش نقشه، به صفحه تنظیمات آن هدایت می شوید.

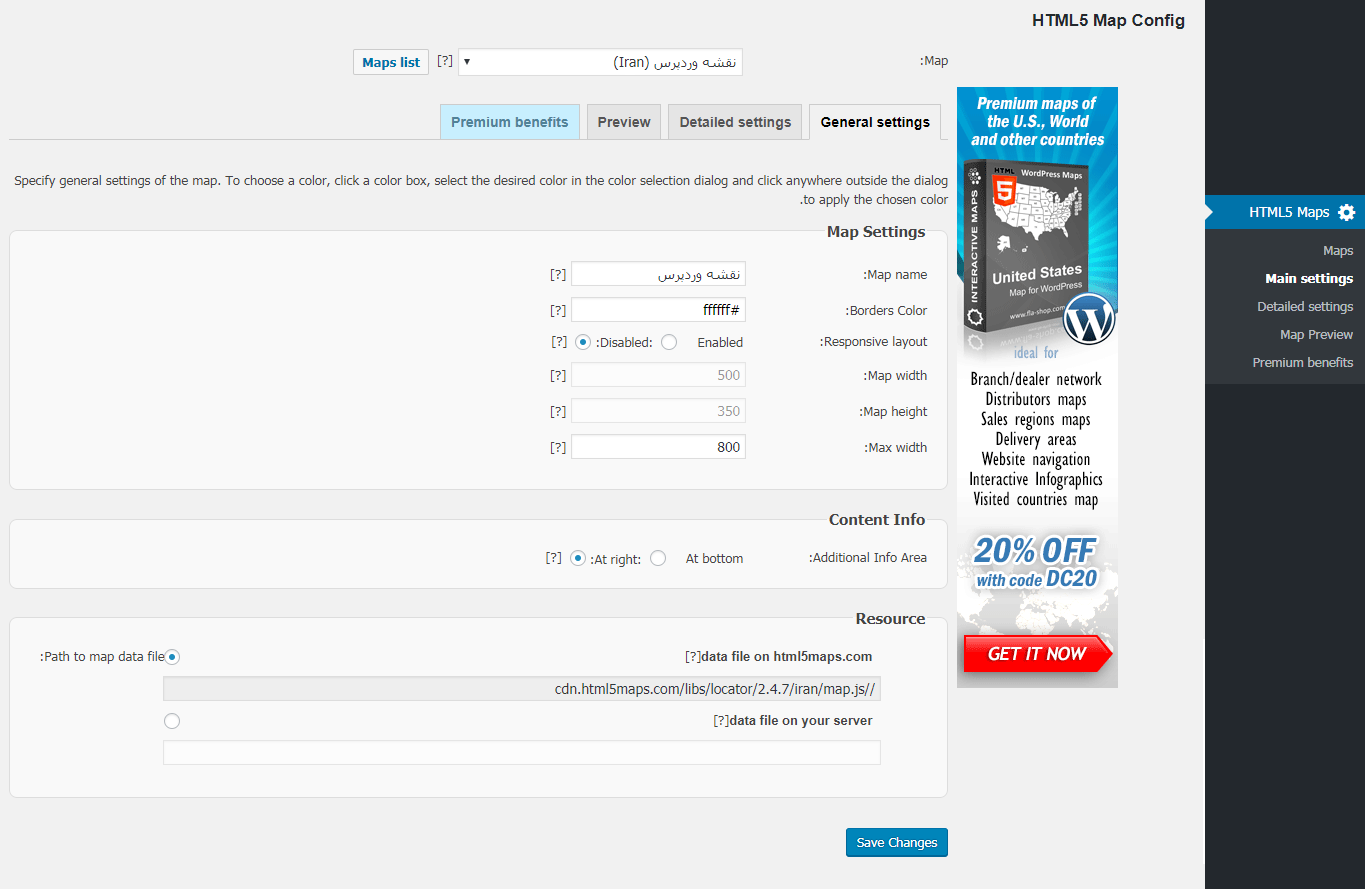
همانطور که در تصویر بالا شاهده می کنید، در صفحه تنظیمات نقشه ایجاد شده می توانید نام نقشه، رنگ بوردر نقشه، واکنش گرایی آن و همچنین محل نمایش اطلاعات اضافی را سفارشی سازی کنید. پس از ساخت نقشه در وردپرس با کلیک روی لینک Map detailed settings به صفحه ای مانند تصویر زیر هدایت می شوید.

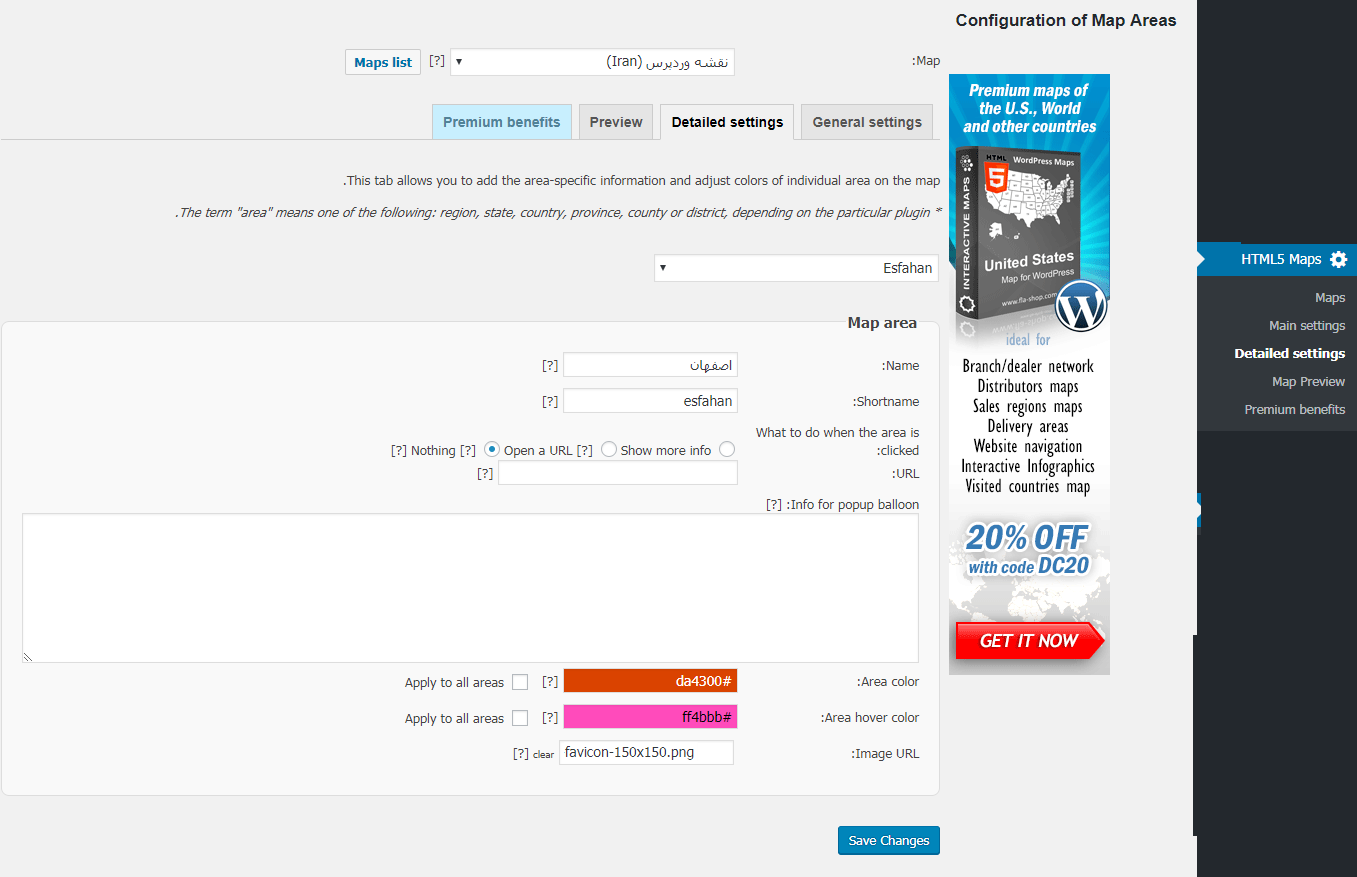
در این صفحه می توانید یکی از نواحی موجود در نقشه خود را انتخاب نمایید و آن را شخسی سازی کنید. برای مثال من برای ساخت نقشه در وردپرس کشور ایران را انتخاب کردم و در این بخش استان اصفهان را برای شخصی سازی انتخاب کردم.
- Name: در این گزینه یک نام برای بخش مورد نظر خود رد نقشه وارد کنید.
- Shortname: در این گزینه یک نام کوتاه برای ناحیه مورد نظر برای ساخت نقشه در وردپرس وارد کنید.
- What to do when the area is: در این گزینه می توانید انتخاب کنید که پس از کلیک روی ناحیه مورد نظر چه اتفاقی رخ دهد. باز شدن لینک جدید، نمایش محتوای تعیین شده و یا هیچ کدام از این ها موارد ی است که پس از ساخت نقشه در وردپرس برای ناحیه دلخواه می توانید انتخاب نمایید.
- Area color: در این گزینه رنگ دلخواه را برای نمایش ناحیه انتخابی تعیین کنید.
- Area hover color: برای زمانی که ماوس روی ناحیه مورد نظر حرکت می کند، از این قسمت یک رنگ دلخواه انتخاب کنید.
- Image URL: آدرس تصویری که تمایل دارید د رپاپ اپ نقشه ایجاد شده نمایش داده شود را در این گزینه وارد نمایید.
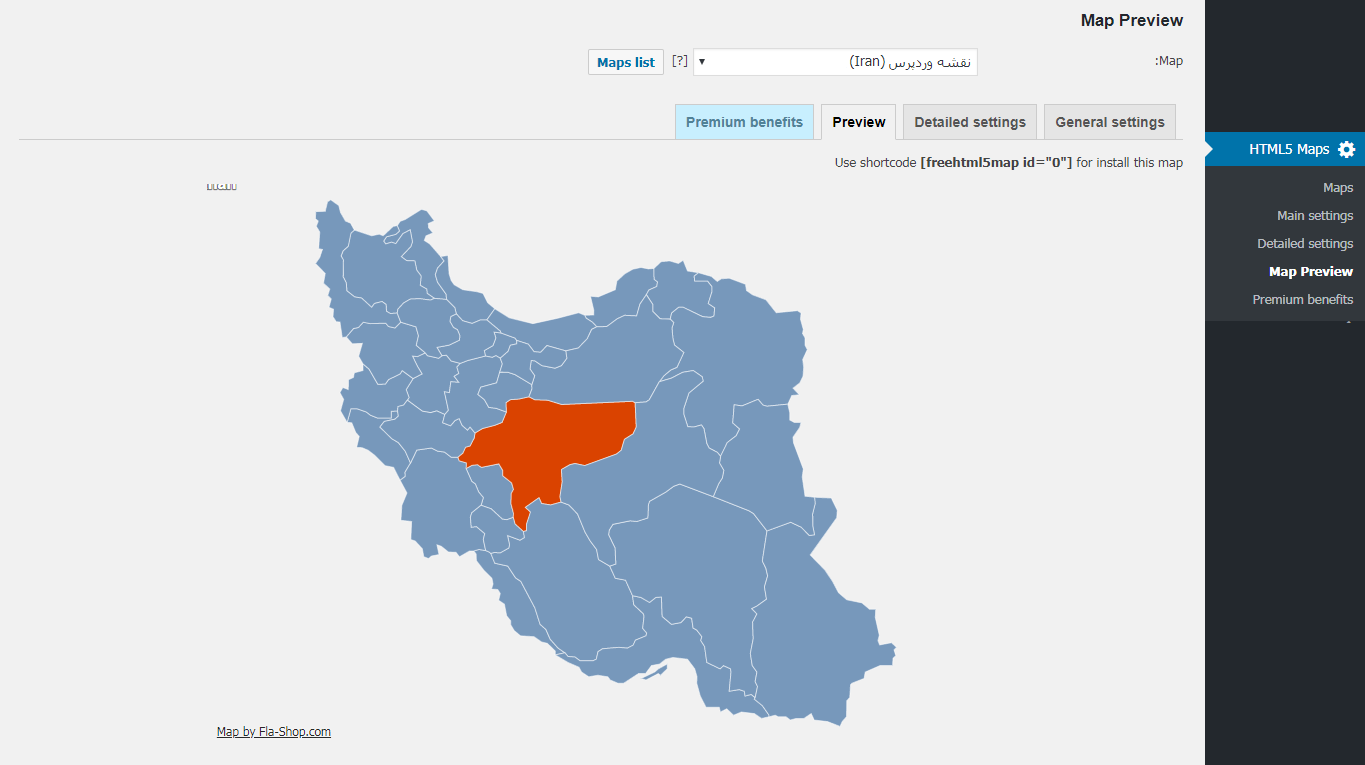
در نهایت پس از ساخت نقشه در وردپرس و سفارشی سازی جزیئیات، با کلیک روی Preview می توانید پیش نمایش نقشه ساخته شده را مشاهده کنید.

با قرا ردادن شورت کد نقشه، می توانید آن را در هر صفحه دلخواه به نمایش در بیاورید. از ساخت نقشه در وردپرس برای موارد زیادی از جمله نمایش مکان دفتر و فعالیتتان می توانید استفاده کنید.
نوشته ساخت نقشه در وردپرس با افزونه HTML5 Maps اولین بار در بیست اسکریپت. پدیدار شد.
