ساخت دکمه محتوای چسبان در وردپرس با افزونه WP Contact Slider
یکی ار ترفندهای جذاب بازاریابی نمایش دکمه محتوای چسبان در وردپرس است تا کاربران هر لحظه محتوا یا فرم مورد نظر شما را مشاهده کنند و به آن دسترسی داشته باشند.

برای مثال شما می توانید فرم عضویت در خبرنامه خود را در این محتوای چسبان قرار دهید، کاربر هر لحظه و حتی با اسکرول به سمت پایین این دکمه را خواهد دهید و ترغیب به کلیک روی آن می شود و به احتمال زیاد به خبرنامه شما ملحق خواهد شد. در این آموزش از بیست اسکریپت نحوه ایجاد دکمه محتوای چسبان در وردپرس را به کمک افزونه ای که در ادامه معرفی می کنم، آموزش خواهم داد.
دکمه محتوای چسبان در وردپرس
افزونه ای که در این آموزش برای ایجاد دکمه محتوای چسبان در وب سایت های وردپرسی برای ترفندهای بازاریابی معرفی می کنم، با عنوان WP Contact Slider در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از ۲۰٫۰۰۰ نصب فعال توانسته است امتیاز ۴٫۸ را از کاربران خود به دست بیاورد.
با کمک WP Contact Slider می توانید در دکمه چسبان خود فرم های تماس مختلفی مانند فرم تماس ۷، گراویتی فرم و …، یک ویدئو یا تصویر و یا متن دلخواه خود را نمایش دهید. برای ایجاد دکمه محتوای چسبان در وردپرس، با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
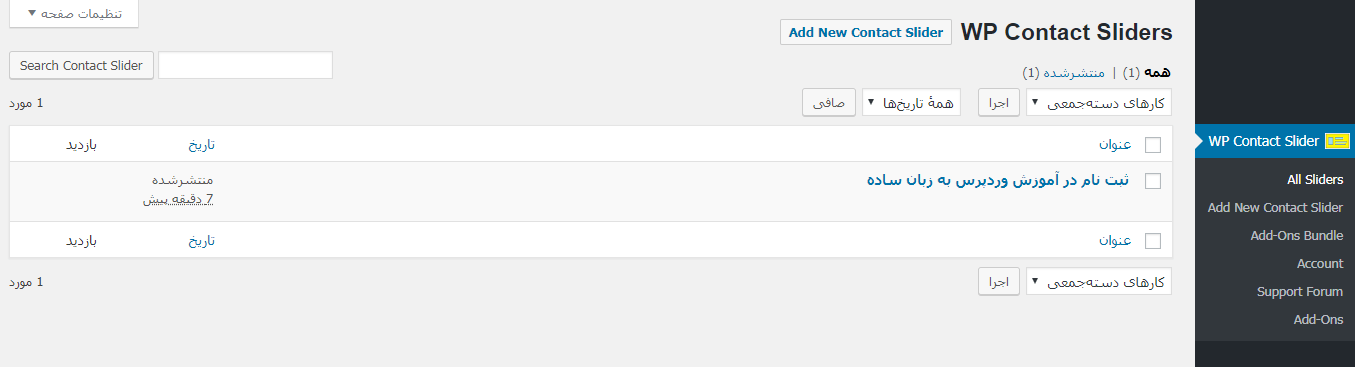
پس از نصب و فعال سازی افزونه منویی با عنوان WP Contact Slider در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه حاوی دکمه های چسبان هدایت می شوید.

برای ساخت دکمه محتوای چسبان در وردپرس، روی دکمه و یا زیرمنوی Add New Contact Slider کلیک کنید.

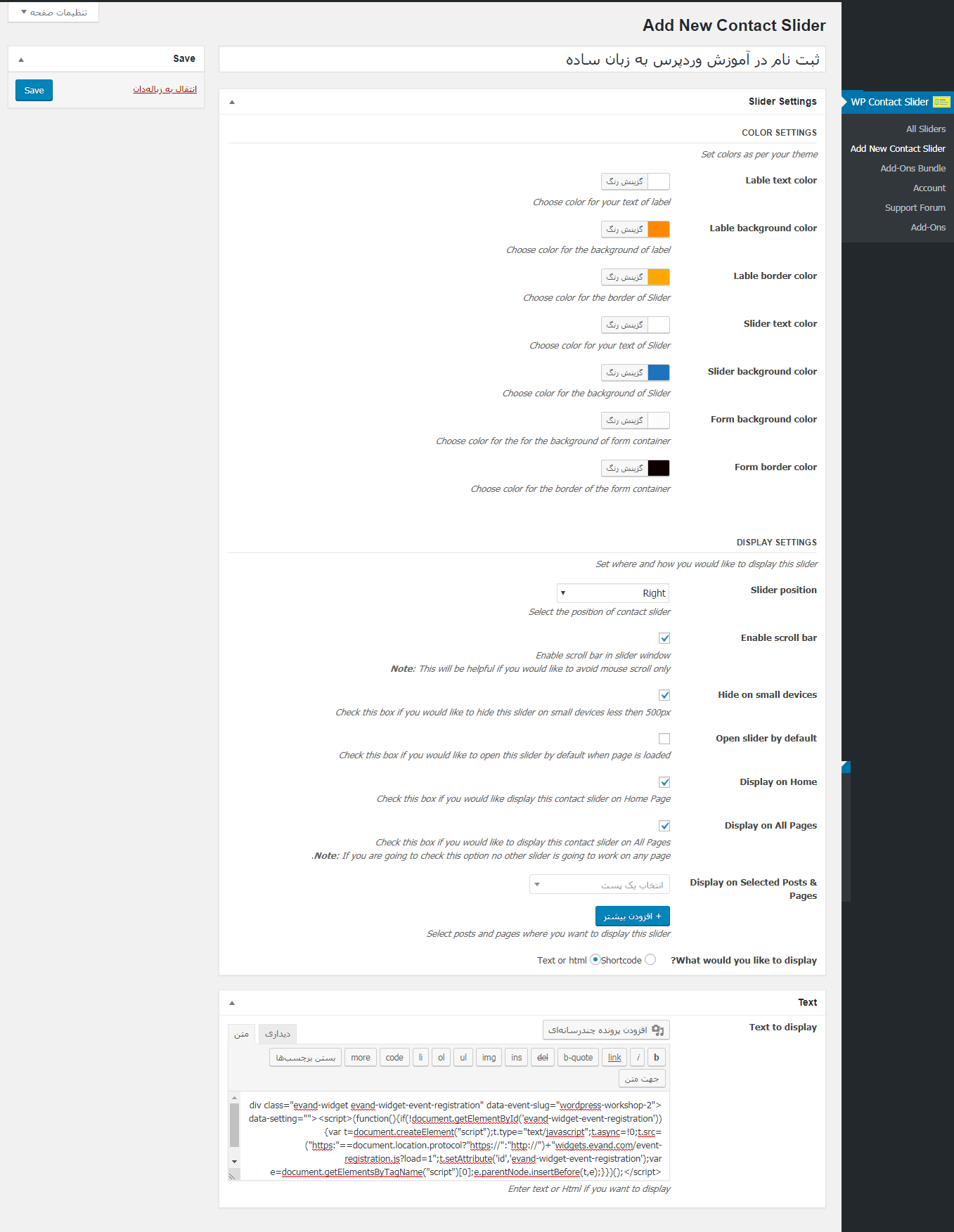
ابتدا برای ساخت دکمه محتوای چسبان در وردپرس و یا اسلایدر محتوا، یک عنوان برای دکمه خود انتخاب نمایید و سپس به بخش تنظیمات برای سفارشی سازی دکمه خود بروید. بخش تنظیمات افزونه شامل دو بخش COLOR SETTINGS و DISPLAY SETTINGS می شود که در ادامه هر کدام را توضیح می دهم.
تنظیمات COLOR SETTINGS
در این بخش می توانید رنگ پس زمینه دکمه چسبان، رنگ متن دکمه، رنگ پس زمینه محتوای داخلی و همینطور رنگ متن محتوا را مشخص کنید.
تنظیمات DISPLAY SETTINGS
در این بخش می توانید نحوه نمایش دکمه محتوای چسبان در وردپرس را سفارشی سازی کنید.
- Slider position: در این گزینه محل قرار گیری دکمه باز شونده رابه حالت راست یا چپ انتخاب کنید.
- Enable scroll bar: با فعال سازی این گزینه، هنگام عبور ماوس از روی دکمه، دکمه باز نخواهد شد و فقط با کلیک کردن کاربر دکمه چسبان باز شده و محتوا نمایش داده می شود.
- Hide on small devices: با فعال کردن این گزینه، دکمه محتوای چسبان در وردپرس در دیوایس های کوچک مانند موبایل مخفی خواهد ماند.
- Open slider by default: با فعال کردن این گزینه، به طور پیش فرض با ورود کاربر به صفحه حاوی دکمه چسبانف دکمه باز شده و محتوای درون آن نمایش داده خواهد شد.
- Display on Home: با فعال کردن این گزینه، دکمه محتوای چسبان در وردپرس در صفحه اصلی نیز نمایش داده می شود.
- Display on All Pages: با فعال کردن این گزینه، دکمه ساخته شده در تمام برگه ها نمایش داده خواهد شد.
- Display on Selected Posts & Pages: به کمک این گزینه، می توانید دکمه و یا اسلایدر محتوای دلخواه خود را ایجاد کرده و فقط در صفحات و نوشته های انتخاب شده در این بخش نمایش دهید.
- What would you like to display?: با کمک این گزینه می توانید انتخاب نمایید که پس از باز شدن دکمه محتوای چسبان در وردپس، چه محتوایی به کاربران نمایش داده شود. در این گزینه می توانید شورت کدهای فرم های ساخته شده را قرار دهید و یا متن دلخواه خود را وارد نمایید.
برای مثال من در این دکمه کد ثبت نام در رویداد را قرار داده ام. در نهایت پس از انجام تمام سفارشی سازی ها، برای نمایش دکمه محتوای چسبان در وردپرس روی دکمه save کلیک کنید.

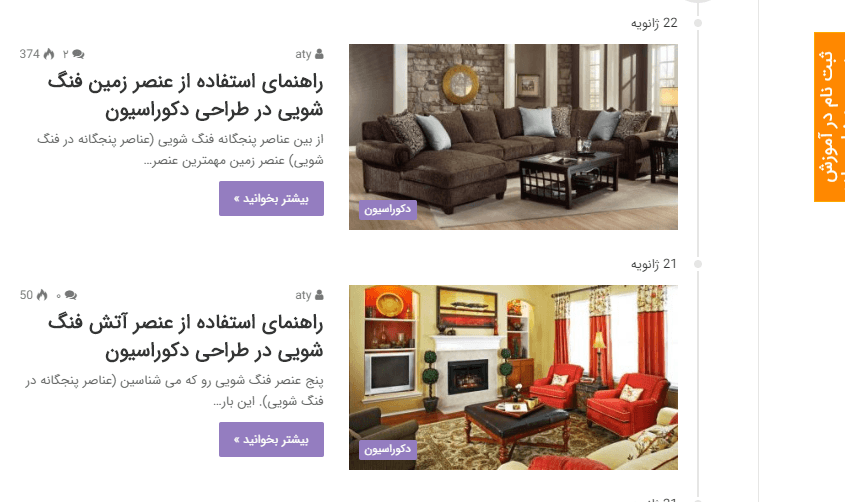
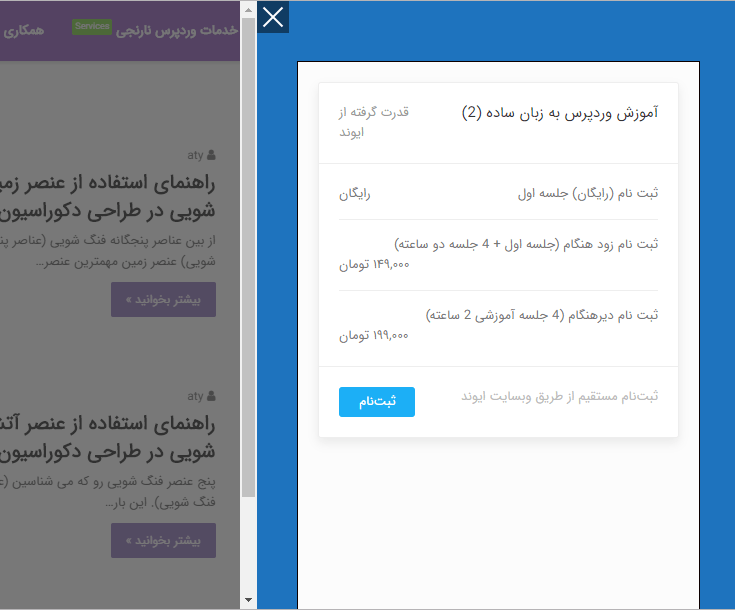
همانطور که در تصویر بالا مشاهده می کنید، دکمه محتوای چسبان در وردپرس شما نمایش داده می شود و با کلیک روی آن مانند تصویر زیر محتوایی که پیش از این در آن قرار دادید نمایش داده خواهد شد.

نوشته ساخت دکمه محتوای چسبان در وردپرس با افزونه WP Contact Slider اولین بار در بیست اسکریپت. پدیدار شد.
