بهینه سازی Cookie-Free Domains در وردپرس
همه ما یک تست سرعت وبسایت انجام میدهیم تا سرعت بارگذاری وبسایت و نمره عملکرد آن را بدانیم. ابزارهای پرکاربردی مانند GTmetrix، Pingdom، Page-insight، Bitcatcha و… برای این منظور در دسترس است. این ابزارها وبسایت را اسکن میکنند و نشان میدهند که چه مواردی خوب است و در کجا تغییرات لازم است. در بعضی موارد ممکن است هشداری را مشاهده کنید که میگوید از دامنه های بدون کوکی یا Cookie-Free Domains استفاده کنید. اگر برای بار اول است که به این مشکل برمیخورید باید اول از همه بدانید که دامنه بدون کوکی چیست؟ چرا از دامنه بدون کوکی باید استفاده کرد؟ و سپس تصمیمی برای بهینه سازی Cookie-Free Domains در وردپرس انجام دهید. برای اینکه مسیر را برایتان هموار کنیم در ادامه آموزش به این موضوعات میپردازیم.
کوکی (Cookie) چیست؟
کوکی HTTP یا کوکی، یک قطعه کوچک از دادههای ارسال شده از یک صفحه وب یا وبسایت خاص است. این دادههای کوچک در هنگام مرور، توسط مرورگر اینترنت کاربر در رایانه کاربر ذخیره میشوند. هر زمان که کاربری برای بار چندم به وبسایت شما میآید، سایت نیازی به بارگذاری مجدد همه موارد از نو ندارد و به راحتی صفحاتی را که کاربر از قبل مشاهده کرده در مرورگر ذخیره کرده و به او نشان میدهد. اینگونه است که سرعت بارگذاری سایت شما از نگاه کاربر افزایش مییابد.
Cookie-Free Domains چیست؟
Cookie-Free Domains یک مفهوم بسیار ساده است. در حقیقت دامنهای است که برای ذخیره کوکیها از وبسایت، فرمانی را برای مرورگر بازدید کننده ارسال نمیکند. وبسایتها دارای برخی مطالب استاتیک مانند تصاویر، جاوا اسکریپت و فایلهای CSS هستند، این محتویات خیلی اوقات تغییر نمیکنند. به همین دلیل آنها نیازی به همراهی کوکیها ندارند زیرا هیچگونه تعاملی از سمت کاربر با این منابع وجود ندارد. بنابراین با پیکربندی دامنهای که کوکیها را تنظیم نکرده است، میتوانیم ضمن تلاش برای بارگذاری منابع صفحه، اندازه کل درخواستی که توسط مرورگر بازدید کننده از سرور انجام میشود را کاهش دهیم.
هدف اصلی این استراتژی کاهش تأخیر سرورها با کاهش تعداد درخواست هایی است که میتواند تاثیر کمی در عملکرد وب سایت داشته باشد. برای همین سرویسهای اسکن سایت از شما میخواهند که بهینه سازی Cookie-Free Domains در وردپرس را انجام دهید یا بهبود عملکرد دامنه های بدون کوکی در وردپرس را ممکن سازید.
چرا از Cookie-Free Domains استفاده میکنیم؟
اگر چه کوکیها در بعضی موارد بسیار مفید هستند اما در موارد دیگر مانند ارسال محتوای استاتیک مانع عملکرد سایت میشوند. هنگامی که یک مرورگر درخواستی را برای یک ویژگی ایستا مانند تصویر یا فایل CSS انجام میدهد دیگر نیازی به ارسال کوکی به سرور نیست. این فقط باعث ایجاد ترافیک اضافی در شبکه میشود و از آنجا که پروندهها ثابت هستند سرور از کوکی اضافه شده استفاده نمیکند. اگر از Cookie-Free Domains استفاده میکنید، محتویاتی که به کوکی نیاز ندارند را از محتویات دیگر جدا کنید. این کار با از بین بردن ترافیک شبکه غیرضروری به بهبود عملکرد سایت شما و بهینه سازی Cookie-Free Domains در وردپرس کمک میکند.
بهینه سازی Cookie-Free Domains در وردپرس
همانطور که فهمیدید چرا باید از یک دامنه بدون کوکی استفاده کنید، وقت آن است که بدانیم چگونه میتوانیم امکان بهینه سازی Cookie-Free Domains در وردپرس را داشته باشیم. راهاندازی دامنه بهینه سازی Cookie-Free Domains در وردپرس کار سختی به نظر میرسد اما باور کنید که این طور نیست. همه شما باید این روند را درک کنید تا بتوانید آن را کاملاً انجام دهید. برای پیکربندی Cookie-Free Domains چند روش وجود دارد. مانند استفاده از نام دامنه جداگانه، راه اندازی CDN و تنظیم مجدد سایت وردپرسی. به بررسی این روشها در ادامه میپردازیم.
۱- پیکربندی Cookie-Free Domains به طور جداگانه
در این تکنیک، یک نام دامنه کاملاً مجزا برای وبسایت خود ایجاد کنید. این دامنه جداگانه، میزبان تمامی مطالب استاتیک بدون هیچگونه دستور کوکی به مرورگرها است. بنابراین پیش از هرکاری شما باید نام دامنه را ثبت کنید. اگر دامنه را از قبل خریداری کردهاید به مرحله بعد بروید در غیر اینصورت یک دامنه جدید خریداری کنید. اگر مایل به خریداری یک دامنه جدید نیستید، میتوانید یک زیر دامنه نیز ایجاد کنید. درصورت استفاده از زیر دامنه از یک پیشوند استاتیک استفاده کنید تا برای بازدید کنندگان قابل درک باشد.
اگر از تبلیغات ادسنس استفاده میکنید، هشدار بهینه سازی Cookie-Free Domains در وردپرس همیشه رخ خواهد داد زیرا زیر دامنه شما بخشی از دامنه اصلی شما است. ادسنس، کوکیها را برای هر زیر دامنه تحت یک نام دامنه تأیید شده تنظیم میکند. برای پیکربندی و بهبود عملکرد دامنه های بدون کوکی با این روش باید کارهای زیر را انجام دهید:
- با استفاده از پیشوند یک زیر دامنه ایجاد کنید
- سند اصلی خود را به روز کنید
- فایل wp-config را به روز کنید
- محتوای مطالب موجود را به روز کنید
پس از ایجاد Cookie-Free Domains از فایل htaccess. برای پیکربندی وبسرور خود برای ارائه مطالب ثابت بدون کوکی استفاده کنید. شما باید فایل htaccess. را در پوشه اصلی دامنه ایجاد کنید و یا فایل htaccess. را پیدا کنید و قطعه کد زیر را در آن قرار دهید.
# Use Mod_deflate to compress static files SetOutputFilter DEFLATE # Speed up caching FileETag MTime Size # Expires ExpiresActive On ExpiresDefault "access plus 366 days" # Future Expires Headers Header set Expires "Sat, 27 Dec 2018 23:59:59 GMT"
از Mod_deflate# برای فشردهسازی پروندههای ثابت همانند Set_utputFilter DEFLATE، سرعت بخشیدن به ذخیره کردن از FileETag MTime#، برای منقضی شدن در تاریخ انقضای پیشفرض “access plus 366 days”و برای تاریخ منقضی شدن سربرگ در آینده، آن را در فایل هدر وارد کنید همانند
“Sat, 27 Dec 2018 23:59:59 GMT” استفاده کنید.
پس از تنظیم دامنه بدون کوکی، باید تمام محتوای استاتیک خود را در زیر دامنه یا دامنه جدید استاتیک بارگذاری کنید. این محتویات شامل فایلهای CSS، جاوا اسکریپت، فایل متنی و تصویر است. با این روش میتوانید بهینه سازی Cookie-Free Domains در وردپرس را امکانپذیر سازید که در آن از محتوای ثابت وبسایت اصلی شما استفاده میشود.
۲- استفاده از یک ارائه دهنده CDN برای نادیده گرفتن کوکی
استفاده از ارائه دهنده CDN روش خوب دیگری برای بهبود عملکرد دامنه های بدون کوکی است. اغلب CDNها توانایی نادیده گرفتن کوکیها و نوار کوکیها را دارند که به جلوگیری کامل از دریافت عنوان پاسخ کوکی از مرورگرها کمک میکند. هر CDN دارای ویژگیها و کارکردهای مختلفی است، بنابراین هر CDN برای شما مناسب نیست تا هشدار استفاده از دامنههای بدون کوکی را حل کند. اگر در سایت خود از Cloudflare CDN استفاده می کنید، باید آن را غیرفعال کنید تا هشدار استفاده از Cookie-Free Domains نمایش داده نشود.
انجام این کار برای این است که شما نمیتوانید کوکیهایی را که از طریق CloudFlare CDN ارائه میشوند را غیرفعال کنید. علاوه بر این، آنها همچنین کوکی امنیتی خود را در هدر وبسایت شما قرار میدهند. اما اگر از افزونه caching از CloudFlare استفاده میکنید، می توانید آن را به یک ارائه دهنده CDN دیگر تغییر دهید تا مشکل حل شود.
keyCDN یکی از بهترین ارائه کننده های CDN است. با استفاده از افزونه می توانید از keyCDN در سایت وردپرس خود استفاده کنید. فقط مراحل زیر را انجام دهید.
- به سایت KeyCDN بروید و یک حساب کاربری ایجاد کنید. برای حساب کاربری جدید یک ماه خدمات رایگان دریافت کنید و در صورت رضایت یک حساب کاربری پرمیوم ایجاد کنید.
- افزونه CDN enabler را نصب کنید
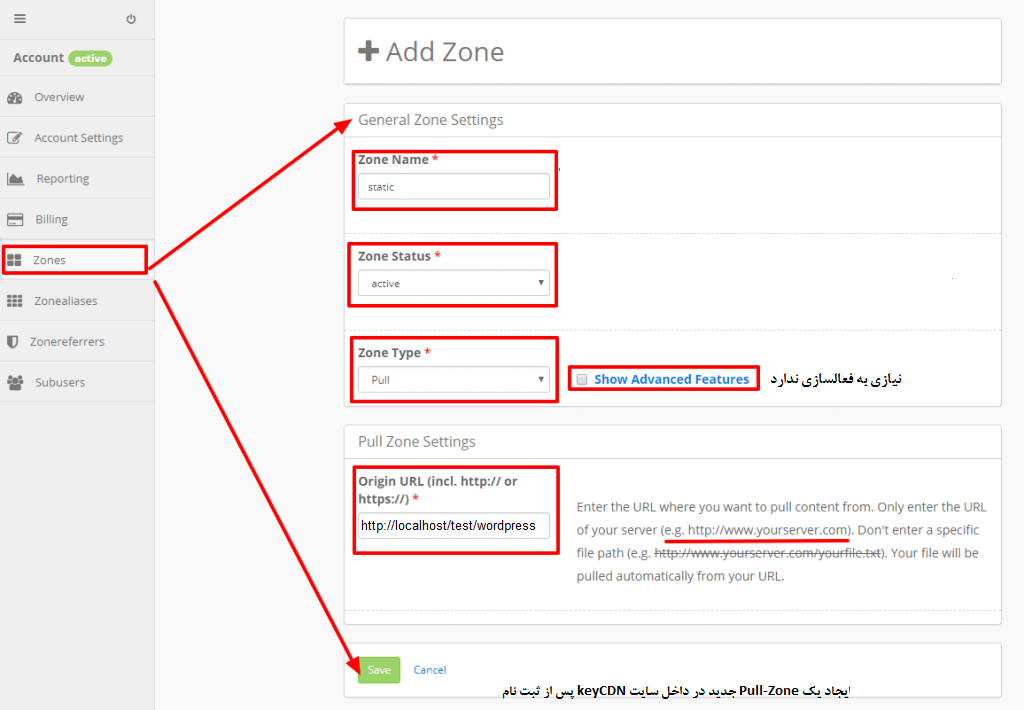
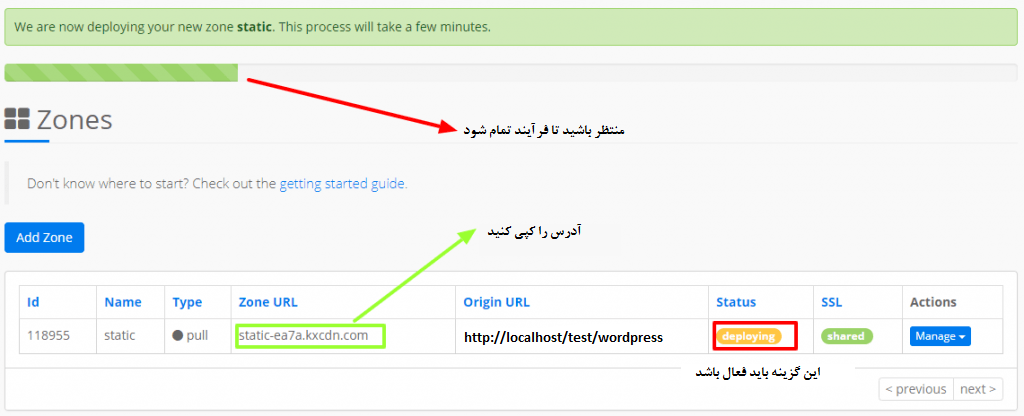
- یک Pull-Zone جدید در داخل سایت keyCDN پس از ثبت نام، ایجاد و ذخیره کنید.

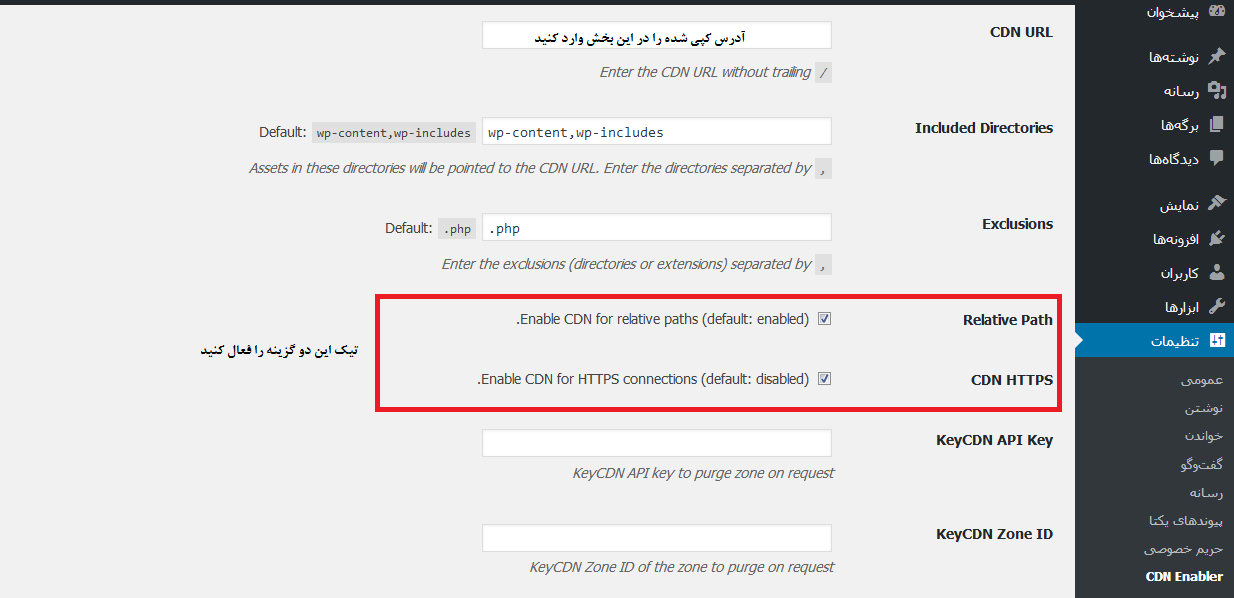
- آدرس CDN را کپی کرده و داخل افزونه وردپرس خود قرار دهید.


پس از اتمام راه اندازی، حافظه نهان وبسایت خود را پاک کنید و کمی صبر کنید تا اثر آن را مشاهده کنید. با انجام تنظیمات، میتوانید پیشرفت نتایج تست وبسایت خود را در gtmetrix مشاهده کنید.
۳- سایت وردپرس خود را دوباره پیکربندی کنید
شما زیردامنه DNS ثبت شده خود را به عنوان CNAME پیکربندی کنید که با پرونده wp-config به دامنه اصلی شما اشاره میکند. برای انجام این کار، به سادگی با ویرایش فایل wp-config.php، زیر دامنه خود را در فهرست wp-content قرار دهید. کد زیر را به فایل wp-config اضافه کرده و آدرس دامنه و نام دامنه خود را درون کد جایگزین کنید.
define("WP_CONTENT_URL", "https://static.domain.com"); define("COOKIE_DOMAIN", "domain.com");
۴- استفاده از دامنه بدون کوکی با افزونه وردپرس
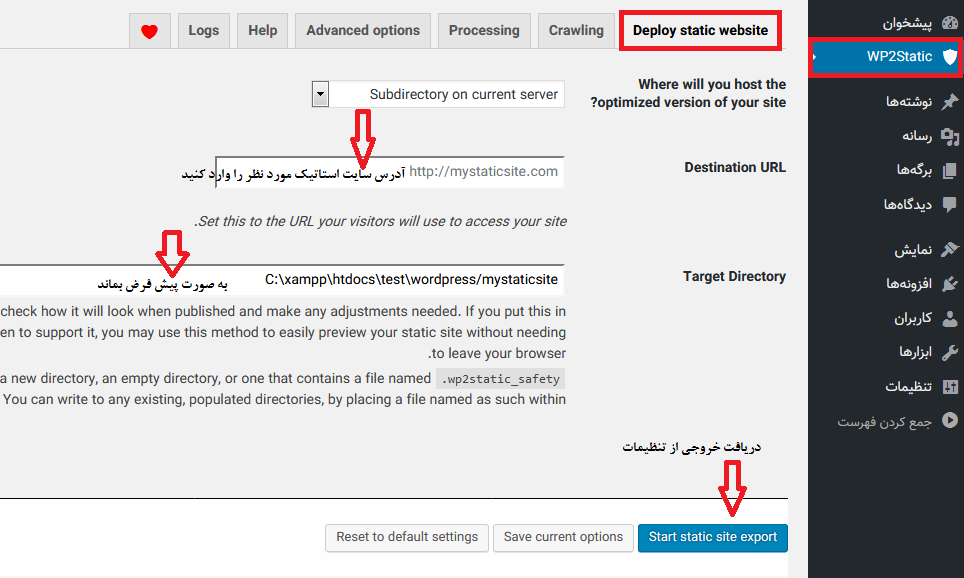
یک روش دیگر استفاده از افزونه وردپرس به نام WP2static است. به راحتی میتوانید افزونه را نصب و فعال کنید. سپس به داشبورد مدیریت وردپرس بروید و wp2static را از منوی مدیریت انتخاب کنید. تنظیمات داخل تب“Deploy static website” همانند تصویر زیر پیکربندی کنید.

پس از انجام تنظیمات یک خروجی از آن بگیرید و ذخیره کنید. سپس از لینکی که در طول پیکربندی تنظیم کرده اید بازدید کنید. منظور لینکی هست که در تنظیمات افزونه قرار داده اید. سپس این لینک را در GTmetix بررسی کنید. اخطار استفاده از Cookie-Free Domains در داخل گزارش نمایش داده نمیشود. اینگونه شما خیلی راحت عملیات بهینه سازی Cookie-Free Domains در وردپرس را انجام دادهاید.
نتیجهگیری
شما میتوانید با استفاده از این ترفندهای جالب، سایت خود را عاری از هر گونه نقص و کاهش سرعت سازید و از دست هشدارهایی نظیر بهینه سازی Cookie-Free Domains در وردپرس در gtmetrix یا Pingdom راحت شوید.
نوشته بهینه سازی Cookie-Free Domains در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
