آموزش غیرفعال کردن AMP وردپرس
AMP وردپرس پروژهای است که چند سال پیش از سمت گوگل برای دسترسی به سایتها با سرعت بیشتری ساخته شد. پروژه Google AMP این امکان را به شما میده تا نسخهای از سایت را روی موبایل به کاربران خودتون نمایش بدین که با استفاده از اون قادر باشند با هر سرعت اینترنتی که دارند محتوای نوشته را مشاهده کنند. اطلاعات میتونه تا شامل نام سایت، لوگو سایت، عنوان نوشته، محتوای نوشته، دستهبندی و… باشه و از اونجایی که قالبهای استفاده شده در سایت دارای استایل مختلف و فایلهای گوناگونی هستند همین موضوع باعث لود دیرتر صفحات میشه. اما چون در نسخه amp سایت به این بخشها نیازی نیست پس صرفا اطلاعات ضروری در نسخه amp یک سایت به صورت کاملا ساده نمایش داده خواهد شد.

استفاده از AMP وردپرس در سایت چیزی نیست که از طرف گوگل اجباری روی اون قرار داشته باشه و استفاده کردن از amp یا نکردن اون بر اساس آخرین تغییرات الگوریتم گوگل تاثیری روی سئو سایت ندارد و تنها مزیت AMP در دسترسی سریعتر به صفحات سایت است. اما گاهی اوقات پیش میاد که به هر دلیل مجبور میشید نسخه AMP وردپرس را در سایت خودتون غیرفعال کنید. به عنوان مثال خود من که در حال استفاده از amp در وردپرس بودم با بررسی آمار سایت دیدم که بانس ریت سایت در حد قابل قبولی نیست و به این دلیل که سایر مطالب در نسخه amp به کاربر پیشناد نمیشه سریعا سایت را ترک میکنند. پس این شد که تصمیم به غیرفعال کردن آن گرفتم.
در این آموزش از بیست اسکریپت قصد دارم به معرفی نحوه غیرفعال کردن AMP در وردپرس بپردازم که با استفاده از این روش میتونید amp وردپرس را در سایت خودتون بدون از دست دادن سئو و مواجه با خطای ۴۰۴ غیرفعال کنید. پس اگر شما هم با کاهش بانس ریت در سایت مواجه شدید یا به هر دلیل دیگه قصد ندارید از AMP گوگل در وردپرس استفاده کنید تا انتهای این آموزش همراه ما باشید.
دلیل غیرفعال کردن AMP وردپرس
قبل از اینکه به نحوه غیرفعال کردن amp در وردپرس بدون افت سئو سایت بپردازم به برخی دلایل که ممکنه شما هم با دیدن این دلایل تصمیم به غیرفعال کردن AMP در وردپرس بکنید اشاره میکنم. یکی از نشریات آنلاین دلیل عدم استفاده از amp در سایت خودش را به این صورت معرفی کرده بود که، به نظر میرسد میزان ترافیک تقریبا یکسان است و تغییر محسوسی در آن مشاهده نشده، از آنجایی که AMP ما را محدود کرده بود و نمیتوانستیم فیلدها و بخشهای مختلفی را نمایش دهیم، اما تاکنون با غیرفعال کردن amp فیدبک خوبی داشتهایم.
به دلیل غیرفعال بودن منوهای سایت در AMP کاربران قادر به مشاهده سایر صفحات نیستند. یا اینکه وقتی در بیشتر قالبها در انتهای نوشته مطالب مرتبط و پیشنهادی نمایش داده میشود با استفاده کردن از AMP خبری از طراحی بصری نیست که کلیک روی آنها افزایشی داشته باشد. بنابراین به محض اتمام شدن خواندن نوشته کاربران از سایت خارج شده و با کاهش شدید Bounce Rate در سایت مواجه میشوید. برای خود من در یک وبلاگ شخصی هنگام استفاده از AMP در وردپرس متوسط زمان حضور کاربر در سایت چیزی در حدود ۳ دقیقه و Bounce Rate 87 را داشتم که بعد از غیرفعال کردن آن و مشاهده آمار این ارقام افزایش یافتند. به طوری که متوسط زمان حضور در سایت به ۷ دقیقه و Bounce Rate نیز به ۹۱ درصد رسید.
در صورتی که دلیل شما بخاطر نمایش ندادن فرم هست باید بدونید که قابلیتی در AMP هست که میتونید برای یک نوشته یا برگه خاص تعیین کنید که نسخه AMP سایت نمایش داده نشود. اما اگر دلیل شما بخاطر کاهش بانس ریت هست غیرفعال کردن کلی اون مورد نیاز خواهد بود.
غیرفعال کردن AMP وردپرس بدون افت سئو
حال که بر اساس دلایل بالا تصمیم به غیرفعال کردن amp در وردپرس گرفتید در ادامه به نحوه غیرفعال کردن AMP در وردپرس میپردازم. برای شروع کار ابتدا باید افزونههای مربوط به AMP وردپرس را غیرفعال کنید. اگر با استفاده از آموزش ساخت AMP در وردپرس اقدام به نصب کردهاید لازم است افزونههای AMP و Glue for Yoast SEO & AMP را غیرفعال کنید.
از انجایی که لود سایت در AMP گوگل برای تمام صفحات به شکلی انجام میگیرد که با اضافه کردن /amp/ به انتهای صفحات میتواند نسخه amp سایت را دید بنابراین در نتایج گوگل وقتی کاربری روی آدرس سایت شما که به صورت AMP میباشد و آیکون آن نیز نمایش داده میشود، بعد از غیرفعال کردن دو افزونه فوق با صفحه ۴۰۴ وردپرس مواجه خواهد شد. پس اولین مشکلی که پیش آمده خطای ۴۰۴ در وردپرس است که باید کاری کنیم کاربران به صورت خودکار از صفحه AMP به صفحه نوشته هدایت شوند. برای اینکه ریدایرکت کاربران به صورت اصولی و حفظ سئو انجام بشه لازمه که لینکها به صورت ریدایرکت ۳۰۱ در وردپرس انجام گیرند. که برای انجام این کار دو راه دارید.
روش اول: استفاده از فایل htaccess.
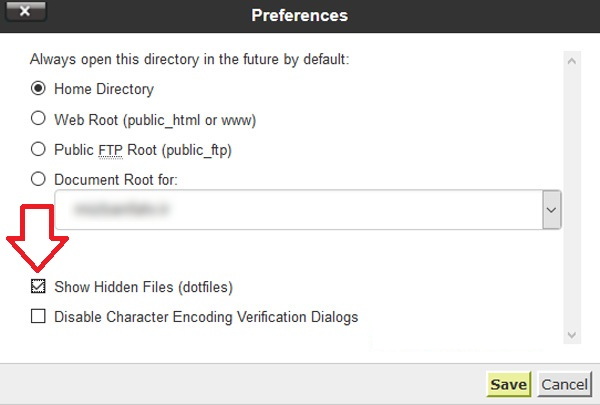
شخصا استفاده از کد برای ریدایرکت کاربران با استفاده از فایل htaccess. را میپسندم. با استفاده از این روش کافیه کد زیر را در فایل htaccess. هاست خودتون قرار بدین تا کار ریدایرکت کاربران در سایت از نسخه AMP صفحات به نسخه اصلی سایت به صورت ریدایرکت ۳۰۱ انجام بگیره. بنابراین وارد هاست خود شده و روی گزینه File Manager کلیک کنید. سپس وارد public_html شده و به دنبال فایل htaccess. بگردید. این فایل جزو فایلهای مخفی است، اگر نمایش داده نشد روی دکمه Settings در بالاس صفحه سمت راست کلیک کنید تا پنجره زیر باز شده و سپس گزینه Show hidden Files را انتخاب کنید.

بعد از کلیک روی دکمه Save فایل نمایش داده خواهد شد. حالا روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید و کدهای زیر را در مکان مناسبی از این فایل قرار دهید.
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]بعد از قرار دادن این کد و ذخیره فایل حالا آدرس یکی از نوشتههای سایت را باز کرده و /amp/ را به انتهای آن اضافه کنید. خواهید دید که با مراجعه به این آدرس دیگر صفحه ۴۰۴ نمایش داده نشده و به صفحه همان نوشته هدایت خواهید شد. بعد از اینکه کلیه لینکهای صفحات در نتایج جستجو اصلاح شدند و دیگه آیکون AMP گوگل در کنار آدرس سایت شما نمایش داده نشد میتونید کد بالا را از فایل htaccess. بردارید. معمولا این کار بستگی به تعداد صفحات ایندکس شده سایت شما خواهد داشت و مدتی زمانبر است.
روش دوم: استفاده از افزونه
افزونهای که برای ریدایرکت کاربران در وردپرس قصد معرفی اونو دارم با نام Redirection در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از یک میلیون نصب فعال و کسب امتیاز ۴۰۲ را ازآن خودش بکنه که با استفاده از این افزونه میتونید امکان ریدایرکت کاربران را از صفحه AMP به صفحه اصلی در سایت فراهم کنید. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
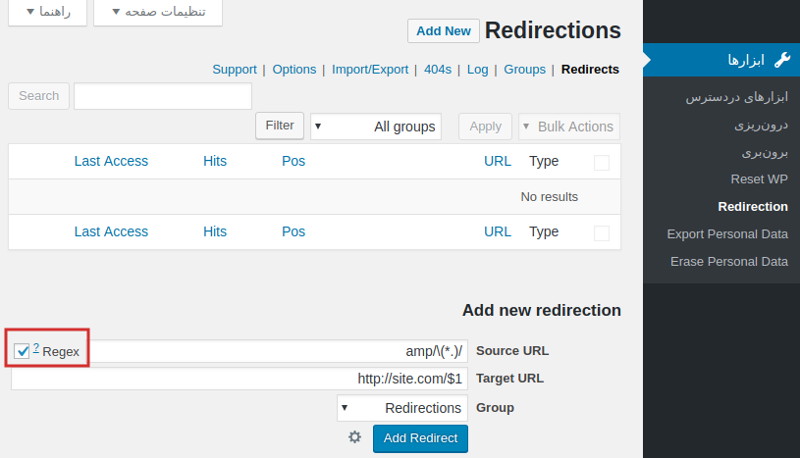
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Redirection در بخش ابزارها پیشخوان وردپرس اضافه خواهد شد. روی این منو کلیک کنید تا به صفحه افزونه برای اضافه کردن ریدایرکت ۳۰۱ در وردپرس هدایت شوید.

Source URL: ابتدا در این فیلد کد زیر را قرار دهید. دقت کنید که حتما کد را از اینجا کپی کنید، چرا که به دلیل چینش زبان راست به چپ ممکنه اشتباه وارد کنید.
/(.*)\/amp
Target URL: در این فیلد هم آدرس سایت خودتون را وارد کرده و بعد از / از کاراکتر ۱$ استفاده کنید. در اینجا هم آدرس را کپی کنید و به جای site.com آدرس دامنه خودتون را وارد کنید.
http://example.com/$1
در صورتی که اقدام به نصب SSL در وردپرس کردید فراموش نکنید که حتما آدرس را همراه با پروتکل امن HTTPS وارد کنید. در نهایت تیک گزینه Regex را فعال کنید. سپس روی دکمه Add Redirect کلیک کنید. کار به اتمام رسیده و از این پس لینکهای AMP در سایت به خود نوشته ریدایرکت خواهند شد. برای اطمینان از اینکه کار به دستی انجام شده به انتهای آدرس یکی از نوشتهها /amp/ را اضافه کنید، اگر ریدایرکت شدید همه چیز به درستی انجام شده است.
نوشته آموزش غیرفعال کردن AMP وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
