غیرفعال کردن ویرایشگر دیداری در وردپرس با افزونه و بدون افزونه
غیرفعال کردن ویرایشگر دیداری در وردپرس
در بخش ویرایشگر وردپرس دو حالت دیداری و متن وجود دارد. اصولا همه در بخش دیداری مطالب خود را می نویسند، اما برخی از کاربران دوست دارند در حالت متن مطالب را بنویسند تا اشتباهی صورت نگیرد و تغییری در کدها بوجود نیاد. وردپرس برای اینم راه حل داره!
به دو روش میتونید ویرایشگر بصری یا دیداری وردپرس را برای تمام پستها یا یک پست خاص غیرفعال یا حذف کنید. حذف کردن بخش دیداری وقتی خوبه که مدیر بخواد امکان ویرایش را از کاربرش بگیره و فقط بخش متن را ببینند. و برخی از پستهای با کیفیت و خوبتون از این قابلیت محروم کنید.
حذف ویرایشگر دیداری در وردپرس
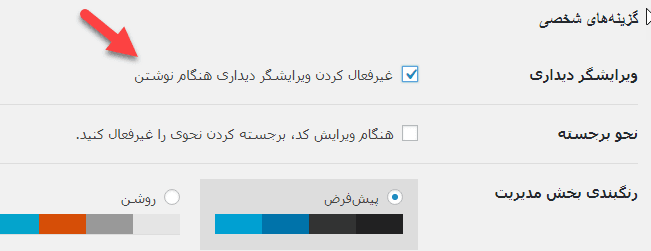
این روش خیلی آسان و ساده است، بدون نیاز به نصب افزونه و پیکربندی تنظیماتی فقط کافیه در پیشخوان وردپرس به منو کاربران> شناسنامه شما برید و در بخش گزینه های شخصی، تیک گزینه “غیرفعال کردن ویرایشگر دیداری هنگام نوشتن” را بزنید و به روز رسانی کنید. بعد نوشته ای رو ویرایش کنید. بله چه جالب، دیگه خبری از دکمه دیداری نیست.

چقدر زود ویرایشگر دیداری در نوشته و صفحه شما ناپدید شد. اینجاست که میگیم وقت طلاست به خوبی در این روش صدق میکنه 
غیرفعال کردن ویرایشگر دیداری در وردپرس تنها برای یک پست خاص
برخی از کاربران میخوان ویرایشگر دیداری در وردپرس فقط برای یک پست خاص غیرفعال شود. این روش خواسته آن دسته از کاربران را فراهم می کند. با نصب و فعال سازی افزونه Disable Visual Editor WYSIWYG حل شدنیه!
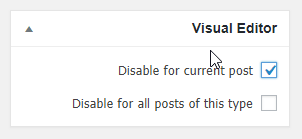
در ابتدا افزونه را دریافت و نصب کنید. پس از فعال سازی افزونه، متاباکس جدیدی به نام Visual editor در نوشته وردپرس شما ایجاد می شود که شامل دو چک باکس است. میتونید فقط ویرایشگر دیداری اون نوشته یا تب ویرایشگر دیداری برای همه نوشته ها را غیرفعال کنید. حال فقط برای کاربران حالت متن در ویرایشگر فعال است. این حالت برای کاربرانی که دانش پایه در زمینه html دارند مناسب است.

موفق و پیروز باشید.
نوشته غیرفعال کردن ویرایشگر دیداری در وردپرس با افزونه و بدون افزونه اولین بار در بیست اسکریپت. پدیدار شد.
