فرق بین تگ alt و title در تصاویر چیست؟
فرق بین تگ alt و title در تصاویر چیست؟
مقدار زیادی از محتوای وب شامل تصاویر است با این حال بسیاری از صاحبان سایت تصاویر خود را برای سرعت و رتبه بندی بهتر بهینه نمیکنند. با اینکه وردپرس همراه با گزینه ای برای اضافه کردن متن ALT و عنوان تصویر می آید اغلب مبتدیان تفاوت و نحوه ی استفاده از آنرا نمیفهمند. در این مقاله ما تفاوت بین تگ ALT و title در تصاویر را آموزش میدهیم.
متن ALT و عنوان تصویر چیست؟
متن ALT یا متن جایگزین یک ویژگی اضافه شده به برچسب تصویر در HTML میباشد. این متن در داخل ظرف تصویر زمانیکه تصویر نمایش داده نمیشود دیده میشود. این موضوع به موتورهای جستجو در درک تصویر کمک میکند. متن جایگزین برای تصاویری که در صفحه پیدا نمیشود مفید است.

عنوان تصویر ویژگی دیگری است که میتوان به تگ تصویر در HTML اضافه کرد. متنی که در تگ عنوان وارد میکنید زمانیکه تصویر نمایش داده نشود به کاربر نشان داده نمیشود. در عوض زمانیکه کاربر ماوس را اطراف عکس حرکت میدهد در یک پنجره نمایش داده میشود.

تگ alt و title تصاویر اغلب برای بهبود بخشیدن به دسترسی به وب سایت برای کسانیکه دید ضعیف دارند یا دستگاه صفحه خوان دارند استفاده میشود. صفحه خوان متن مقاله وارد شده را میخواند و زمانیکه به تصاویر می آید به تصاویر میگوید:Title XYZ. به کاربران اجازه میدهد که بدانند چرا با وجود دیده نشدن عکس،تگ اضافه کرده اید.
نحوه ی افزودن متن ALT به تصویر در وردپرس
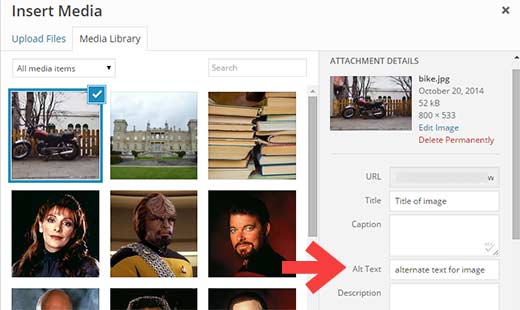
وردپرس به شما اجازه ی افزودن متن ALT برای تصاویر زمانیکه با استفاده از رسانه آپلود ساختاری آنرا آپلود میکنید را میدهد.

میتوانید با رفتن به رسانه>کتابخانه به تصاویر،متن ALT اضافه کنید و در زیر تصویر روی Edit link کلیک کنید.

نحوه ی افزودن TITLE تصاویر در وردپرس
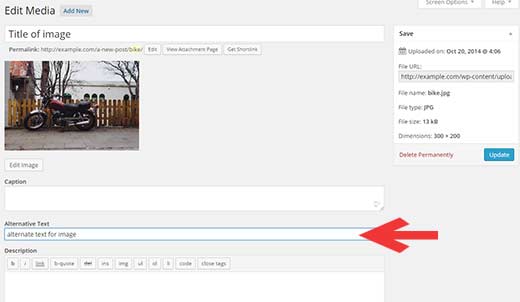
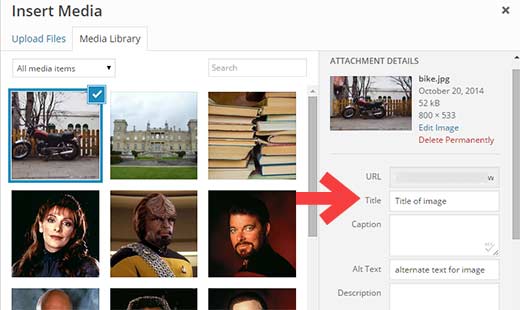
زمانیکه در حال آپلود یک تصویر با استفاده از آپلودر رسانه وردپرس ساختاری هستید،فیلد عنوان را میبینید. فیلد عنوان توسط وردپرس برای مدیریت فایل های رسانه ای استفاده میشود و نباید با ویژگی عنوان استفاده شده در تصویر مغشوش شود.

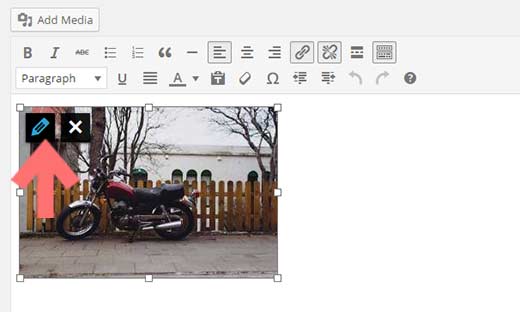
عنوانی که در حال آپلود اضافه میکنید فقط توسط کتابخانه رسانه وردپرس برای نمایش لیستی از فایل های رسانه استفاده میشود. درحالیکه این عنوان به شما در قرار دادن فایل رسانه در کتابخانه رسانه وردپرس کمک میکند اما ویژگی عنوانی نیست که در مورد آن صحبت کرده ایم. در اینجا چگونگی افزودن ویژگی عنوان به تصاویر وردپرس آمده است. اگر از ویرایشگر بصری استفاده میکنید نیاز دارید که روی تصویر کلیک کرده و سپس روی دکمه edit کلیک کنید.

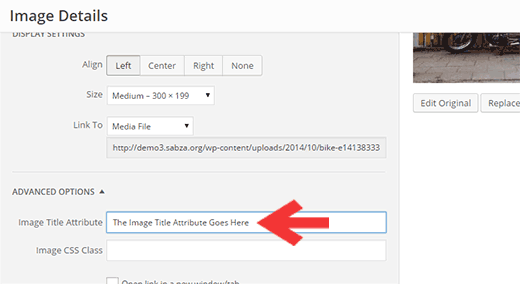
پنجره ویرایش تصویر را جاییکه نیاز است روی گزینه پیشرفته کلیک شود را خواهد آورد. گزینه ای را برای افزودن ویژگی عنوان تصویر نمایش میدهد.

برای کاربرانی که از ویرایش کمی از HTML نمیترسند به سادگی به ویرایش متن تغییر دهید و ویژگی عنوان را به برچسب تصویر اضافه کنید مانند زیر:
<img class="alignleft size-medium wp-image-2204" src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="A proper title attribute" />
متناوبا میتوانید از یک افزونه به نام Restore Image Title که با استفاده از فیلد عنوان در آپلود بعنوان ویژگی عنوان از تصاویر استفاده کنید.
نتیجه گیری کلی:
به کاربران خود توصیه میکنیم که هم از متن ALT و هم از TITLE تصاویر استفاده کنند. یکی از مزایای واضح آن کمک به موتورهای جستجوی در کشف تصاویر و نمایش آنها در نتایج جستجوی تصویری گوگل میباشد. مزیت دیگر آن بهبود دسترسی به سایت و توضیح تصاویر برای افرادی که نیازهای خاص دارند. موتورهای جستجو بخصوص گوگل ادعا دارد که آنها فقط روی تگ ALT بعنوان یک عامل رتبه بندی برای تصاویر تمرکز دارند.
اما این به این معنا نیست که آنها بطور کامل از ویژگی عنوان چشم پوشی میکنند،سعی کنید به هر دو ویژگی با استفاده از کلمات کلیدی که تصاویر را توصیف میکند متون مختلف اضافه کنید. همچنین به یاد داشته باشید که کلمات زیادی به هر دو ویژگی اضافه نکنید. در عوض نوشتن متون توصیفی و متون مفید تصاویر را توصیف میکند.
نوشته فرق بین تگ alt و title در تصاویر چیست؟ اولین بار در بیست اسکریپت. پدیدار شد.
