سفارشی کردن اسکرول بار در سایت وردپرسی
تا بهحال شده که بخواهید یک اسکرول سفارشی به سایت خودتون اضافه کنید؟ سفارشی کردن اسکرول بار بهخصوص وقتی که دارید یک قالب سفارشی رو برای سایت خودتون طراحی میکنید میتونه کمک بزرگی به شما کنه.
انجام دادن این کار خیلی راحت هست، توی این مقاله به شما روش انجام این کار رو آموزش خواهیم داد. برای ایجاد اسکرول سفارشی میتونید از دو روش استفاده کنید که ما هر دو روش رو آموزش میدیم.
مشکلات سفارشی کردن اسکرول بار
بهصورت پیشفرض، css تنظیماتی رو نداره که به شما این اجازه رو بده که رنگ اسکرول رو تغییر بدید، البته تعدادی ابزار برای انجام این اما اکثر مرورگرها از این ابزار ها پشتیبانی نمیکنند.
برای انجام این کار برنامهنویسها از جاوا اسکریپت و یا المنتهای خاص در مرورگر استفاده میکنن. ما هر دو روش رو به شما آموزش میدیم اما با این حال در نظر داشته باشید که باید سایتتون رو با مرورگرها و دستگاههای مختلف تست کنید تا مطمئن بشید روی همهی مرورگرها درست کار میکنه.
روش اول: ایجاد یک اسکرول سفارشی با استفاده از افزونه
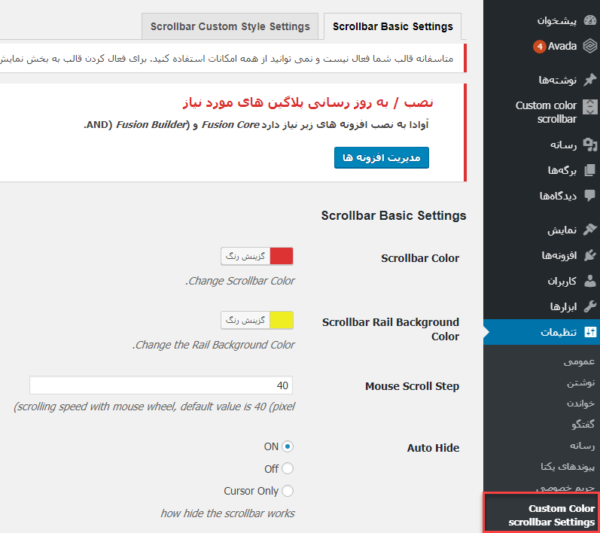
این روش از همهی روشها سادهتر هست اما متاسفانه از مرورگرهای تلفن همراه پشتیبانی نمیکنه. شما میتونید خیلی راحت افزونهی Advanced scrollbar رو نصب و فعال کنید. بعد از فعال کردن پلاگین به قسمت Settings » Custom Color Scrollbar Settings تا تنظیمات افزونه رو انجام بدید.

در این قسمت شما میتوانید رنگ اسکرول و رنگ پسزمینه ردیاب اسکرول رو به دلخواه خودتون تغییر بدید. همچنین میتونید سرعت پیمایش چرخ موس رو تنظیم کنید.از این قسمت شما میتونید انتخاب کنید که اسکرول همیشه نمایش داده بشه یا اینکه بطور خودکار پنهان بشه.

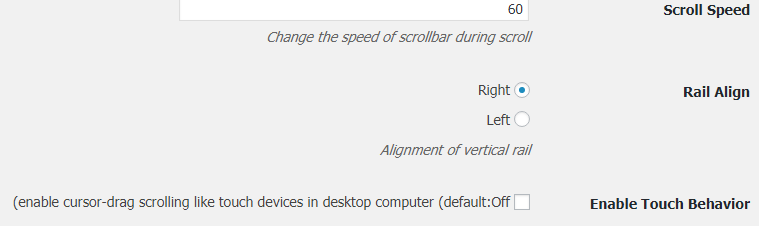
طبق تصویر بالا شما گزینههایی برای تنظیم سرعت اسکرول، تغییر مسیر ریل (چپ یا راست) و فعال کردن رفتار لمسی رو در اختیار دارید.بعد از انجام تنظیمات مدنظر فراموشی نکنید که دکمهی ذخیرهی تغییرات رو بزنید.

حالا میتونید از سایتتون بازدید کنید ونتیجهی تغییراتی رو که با این افزونه ایجاد کردید مشاهده کنید.
روش دوم:استفاده از CSS بدون نیاز به افزونه
استفاده از این روش خیلی سریعتر از jQuery هست، با این حال فقط درمرورگرهای دسکتاپ مانند گوگل، سافاری و اپرا کار میکنه و روی مرورگرهای موبایل یا فایرفاکس اثری نداره!
برای اعمال این تغییرات باید از کد زیر استفاده کنید:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}با استفاده از ویژگیهای CSS شما آزاد هستید که هر تغییری که خواستید رو اعمال کنید.
بعد از اعمال تغییرات حتما تغییرات را ذخیره کنید و سپس این تغییرات رو در یک مرورگر پشتیبانی شده مشاهده کنید. امیدواریم که این مقاله به شما برای ایجاد کردن اسکرول سفارشی کمک کرده باشه.
نوشته سفارشی کردن اسکرول بار در سایت وردپرسی اولین بار در بیست اسکریپت. پدیدار شد.
Related posts
-
 پخش فایل صوتی در...
بدون دیدگاه | آوریل 22, 2021
پخش فایل صوتی در...
بدون دیدگاه | آوریل 22, 2021 -
 افزونه جستجوی زنده...
بدون دیدگاه | مارس 12, 2018
افزونه جستجوی زنده...
بدون دیدگاه | مارس 12, 2018 -
 نمایش برند تجاری...
بدون دیدگاه | جولای 1, 2018
نمایش برند تجاری...
بدون دیدگاه | جولای 1, 2018 -
 ابزار کلمات کلیدی...
بدون دیدگاه | سپتامبر 6, 2018
ابزار کلمات کلیدی...
بدون دیدگاه | سپتامبر 6, 2018