ستون بندی محتوا در وردپرس با افزونه Lightweight Grid Columns
ستون بندی محتوا در وردپرس
بعضی از افراد دوست دارند محتوای وب سایت خود را به صورت زیباتر و مرتب تر نمایش دهند. برای اینکار روش های متفاوتی وجود دارد، یکی از این روش ها ستون بندی محتوا در وردپرس است.

تا کنون چندین افزونه در این زمینه معرفی کردهام، امروز با یک افزونه کاربردی و صریح و ساده در خدمتتان هستم. اگر مایل هستید صفحه و نوشته های وردپرسی خود را به صورت مرتب و هم اندازه ستون بندی کنید و مطالب مورد نظرتان را در ستون ها نمایش دهید و یک نظم و ترتیب به صفحات خود دهید، حتما افزونه Lightweight Grid Columns را نصب و فعال نمایید.
امکانات افزونه Lightweight Grid Columns
- تنظیم عرض دسکتاپ
- تنظیم عرض تبلت
- تنظیم عرض موبایل
- افزودن کلاس های سفارشی
- افزودن استایل های خطی سفارشی
- تنظیم ارتفاع ستون به صورت مساوی
- و..
نحوه کار با افزونه Lightweight Grid Columns
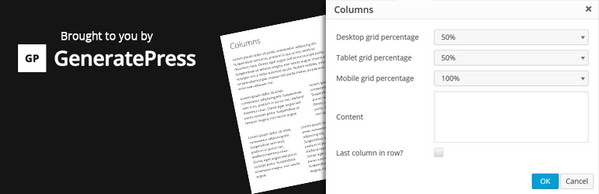
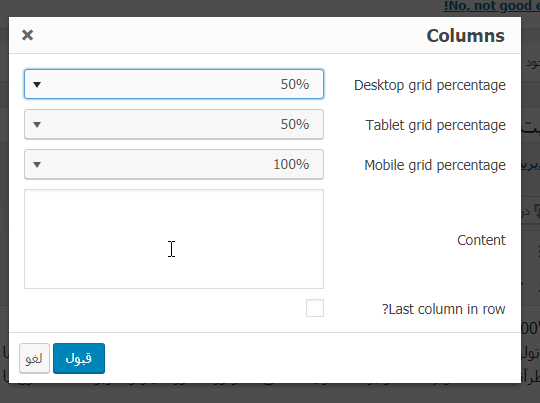
همانند همیشه افزونه را نصب و فعال کنید، پس از فعال سازی افزونه، نیازی به پیکربندی تنظیمات ندارید، فقط وارد نوشته یا صفحه مورد نظر خود شوید، در اینجا یک دکمه به نام “add column” به بخش ویرایشگر وردپرس اضافه شده است . روی دکمه “add column” کلیک کنید. در این صفحه در بخش content محتوای مورد نظرتان را نوشته و در قسمت های دیگر عرض ستون ها را در موبایل، دسکتاپ و تبلت انتخاب کنید.

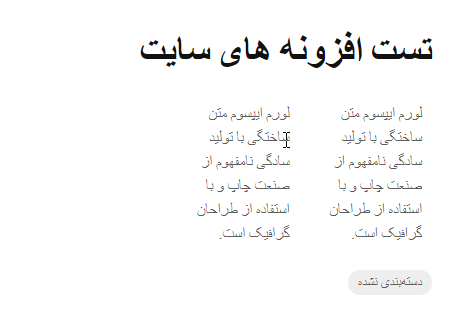
سپس روی دکمه قبول کلیک کنید. به همین روش ستون های دیگر را هم اضافه کنید. بدین حال، وقتی صفحه را اجرا میکنید می بینید مطالب شما در قالب ستون های مختلف نمایش داده می شود.

موفق و پیروز باشید.
نوشته ستون بندی محتوا در وردپرس با افزونه Lightweight Grid Columns اولین بار در بیست اسکریپت. پدیدار شد.
