چگونه یک افزونه ثبت نام برای وردپرس بسازیم؟
چگونگی ساخت افزونه ثبت نام در وردپرس
امروزه در دنیای مجازی در بیشتر سایت ها فرم های ثبت نام و یا ورود و خروج کاربران را دیده اید و تا به حال در سایت ها ثبت نام کردید و با این فرم ها هم تاکنون فعالیت کرده اید. بیشترین سایت ها فرم های خود با افزونه های مانند userpro و دیگر افزونه ها می سازند.
این بار شما برای ساخت فرم دیگر نیاز به افزونه خاصی ندارید و شما با چند کد می توانید یک پنل ورود و ثبت نام برای سایت خود داشته باشید. بدون نصب افزونه ای شما دارای فرم ثبت نام خواهید شد.
همه ما مدیران سایت وردپرسی و یا کاربران برای دسترسی داشتن به صفحه پیشخوان خود باید وارد صفحه ورود خود شویم و در صفحه ورود اطلاعات خود (یوزر و پسورد خود) را وارد کنیم تا وارد پیشخوان سایت خود شویم.

صفحه ورود به پنل پیشخوان وردپرس خود مانند یک صفحه ثبت نام وردپرس دارد که با کلیک بر روی ثبت نام در زیر بعضی از سایت ها وجود دارد که می توانید با آن در آن سایت ثبت نام کنید. اگر سایت شما دکمه ثبت نام ندارد از بخش تنظیمات می توانید تیک گزینه هر کسی میتواند نامنویسی کند را کلیک کنید.
کد های که باید برای ساخت فرم ثبت نام در فایل functions.php قالب تان بگذارید :
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">نام کاربری <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">رمز عبور <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">ایمیل <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">وبسایت</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">نام</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">نام خانوادگی</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">لقب</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">بیوگرافی</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="ثبت نام"/>
</form>
';
}فیلد ثبت نام در بالا دارای متغیرهای متفاوتی هستند. که در کد شما می توانید نمونه ای از کدها را ببینید :
( isset( $_POST['lname'] ) ? $last_name : null )
اما ساخت فرم ثبت نام هنوز به مرحله ی آخر نرسیده! شما باید به آن اعتبار دهید تا کاربران حق ورود پیدا کنند. در نتیجه، باید تابع حق ورود را با عنوان Registration_validation بهش بدید تا بتوانید فرم ثبت نام را بسازید .
ایجاد تابع و عبور از بخش ثبت نام :
{ function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio )برای این کار باید از کلاس wp_error برای دسترسی به تابع ها استفاده کنید :
global $reg_errors; $reg_errors = new WP_Error;
یک نکته که نباید فراموش کنید : باید اطلاع داشته باشید که وقت ثبت نام باید یک نام کاربری به همراه پسورد و ایمیل داشته باشید و اجباری است و نباید از یاد برود. برای اجرای این کد ها باید چند تکیه کد خالی داشته باشیم که اگر خالی بود باید پیغام خطایی اعلام بشه که مربوط به کلاس wp-error می باشد :
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}البته ما باید تکیه کدی برای این که کاری کنیم برای نام کاربری که کمتر از چهار تا نباشد و در غیر این صورت پیغام خطا دهد :
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'نام کاربری کوتاه هست و باید حداقل ۴ کاراکتر باشد' );
}در این موقع باید یک تکیه کد برای زمان ثبت نام کاربری کدی قرار دهیم تا ساعت ثبت کاربر را به ما نشان دهد :
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'ببخشید این کاربر وجود دارد!');ایجاد خدمات وردپرس با تابع validation_username که برای ایجاد نام کاربری معتبر استفاده می شود :
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'ببخشید اما نام کاربری صحیح نیست' );
}بعد از این که یا نام کاربری در حال ساخت هستیم باید کدی بنویسیم که پسورد را کم تر از ۵ کارکتر نباشد :
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'طول رمز عبور حداثل باید ۵ کاراکتر باشد' );
}بعد از پسورد باید کاری کنیم و یا کدی بنویسیم که ایمیل را قبول کند و بگویید که ایمیل معتبر است :
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'ایمیل صحیح نیست' );
}بعد از باید کدی بنویسیم که ایمیل را تآیید کند :
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'ایمیل در حال استفاده هست' );
}اگر بخش های آدرس سایت پر شد باید کدی بنویسیم که اعتبار آن را چک کند :
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'آدرس وبسایت صحیح نیست' );
}
}بعد باید تکیه کدی قرار دهیم که تمام ارور ها و مشکل های از دست رفته را نمایش دهد :
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '<div>';
echo '<strong>خطا</strong>:';
echo $error . '<br/>';
echo '</div>';
}
}بعد از این همه کد و تابع ()complete_registration در این افزونه برای ثبت نام کاربر استفاده و کارایی دارد. ثبت نام کاربر در واقع به وسیله کد wp_insert_user قرار می گیرد :
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}بعد از کد های ()complete_registration باید از تابع ای برای اضافه کردن کاربرد این فرم استفاده کرد که ما کد را برای شما قرار داده داده ایم کد رو به رو می باشد ()custom_registration_function که این کد برای تمامی کد های بالا ایجاد شده است و کاربرد فراوانی دارد :
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
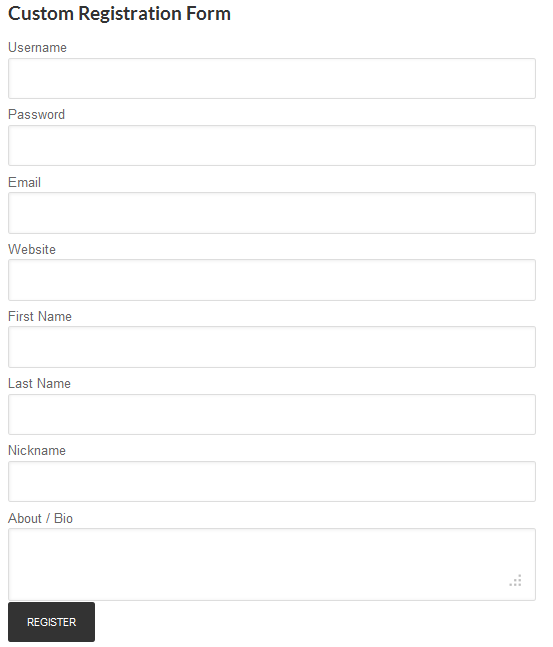
}تصویر فرم ساخته شده با این کد ها : ( نسخه انگلیسی )

برای فعال سازی افزونه معرفی شده زیر از شورت کد رو به رو استفاده نمایید [cr_custom_registration] و برای ثبت شورت کد هم باید این کد رو به functions.php قالب اضافه کنید:
// Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}و برای نمایش با کد php از کد زیر در قالب سایتتون استفاده کنید.
<?php custom_registration_function(); ?>
امیدوارم با این آموزش بتوانید یک صفحه ثبت نام عالی داشته باشید 
نوشته چگونه یک افزونه ثبت نام برای وردپرس بسازیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
