طراحی بلاگ در وردپرس با افزونه Blog Designer
طراحی بلاگ در وردپرس با Blog Designer
آموزشی که امروز قصد دارم برای شما عزیزان به اشتراک بگذارم برای اشخاصی مفید است که سایتشان دارای محتوای زیادی است و به راحتی میتوانند با افزونه Blog Designer مطالب خود را به شکل زیبا و مرتب تری با تم های مختلفی نمایش دهند.
نحوه کار با افزونه Blog Designer
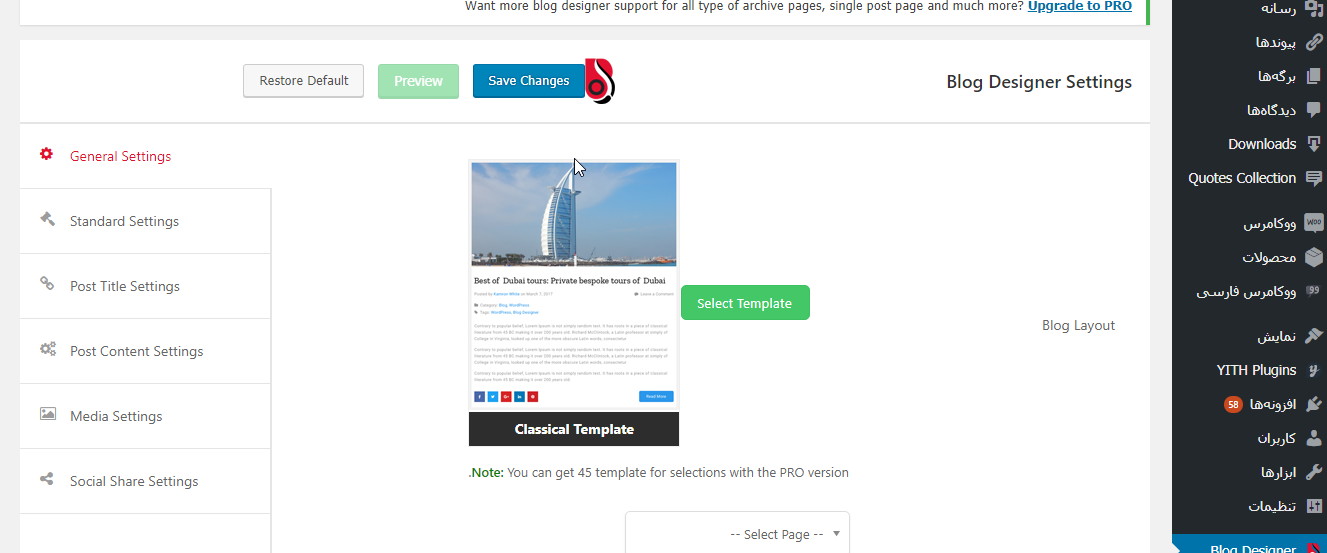
در ابتدا افزونه را نصب و فعال نمایید. سپس منو جدیدی به نام Blog Designer در پیشخوان وردپرس ایجاد میشود. وارد بخش تنظیمات افزونه شوید، در اینجا پنج قسمت وجود دارد:

در قسمت General Settings، تم پیش فرض بلاگ و صفحه ای که از قبل ایجاد کردید را انتخاب کرده و نعیین کنید چه تعداد نوشته در صفحه بلاگ نمایش داده شود.
همچنین دسته بندی مطالبتان، برچسب، نام نویسنده را از باکس های مربوطه انتخاب کنید. و میتوان تعیین کرد آیا در صفحه بلاگ شما دسته بندی، برچسب، نام نویسنده، تاریخ انتشار پستها و دیدگاه ها نمایش داده شوند یا خیر.
در قسمت Standard Settings رنگ لینکها و هاور را مشخص کنید. دز قسمت بعدی رنگ، بکگراند و اندازه فونت عنوان مطالب را تعیین کنید. همچنین در قسمت Post Content Settings تنظیمات مربوط به بخش محتوای بلاگ مانند تغییر متن “ادامه مطلب”، رنگ و پس زمینه و اندازه فونت عبارت را تنظیم کنید.
سپس در آخرین قسمت میتوانید شبکه های اجتماعی دلخواه خود را انتخاب و در زیر پستها به نمایش بگذارید، همچنین شکل آیکون دکمههای اشتراک گذاری را نیز میتوان تعیین کرد که به صورت دایره یا مربع نمایش داده شود.
در آخر شورتکد [wp_blog_designer] را در صفحه مد نظرتان کپی و جایگذاری کنید. حال همان دسته بندی که در بالا مشخص کردید مطالب آن دسته بندی در صفحه بلاگ نمایش داده شود، طبق همان تم انتخاب شده در سایت شما مانند شکل زیر نمایش داده میشود.

اگر یک سایت وبلاگی دارید و محتوای بی شماری در آن جای داده اید پیشنهاد میکنم از این افزونه استفاده کنید و تمامی مطالب تان را در طرح بندی های مختلف و زیبای بلاگ برای کاربران خود به نمایش بگذارید.
نوشته طراحی بلاگ در وردپرس با افزونه Blog Designer اولین بار در بیست اسکریپت. پدیدار شد.
