شمارش گر معکوس در وردپرس با افزونه Waiting One-click countdowns
گاهی اوقات لازم تا در وبسایت خود شمارش گر معکوس یا همان Countdown ایجاد کنیم. در این نوشته از آموزش وردپرس به معرفی و بررسی افزونه ایی خواهیم پرداخت که در وردپرس شمارش گر معکوس ایجاد میکند. از شما عزیزان دعوت میکنیم که با ما همراه باشید…
ایجاد شمارش گر معکوس در وردپرس با Waiting One-click countdowns
همانطور که از عنوان این آموزش مشخص است، برای نمایش countdown در وردپرس میتوانیم از افزونه Waiting One-click countdowns استفاده کنیم.
افزونه Waiting One-click countdowns وردپرس
این افزونه وردپرس بیش از ۷٫۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه Waiting One-click countdowns را بصورت رایگان دانلود کنید

نصب و راه اندازی افزونه Waiting One-click countdowns وردپرس
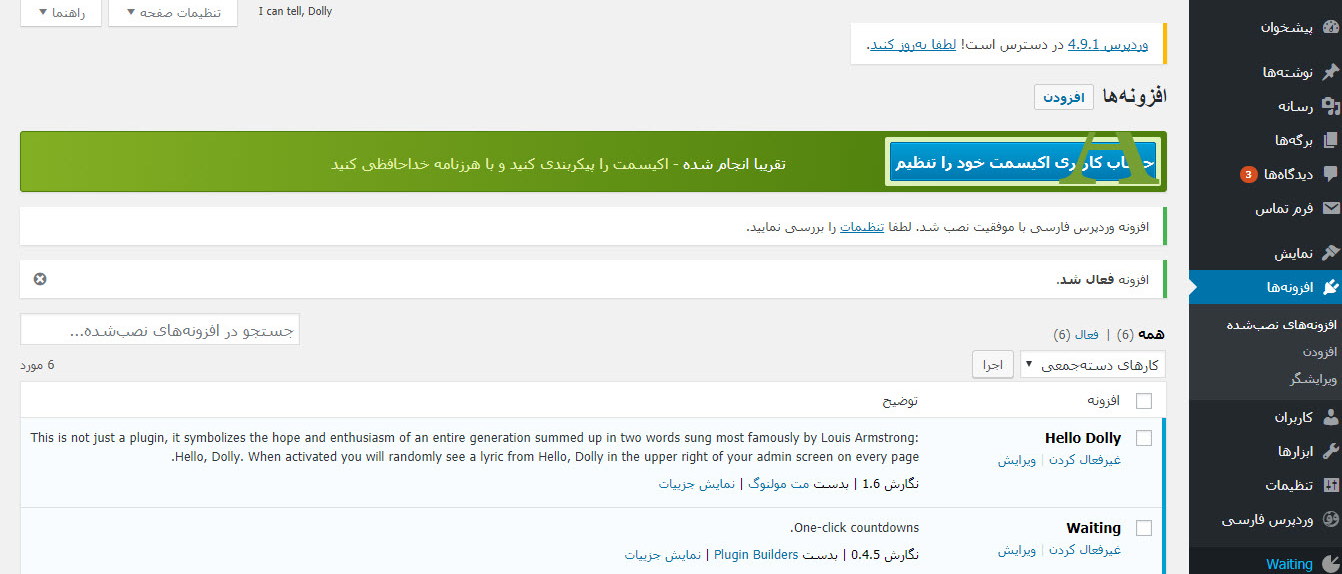
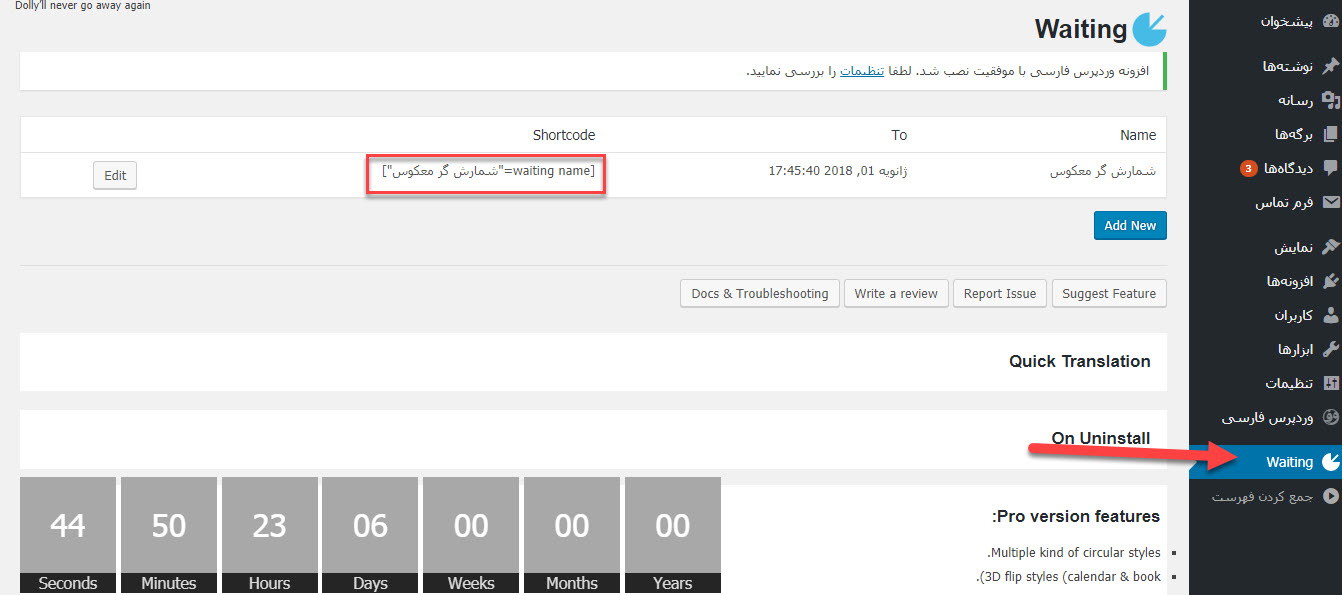
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام Waiting در منو پیشخوان وردپرس شما مطابق با تصویر زیر شکل خواهد گرفت.

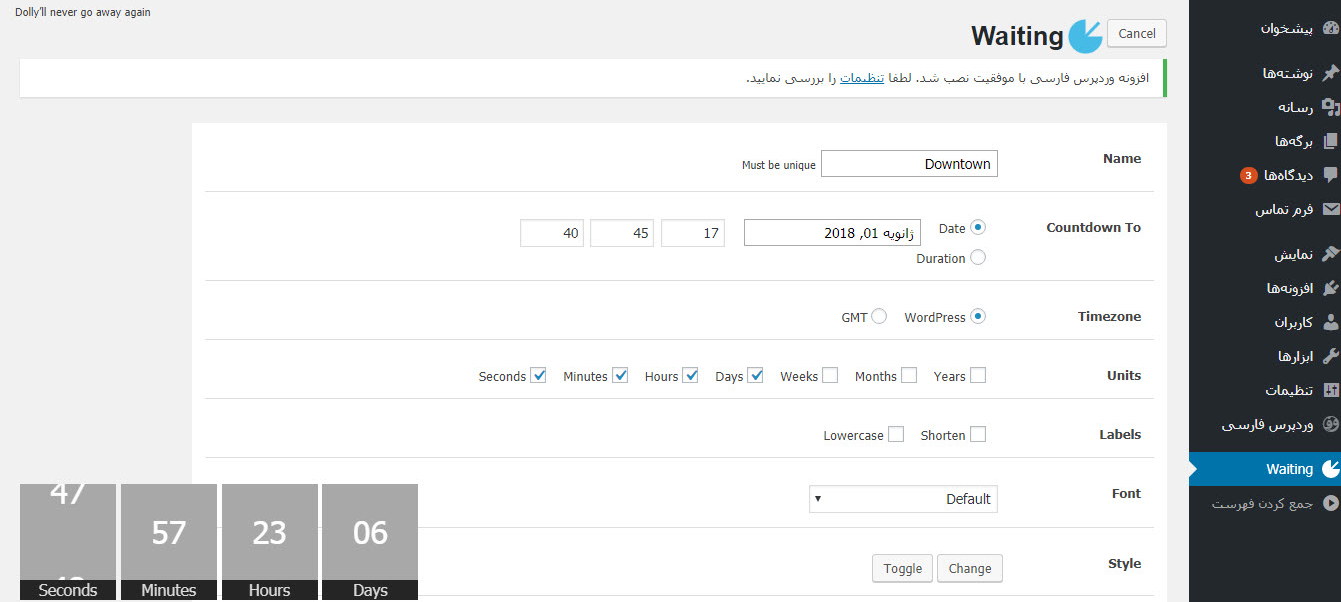
پس از کلیک بر روی گزینه Waiting شاهد صفحه زیر خواهید بود:

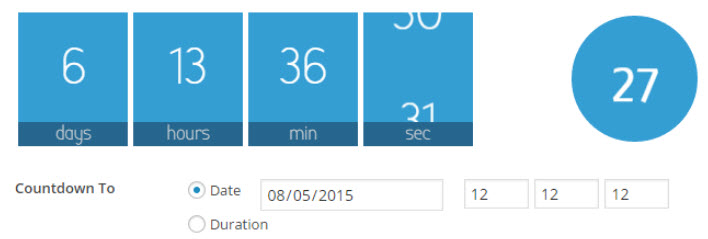
- Name: تعیین نام شمارش گر معکوس در وردپرس که باید منحصر به فرد باشد.
- Countdown To: تعیین نحوه ی سنجش زمان شمارش معکوس به صورت:
- Date: شمارش معکوس تا رسیدن به تاریخ و زمان مشخص شده
- Duration: شمارش معکوس یک بازه ی زمانی مشخص برحسب ثانیه
- Timezone: انتخاب ناحیه ی زمانی از بین دو گزینه ی WordPress و GMT
- Units: انتخاب واحد های زمانی نمایش داده شده در شمارش گر معکوس در وردپرس شامل: سال، ماه، هفته، روز، ساعت، دقیقه، ثانیه
- Labels: انتخاب نحوه ی نگارش لیبل به یکی از صورت های زیر:
- Shorten: کوتاه شده
- Lowercase: حروف کوچک
- Font: انتخاب فونت اعداد و لیبل واحد های زمانی
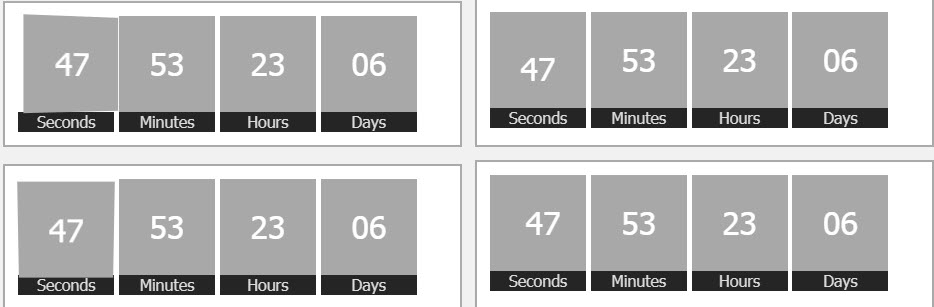
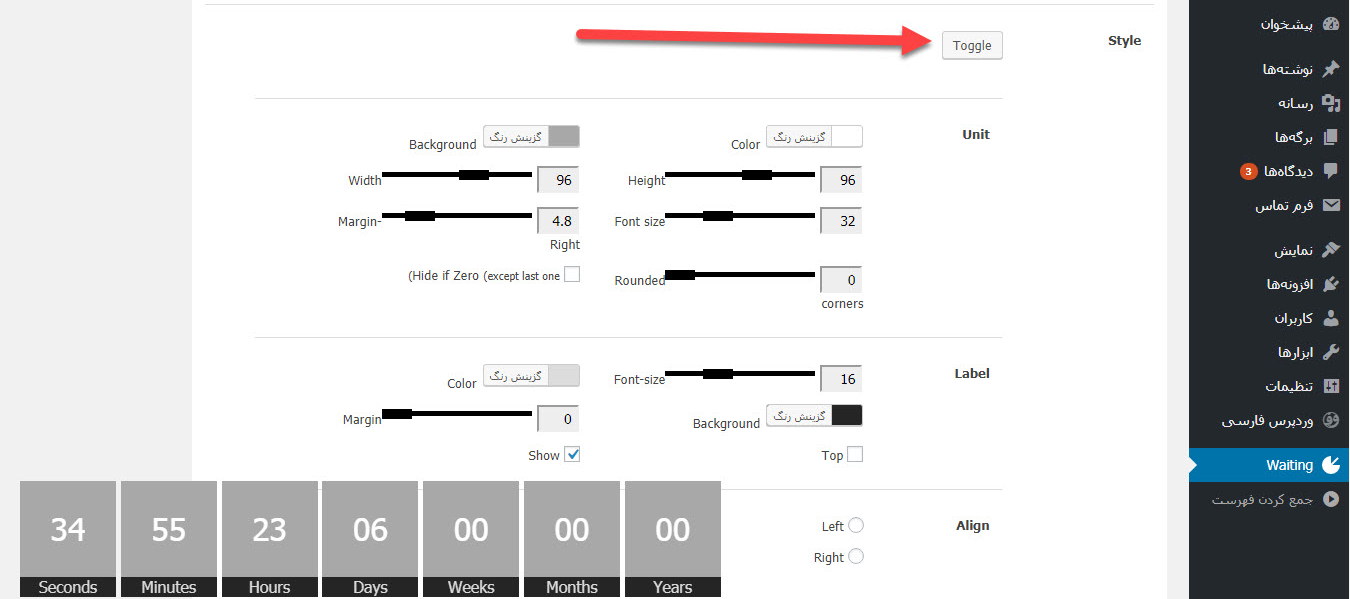
- Style: با کلیک بر روی Edit، گزینه های Change و Toggle ظاهر می شوند که با استفاده از Change می توانید از بین چهار استایل کلی موجود، یک مورد را انتخاب کنید.

همچنین پس از کلیک بر روی دکمه Toggle میتوانید استایل شمارشگر را سفارشی سازی کنید.

Unit
- Color: انتخاب رنگ اعداد
- Background: انتخاب رنگ پس زمینه ی اعداد
- Height: انتخاب ارتفاع باکس نمایش اعداد
- Width: انتخاب عرض باکس نمایش اعداد
- Font size: انتخاب اندازه ی فونت اعداد
- Margin- Right: تنظیم فاصله ی باکس های مختلف نسبت به هم از سمت راست.
- Rounded corners: تنطیم شعاع برای باکس با گوشه های مدور
- Hide if Zero)except last one): با فعال کردن این گزینه، با صفر شدن هر کدام از شمارنده ها، باکس مربوط به آن حذف خواهد شد البته به جز باکس شمارش گر معکوس در وردپرس آخر
Label
- Font-size: انتخاب اندازه ی فونت لیبل
- Color: تعیین رنگ لیبل
- Background: تعیین رنگ پس زمینه ی لیبل
- Margin: تنظیم فاصله ی قسمت لیبل از باکس اعداد
- Top: با فعال کردن این گزینه لیبل ها در قسمت بالایی باکس اعداد نمایش داده خواهند شد.
- Show: تعیین نمایش یا عدم نمایش لیبل ها
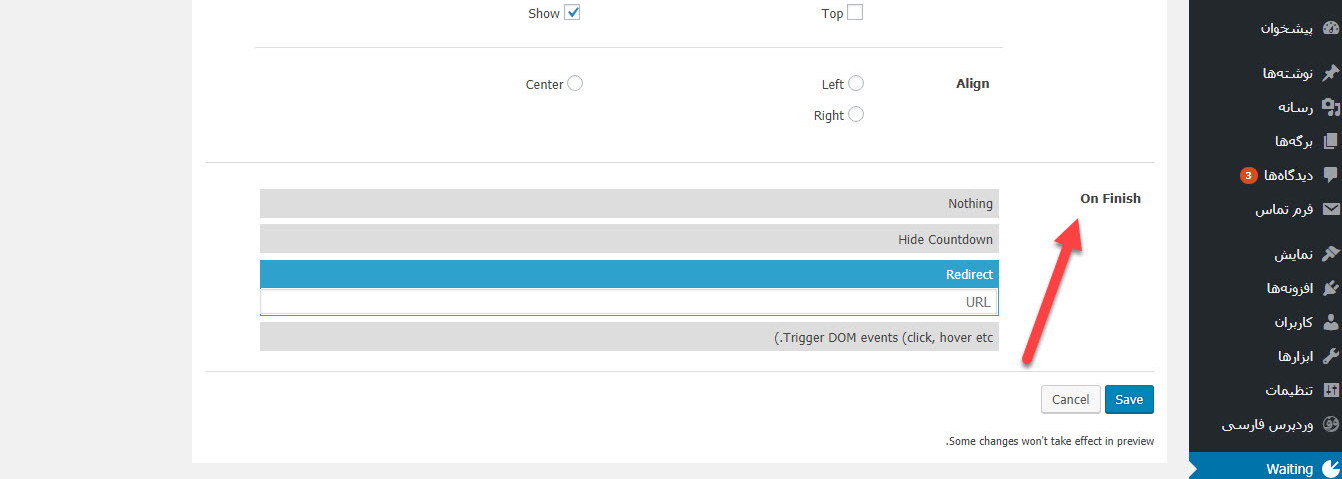
Align
تعیین محل قرار گیری شمارش گر معکوس در وردپرس در یکی از موقعیت های:
- Left: چپ
- Center: وسط
- Right: راست
بخش On Finish

در این قسمت می توانید تعیین کنید که پس از اتمام زمان شمارش گر معکوس در وردپرس، چه رویدادی اتفاق بیافتد که شامل گزینه های زیر است:
- Nothing: اتفاقی نیافتد.
- Hide Countdown: پنهان شدن شمارش گر معکوس
- Redirect: هدایت به صفحه ای خاص که می توانید نشانی URL صفحه ی مورد نظرتان را در کادر موجود وارد کنید.
- Trigger DOM events(click, hover etc.): در صورت آشنایی با html، در این قسمت می توانید با انتخاب یک selector و یک event، تعیین کنید که پس از رسیدن به زمان مورد نظر، این رویداد اتفاق بیفتد.
پس از ذخیره سازی تمامی تغییرات، شمارش گر ایجاد شده و تنها باید از کد کوتاه آن برای نمایش استفاده کنیم.

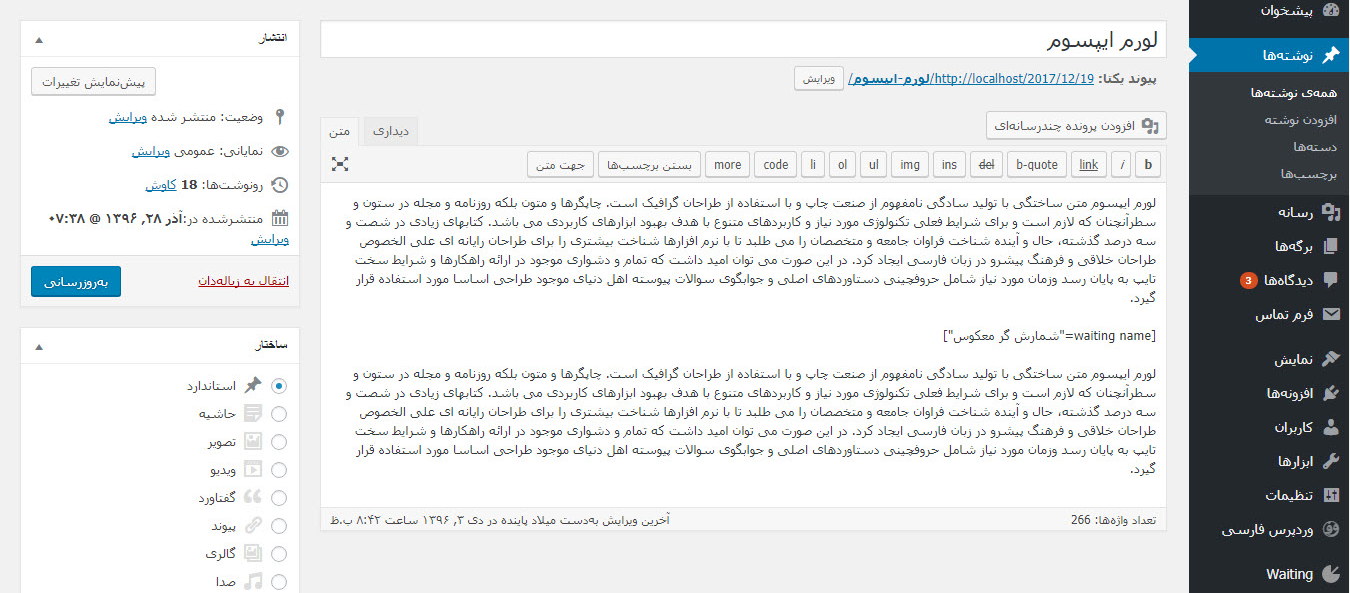
بنابراین مطابق شکر زیر کد کوتاه را در نوشته یا برگه مورد نظر قرار میدهیم:

اکنون زمان مشاهده نتیجه است:

توجه: همچنین میتوانید از کد کوتاه مورد نظر در یک ابزارک متنی استفاده کنید تا شمارش گر معکوس در سایدبار وبسایت وردپرسی شما نمایش داده شود.
موفق باشید
نوشته شمارش گر معکوس در وردپرس با افزونه Waiting One-click countdowns اولین بار در بیست اسکریپت. پدیدار شد.
