ایجاد Child Theme در وردپرس با افزونه Child Themify
قالبهای وردپرس یکی از بخشهای اصلی سایتهای وردپرسی را تشکیل میدهند و وجود هزاران قالب با طرح و شکلهای مختلف سبب شده است تا هر کاربر بتواند بر اساس سلیقه خود یکی از آنها را بر روی سایت خود فعال کند. بسیاری از کاربران نیازمند ویرایش قالب بر اساس نیاز و سلیقه خود هستند اما گاهی اعمال تغییرات در فایلهای اصلی قالب میتواند مشکلساز شود و از عملکرد صحیح قالب جلوگیری کند! در این مواقع ایجاد Child Theme در وردپرس امری ضروری است که به کاربران کمک میکنند تا بتوانند از قالب موردنظر خود یک قالب دیگر تهیه کنند و تغییرات خود را بر روی آن اعمال نمایند.
ایجاد Child Theme در وردپرس
بنابراین اگر میخواهید قالب سایت وردپرسی خود را ویرایش کنید اما به توانایی خود به طور کامل اعتماد ندارید، میتوانید با ایجاد Child Theme در وردپرس و اعمال تغییرات بر روی آن کار خود را آسان کنید تا در صورت بروز مشکل بتوانید قالب اصلی را فعال کنید. در این مقاله قصد معرفی یک افزونه کاربردی برای وردپرس را داریم که با استفاده از آن قادر به ایجاد Child Theme در وردپرس برای قالب اصلی سایت وردپرسی خود خواهید بود.
افزونه Child Themify
افزونه Child Themify یک افزونه کاربردی و حرفهای برای وردپرس است که به کاربران وردپرسی کمک میکند تا بتوانند از قالب اصلی خود یک قالب فرزند تهیه کنند و تغییرات موردنظر خود را بر روی آن اعمال نمایند. این افزونه کاربردی توانسته است از میان +۲۰,۰۰۰ نصب خود امتیاز ۴/۱ از ۵ را به خود اختصاص دهد.
نصب و راهاندازی افزونه
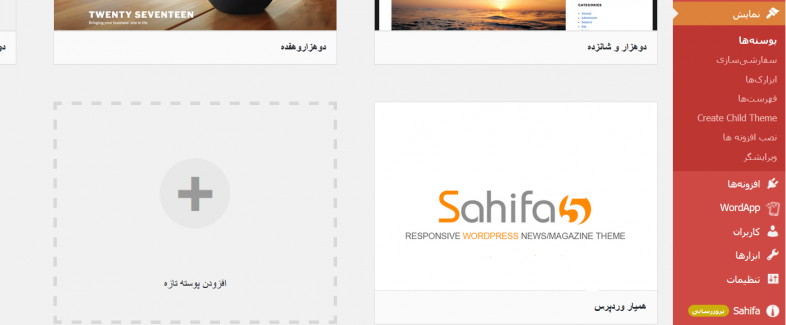
برای استفاده از این افزونه ابتدا آن را از انتهای همین مقاله دانلود و آن را در سایت وردپرسی خود نصب و فعالسازی کنید. پس از نصب بخشی به نام create a child theme نمایان میشود که از طریق بخش نمایش در منوهای پیشخوان در دسترس است. با ورود به این بخش میتوانید امکان ایجاد Child Theme در وردپرس را فعال کنید.
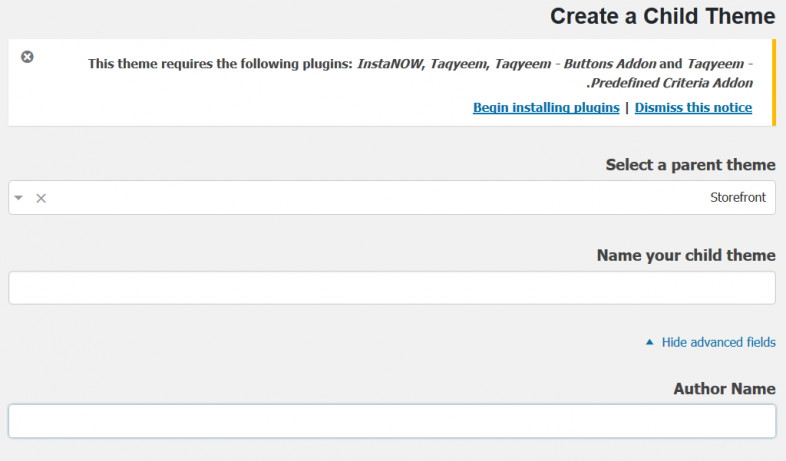
Create a Child Theme
در این بخش میتوانید برای یکی از قالبهای فعال در سایت وردپرسی خود یک قالب فرزند یا Child Theme ایجاد کنید.

- Select a parent theme: در این بخش قالبی را که میخواهید از آن یک child theme ایجاد کنید را انتخاب کنید؛ با انتخاب این گزینه فیلد دیگری ظاهر میشود.
- Name your child theme: در این بخش نامی را برای قالب فرزند خود انتخاب کنید تا در بخش پوستهها با این نام نمایش داده شود.
- Show advanced fields: در این بخش میتوانید فیلدهای اضافی را برای قالب خود شخصیسازی کنید.
- Author Name: در این بخش میتوانید برای نویسنده و طراح قالب خود یک نام وارد کنید؛ به طور مثال میتوانید نام سایت یا مدیریت سایت را وارد کنید.

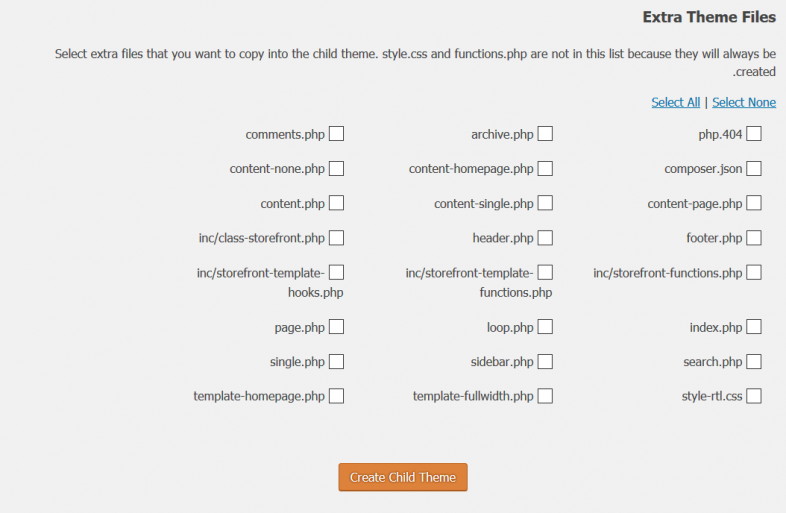
Extra Theme Files: در این بخش نیز میتوانید فایلهایی را که میخواهید child theme شما داشته باشد، وارد کنید. همچنین با کلیک بر روی گزینه Select All میتوانید تمامی فایلهای قالب اصلی را در قالب فرزند خود انتخاب کنید.
در نهایت نیز کافی است بر روی Create Child Theme برای ایجاد Child Theme در وردپرس کلیک کنید تا ساخته شود و از طریق بخش نمایش> پوستهها قابل دسترسی باشد.

نتیجهگیری
ایجاد Child Theme در وردپرس میتواند در زمینه ویرایش قالب بدون آنکه قالب اصلی شما خراب شود بسیار موثر باشد. گاهی ویرایش نادرست قالبهای وردپرس میتواند عملکرد صحیح قالب و در نتیجه نمایش آن را مختل کند که در این مواقع استفاده از قالبهای فرزند بسیار مفید است. در این مقاله به بررسی یک افزونه کاربردی برای وردپرس پرداختیم که با استفاده از آن به راحتی قادر به ایجاد Child Theme در وردپرس برای قالب اصلی سایت خود خواهید بود.
نوشته ایجاد Child Theme در وردپرس با افزونه Child Themify اولین بار در بیست اسکریپت. پدیدار شد.
