رفع خطای نمایش سایدبار پایین محتوا در وردپرس
در خدمت شما هستیم با بررسی یکی دیگر از خطاهای رایج در وردپرس و یک راهحل دیگر!
همه ما با وظیفه سایدبار و نحوه تنظیم و نمایش آن در وردپرس آشنا هستیم. سایدبار همانطور که از نامش پیداست در نوار کناری سایت تعبیه میشود و اطلاعات ضروری در آن قرار میگیرد. تقریبا تمامی قالبهای وردپرسی چنین امکانی را دارند و شما در صورت تمایل میتوانید از آن استفاده کنید. در برخی موارد امکان نمایش سایدبار پایین محتوا در وردپرس تعبیه میشود. این روش درست نیست بلکه مشکلی در کار است و نباید سایدبار در زیر باکس محتوا قرار گیرد. با بررسی که انجام دادیم پی به خطای آن بردیم و میخواهیم راهحل این مشکل را نیز با شما در میان بگذاریم.
نمایش سایدبار پایین محتوا در وردپرس
به نظر شما چرا این اتفاق میافتد؟ چرا نمایش سایدبار پایین محتوا در وردپرس امکانپذیر میشود؟
به دلیل اینکه کدهای HTML و CSS داخل قالب وردپرسی شما دچار مشکل میشوند. حال چگونه این مشکل را برطرف کنیم؟
راه حل مشکل
این مشکل معمولا برای اکثر کاربران وردپرسی به همین دلیل یکسان اتفاق میافتد. یک عنصری که div انتهایی آن بسته نشده در صفحه موجود است و همین امر سبب چنین اتفاقی شده است. اگر متوجه موضوع نشدهاید همچنان با ما همراه باشید…
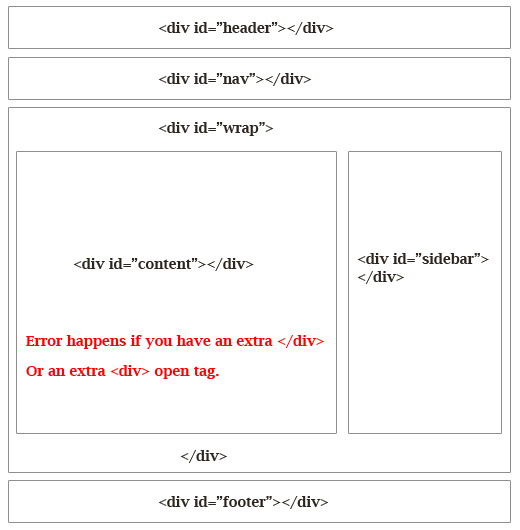
آیا به تازگی افزونهای نصب کردهاید؟ تغییرات خاصی بر روی کدهای HTML دادهاید؟ یکی از این موارد باعث چنین اتفاقی در سایدبار شده است. با مشاهده تصویر زیر جریان را بهتر متوجه میشوید و میتوانید div بسته نشده را بیابید:

گر قالب وردپرسی که دارید را خودتان طراحی کردهاید و با این مشکل مواجه شدید به چند دلیل است. یکی از این دلایل، همان است که در تصویر بالا نشان داده شده است. اما سایر دلایل در نمایش سایدبار پایین محتوا در وردپرس عبارت است از:
- نسبت عرض نامناسب: چنانچه عرض کل ۹۶۰ پیکسل باشد، اندازه عرض محتوا باید ۶۰۰ پیکسل و طول سایدبار ۳۰۰ پیکسل در ۶۰ پیکسل باشد.
- ویژگی Float: از تنظیم ویژگی float در سمت راست و چپ اطمینان حاصل کنید.
امیدوارم این مشکل را نیز به کمک بیست اسکریپت حل کرده باشید:)
نوشته رفع خطای نمایش سایدبار پایین محتوا در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
