ایجاد تاریخ انقضا برای مطالب وردپرس با افزونه Post Expirator
گاهی لازم است که بعضی مطالب را بعد از مدتی از سایت وردپرس خود حذف کنید طبیعتاً وقتی حجم مطالب سایت تان زیاد باشد پیدا کردن مطلب موردنظر و حذف آن ها به طور دستی کار زمان بری است. این کار در زمانی که شما صاحب یک فروشگاه اینترنتی ووکامرس با محصولات بسیار متنوع هستید بیشتر برای شما خسته کننده می شود چون شما تخفیف های مختلفی رو قرار می دهید و دوست دارید بعد از زمان مشخص حذف شوند؛ دستی حذف کردن این کار زمان زیادی را از شما می گیرد به همین دلیل باید دنبال یک راه ساده تر باشید.

تاریخ انقضای مطالب وردپرس
برای ایجاد تاریخ انقضای مطالب وردپرس کار ساده تر این است که از افزونه ی Post Expirator استفاده کنید که در ادامه آموزش وردپرس معرفی، نصب و آموزش استفاده از این افزونه خواهیم پرداخت.
معرفی افزونه ی Post Expirator
افزونه ی Post Expirator به طور خودکار بعد از زمانی که شما تعیین می کنید مطلبی را از سایت تان حذف می کند. این افزونه تاکنون ۷۰,۰۰۰ نصب فعال در مخزن وردپرس داشته است و توانسته امتیاز ۴٫۴ از ۵ کسب کند. از آخرین بروزرسانی افزونه، ۶ ماه می گذرد.
نصب و فعال سازی افزونه ی Post Expirator
ابتدا افزونه ی Post Expirator را که در پایان آموزش قرار دادیم دانلود کنید سپس در پیشخوان وردپرس به قسمت افزونه ها > افزودن بروید و روی بارگذاری افزونه کلید کنید و افزونه را آپلود کنید بعد از نصب و فعال سازی گزینه ی Post Expirator به عنوان زیرمنو به تنظیمات وردپرس اضافه خواهد شد.

تنظیمات افزونه ی Post Expirator
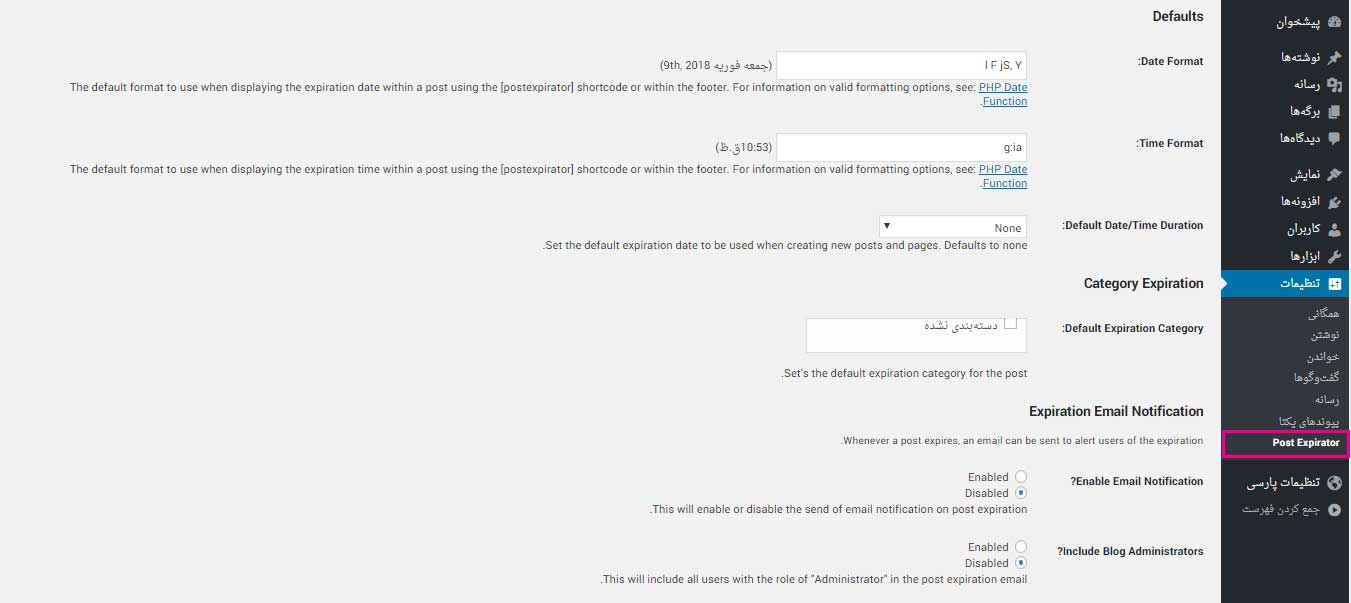
روی زیر منو Post Expirator کلیک کنید سپس صفحه ای برای شما باز خواهد شد که در ادامه به معرفی قسمت های مختلف آن خواهیم پرداخت.

- Data Format : فرمت تاریخ را در این قسمت وارد کنید.
- Time Format : فرمت زمان را در این قسمت وارد کنید.
- Default Date/Time Duration : در این قسمت زمانی را تعیین می کنید که می خواهید بعد از آن زمان، پست یا برگه به طور خودکار حذف شود. با انتخاب گزینه ی custom از منوی کشویی می
- توانید زمان یا تاریخ موردنظرتان را وارد کنید. با انتخاب گزینه ی post/page publish time همان زمان انتشار پست یا برگه را زمان حذف تعیین می شود.
- Default Expiration Category : شما می توانید دسته بندی جدیدی به نام ” موقت” ایجاد کنید و دسته ی نوشته را موقت انتخاب کنید با این کار پست در لیست پست های انقضادار قرار خواهد گرفت و بعد از مدتی حذف خواهد شد.
- Enable Email Notification : در این قسمت شما می توانید تعیین کنید ایمیل هشدار پست انقضادار به شما ارسال شود یا خیر.
- Include Blog Administrators : در این قسمت تعیین می کنید ایمیل هشدار را تمام مدیران وب سایت دریافت کنند یا خیر.
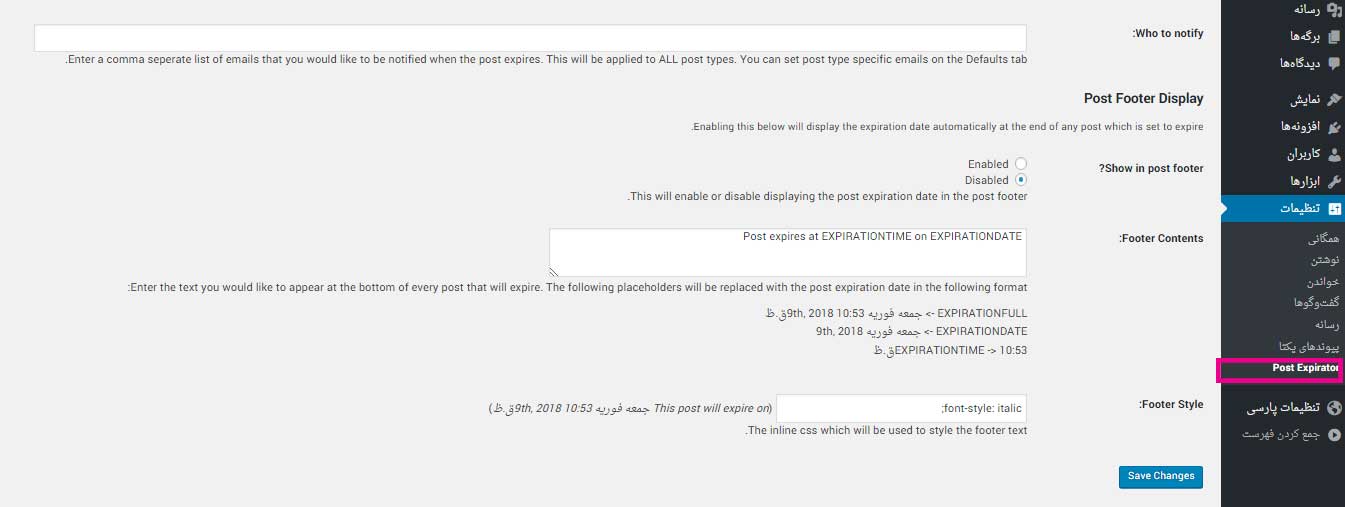
صفحه ی بالا را کمی به سمت پایین اسکرول کنید بخش های زیر را مشاهده خواهید کرد.

- Who to notify : در این قسمت می توانید نقش هایی که می خواهید ایمیل هشدار منقضی شدن پست را دریافت کنند وارد کنید.
- Show in post footer : در این قسمت نوشته ای زیر پست های انقضادار قرار می گیرد که مخاطبان را متوجه ی موقتی بودن پست می کند.
-
بیشتر بخوانید : راه های جلوگیری از نفوذ به وردپرس
- Footer Contents : در این قسمت می توانید متن نوشته ی قبلی را ویرایش کنید یا از کدهای EXPIRATIONTIME و EXPIRATIONDATE برای نمایش تاریخ و زمان انقضا استفاده کنید.
- Footer Style : در این قسمت استایل css دلخواهتان را وارد می کنید تا نوشته ی شما با آن استایل نمایش داده شود.
در پایان بر روی دکمه ی آبی رنگ save changes کلیک کنید تا تغییرات نهایی ذخیره شود. بعد از انجام تنظیماتی که گفته شد یک باکسی در سمت چپ هر نوشته یا برگه ی شما دیده می شود که شما می توانید زمان حذف نوشته یا برگه در وردپرس را تعیین کنید.
در پایان!
اگر صاحب فروشگاه اینترنتی باشید یا قصد راه اندازی فروشگاه اینترنتی خودتان را در وردپرس داشته باشید مطمئناً دوست دارید در مناسبت های مختلف تخفیف هایی برای مشتریان قرار بدهید و این طوری فروشتان را بیشتر کنید.
وقتی فروشگاهتان محصولات متنوعی داشته باشد و تخفیف های محصولات با یکدیگر متفاوت باشد طبیعتاً مدیریت کوپن های تخفیف های مختلف کار آسانی نیست و شما مجبور هستید به طور دستی برگه های تخفیف را حذف کنید.
اما ما به شما افزونه ی Post Expirator را معرفی کردیم که دیگر نیازی نباشد دستی کارها را انجام بدهید. تنها کافی است این افزونه را نصب و فعالش کنید و تنظیمات را انجام بدهید تا به راحتی در هنگام ایجاد برگه یا نوشته ی دلخواه، با کمک باکسی که در سمت چپ نمایش داده خواهد شد تاریخ انقضا را هم تعیین کنید و خیلی راحت مطالب شما به طور خودکار بعد مدت تعیین شده حذف می شوند.
نوشته ایجاد تاریخ انقضا برای مطالب وردپرس با افزونه Post Expirator اولین بار در بیست اسکریپت. پدیدار شد.
