پکیج آموزش طراحی سایت با بوت استرپ – طراحی دو وبسایت

یکی از ابزارهای طراحی وبسایت، فریم ورک بوت استرپ است که شما می توانید با استفاده از این فریم ورک به راحتی انواع سایت را طراحی و کد نویسی کنید. بوت استرپ Bootstrap یک فریم ورک برای ساخت سریع صفحات وب است که شامل فایلهای سی اس اس CSS و اچ تی ام ال HTML برای ساخت.
در این پکیج آموزشی، که با عنوان آموزش طراحی سایت با بوت استرپ تولید و ارائه شده است شما به صورت کامل و پایه ای با فریم ورک بوت استرپ آشنا می شوید و تمام بخش های آن را فرا گرفته و در انتها توسط مطالب ارائه شده دو قالب حرفه ای و شیک طراحی و پیاده سازی میکنیم.
تمپلیت های یکسان و مشترک مثل طراحی فرم، دکمه ها، جداول ، پیغام ها، تب ها و خیلی از موارد دیگر که در آنها بعضی از آنها کدهای جاوا اسکریپت لازم نیز به کار رفته است.

فریم ورک بوت استرپ همچنین میتواند در ساخت صفحات واکنشگرا responsive به ما کمک کند.
بیشترین مزیتی که استفاده از فریم ورک بوت استرپ برای ما دارد این است که از تعداد زیادی ابزار رایگان که امکان ایجاد طرح های قابل انعطاف و Responsive را برای ما به ارمغان آورده است.
چرا باید بوت استرپ یاد گرفت؟
تصور کنید برای طراحی یک سایت ریسپانسیو که نیاز به المان هایی مثل (اسلایدر – تب منو – مدال باکس – آکاردئونی – منوزیرمنو – پروگرس بار و…) تنها یک روز فرصت داشته باشید در غیر اینصورت مشتری را از دست میدهید چه میکنید؟
بهترین راه استفاده از فریم ورک محبوب بوت استرپ هست تا بتوانید زیباترین سایت ریسپانسیو را در کمتر از یک روز بدون هیچ دغدغه و نگرانی طراحی کنید.
برخی از مزایای بوت استرپ
- صرفه جویی در زمان : شما با استفاده از این فریم ورک زمان زیادی را برای ساخت قسمت های مختلف از پیش تعریف شده ، با استفاده از کلاسهای مشخص شده را میتوانید ذخیره کنید.
- طرح های Responsive : با استفاده از بوت استرپ قادر خواهید بود که به راحتی طر ح های ریسپانسیو ایجاد کنید. با استفاده از قابلیت ریسپانسیو، وب سایت شما در دستگاههای Device مختلف و با اندازه صفحات نمایش مختلف ، شکل و شمایل گوناگونی داشته باشد.
- استفاده راحت : هر شخصی حتی با دانش خیلی ابتدایی از اچ تی ام ال HTML و سی اس اس CSS می تواند با این فریم ورک کار کند.
- سازگاری با تمام مرورگرها : بوت استرپ با تمام مرورگرهای مدرن سازگاری دارد . از جمله فایرفاکس Firefox و کروم Chromeو سافاریSafari و همچنین مرورگرهای غیر مدرن و داغون مثل اینترنت اکسپلورر internet explorer
- متن باز : اما قسمت خیلی مهم و جذاب این فریم ورک مجانی بودن و همچنین متن باز بودن آن است که میتوانید بر اساس سلیقه خود آن ها را سفارشی کنید.
سرفصل های پکیج آموزش طراحی سایت با بوت استرپ (به صورت کلی)
مقدمات دوره فریم ورک بوت استرپ
- معرفی فریم ورک
- قابلیت ها بوت استرپ
- امکانات بوت استرپ
- توضیحاتی در مورد بوت استرپ
- نحوه تهیه و شروع با بوت استرپ
- چه کارهایی می شود با آن انجام داد
- پیش نیازهای بوت استرپ
- معرفی بوت استرپ RTL
مباحث مربوط به CSS در بوت استرپ
- معرفی و بررسی Grid system
- معرفی و بررسی Typography
- معرفی و بررسی Code
- معرفی و بررسی Tables
- معرفی و بررسی Forms
- معرفی و بررسی Buttons
- معرفی و بررسی Images
- معرفی و بررسی Helper cases
- معرفی و بررسی Responsive utilities
مباحث مربوط به COMPONENTS (کامپوننت) در بوت استرپ
- معرفی، بررسی و نحوه استفاده از Glyphicons
- معرفی، بررسی و نحوه استفاده از Dropdowns
- معرفی، بررسی و نحوه استفاده از Button groups
- معرفی، بررسی و نحوه استفاده از Button dropdowns
- معرفی، بررسی و نحوه استفاده از Input groups
- معرفی، بررسی و نحوه استفاده از Navs
- معرفی، بررسی و نحوه استفاده از Navbar
- معرفی، بررسی و نحوه استفاده از Breadcrumbs
- معرفی، بررسی و نحوه استفاده از Pagination
- معرفی، بررسی و نحوه استفاده از Labels
- معرفی، بررسی و نحوه استفاده از Badges
- معرفی، بررسی و نحوه استفاده از Jumbotron
- معرفی، بررسی و نحوه استفاده از Page header
- معرفی، بررسی و نحوه استفاده از Thumbnails
- معرفی، بررسی و نحوه استفاده از Alerts
- معرفی، بررسی و نحوه استفاده از Progress bars
- معرفی، بررسی و نحوه استفاده از Media object
- معرفی، بررسی و نحوه استفاده از List groups
- معرفی، بررسی و نحوه استفاده از Panels
- معرفی، بررسی و نحوه استفاده از Responsive embed
- معرفی، بررسی و نحوه استفاده از Wells
مباحث مربوط به بخش JAVASCRIPT (جاوااسکریپت) در بوت استرپ
- معرفی، بررسی و نحوه استفاده از Overview
- معرفی، بررسی و نحوه استفاده از Transations
- معرفی، بررسی و نحوه استفاده از Modal
- معرفی، بررسی و نحوه استفاده از Dropdown
- معرفی، بررسی و نحوه استفاده از Scrollspy
- معرفی، بررسی و نحوه استفاده از Tab
- معرفی، بررسی و نحوه استفاده از Tooltip
- معرفی، بررسی و نحوه استفاده از Popover
- معرفی، بررسی و نحوه استفاده از Alert
- معرفی، بررسی و نحوه استفاده از Button
- معرفی، بررسی و نحوه استفاده از Collapse
- معرفی، بررسی و نحوه استفاده از Carousel
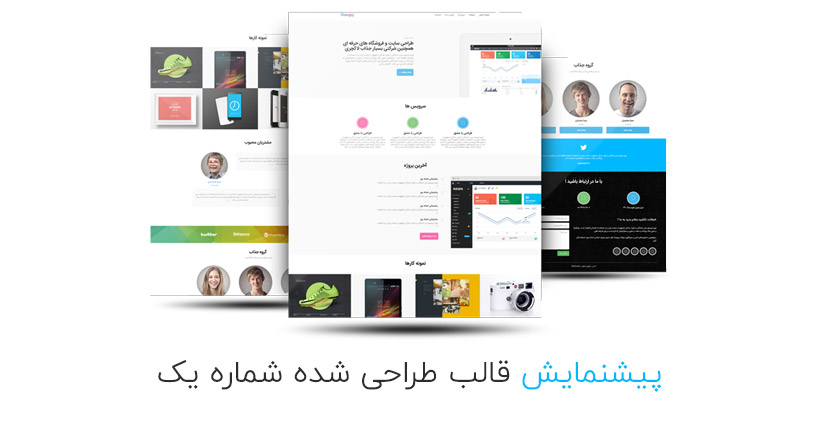
مباحث مربوط به طراحی قالب حرفه ای شماره یک (پینمایش قالب را مشاهده کنید)
- مقدمات پیاده سازی قالب
- نحوه شروع پروژه
- نحوه چیدمان قالب
- استفاده از مطالب آموزش داده شده در پروژه
- استفاده از المان های محتلف در قالب
- استفاده از فونت فارسی
- نحوه پیاده سازی قالب های فارسی
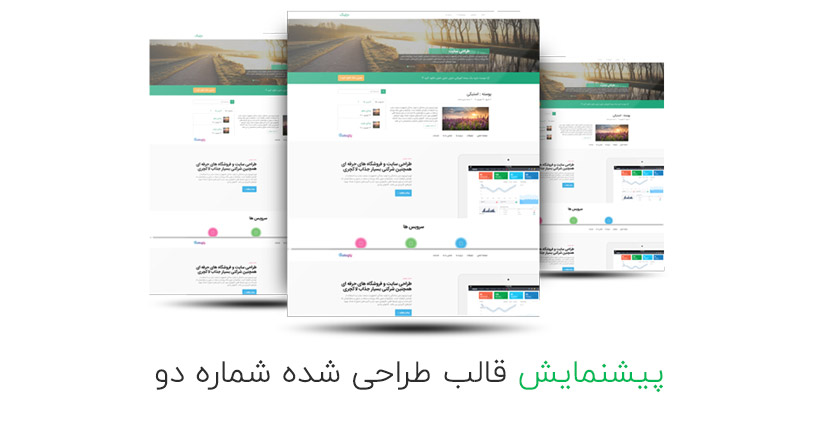
مباحث مربوط به طراحی قالب حرفه ای شماره دو (پینمایش قالب را مشاهده کنید)
- مقدمات پیاده سازی قالب
- نحوه شروع پروژه
- نحوه چیدمان قالب
- استفاده از مطالب آموزش داده شده در پروژه
- استفاده از المان های محتلف در قالب
- استفاده از فونت فارسی
- نحوه پیاده سازی قالب های فارسی
از بخش زیر پیشنمایش قالب های طراحی شده از پکیج آموزش طراحی سایت با بوت استرپ مشاهده کنید.
در آموزش طراحی سایت با بوت استرپ چه مطالبی ارائه می شود؟
در این دوره به صورت کامل با فریم ورک بوت استرپ آشنا می شوید و بعد از اتمام دوره میتوانید انواع قالب وبسایت را به صورت واکنش گرا طراحی و پیاده سازی کنید. در این دوره با همه کامپوننت ها و کلاس های این فریم ورک کار به صورت مثال وار کار میکنیم و در این دوره سعی شده نکات مهم که در استفاده از کامپوننت ها لازم می باشد با مثال های فراوان توضیح داده شود. در آخر هم دو قالب حرفه ای (پیشنمایش قالب یک – پیشنمایش قالب دو) را با بوت استرپ پیاده سازی می کنیم که بیشتر با نحوه کار کلاس ها در بوت استرپ آشنا شوید.
اطلاعات دوره:
مدت زمان دوره: بیش از ۱۸ ساعت
تعداد مثال های دوره: برای هر مبحث مثال کاربردی ارائه شده است.
تعداد پروژه های دوره: در این دوره دو قالب از صفر تا صد پیاده سازی شده است. (پیشنمایش قالب یک – پیشنمایش قالب دو)
پیش نیاز پکیج آموزش طراحی سایت با بوت استرپ:
دوره آموزش کامل طراحی وب سایت – پروژه محور (آموزش کامل و جامع HTML و CSS)