آموزش استفاده از Child Theme و کاربرد آن در وردپرس
وقتی صحبت از آزادی عمل و قابلیت شخصی سازی قسمت های مختلف به میان می آید، وردپرس همیشه حرف اول را می زند. با استفاده از وردپرس می توانید به راحتی هر نوع وب سایتی را ایجاد کرده و آن را مطابق با نیاز خود شخصی سازی کنید. اگر اندکی با زبان های ساده تحت وب آشنایی داشته باشید، به معنای واقعی کلمه می توان گفت که : کاری نیست که نتوانید آن را در وردپرس انجام دهید. به هر حال، همه ما با این سیستم مدیریت محتوا آشنا هستیم. اجازه دهید یک مشکل که به احتمال خیلی زیاد مشکل شما هم هست را بررسی کنیم.

بیشتر افرادی که می خواهند تغییراتی در قالب خود ایجاد کنند، به صورت مستقیم فایل های قالب را ویرایش می کنند. اما متاسفانه این روش، روش صحیحی برای اجرای تغییرات نیست. چرا که بعد از ارائه آپدیت جدید برای قالب و با انجام عمل به روز رسانی، کلیه تغییرات اعمال شده از بین خواهند رفت و باید دوباره تغییرات جدید اعمال شوند. تعداد زیادی وب سایت وجود دارد که مدیران آن ها از ترس از بین رفتن تغییرات، از ورژن های قدیمی وردپرس و قالب استفاده می کنند که این کار باعث آسیب پذیر شدن وب سایت آن ها در مقابل تهدیدهای جدید خواهد شد.
یکی از قابلیت های منحصر به فرد وردپرس ، Child Theme یا قالب فرزند نام دارد. با استفاده از این قابلیت می توانید تغییرات دلخواه خود را در وردپرس ایجاد کنید بدون اینکه نگران از دست دادن این تغییرات بعد از هر بار آپدیت قالب باشید.
متاسفانه این قابلیت خارق العاده خیلی در ایران مورد استفاده قرار نمی گیرد، به همین دلیل تصمیم گرفتم که یک آموزش جامع در مورد استفاده از قالب های فرزند و نحوه شخصی سازی آن ها را در سایت قرار دهم. فرقی نمی کند که شما یک کاربر حرفه ای هستید یا یک کاربر تازه کار، در این مقاله کلیه قسمت های مورد نیاز را به شما آموزش خوهیم داد.
قالب فرزند(Child Theme) چیست و چرا باید از آن استفاده کرد؟
وقتی بخواهیم در مورد قالب های فرزند صحبت کنیم، ابتدا باید با قالب های مادر(parent themes) آشنا شویم. یک قالب تنها زمانی به قالب مادر تبدیل می شود که فرزندی برای آن وجود داشته باشد. تا قبل از این حالت، این قالب یک قالب معمولی است، دقیقا مثل قالب هایی که در دایرکتوری وردپرس یافت می شوند. هر قالبی که همه فایل های مورد نیاز برای تبدیل شدن به یک قالب وردپرس را دارا باشد، می تواند به عنوان قالب مادر نیز مورد استفاده قرار بگیرد.
حالا که با قالب های مادر آشنا شدیم، وقت آن رسیده که به قالب های فرزند بپردازیم. از نظر وردپرس و کدهای آن، قالب فرزند رفتار متفاوتی نسبت به قالب مادر ندارد. این قالب ها مانند سایر پوسته ها، در بخش نمایش > پوسته ها یافت می شوند و می توان از آن ها استفاده نمود .
بزرگ ترین تفاوت این قالب ها در آن است که قالب فرزند برای کار کردن کاملا به قالب مادر خود وابسته است. بدون وجود قالب مادر، امکان استفاده از قالب فرزند وجود ندارد.
پس قالب فرزند یک قالب جدا نیست، اما می توان از آن برای ویرایش فایل های قالب مادر استفاده نمود. این قالب از همه قسمت های قالب مادر استفاده می کند ولی تغییرات تنها در قسمت های که شما می خواهید متفاوت باشند، اعمال می شوند. هنگامی که از قالب فرزند استفاده می کنید، وردپرس ابتدا کدهای آن را نگاه می کند تا ببیند تابع خاصی در آن وجود دارد یا خیر. اگر تابع خاصی وجود نداشت، از توابع قالب مادر استفاده می کند.
با استفاده از این قابلیت، می توانید فایل های استایل، توابع، چیدمان ها و … قالب مادر را ویرایش کنید بدون این که به صورت مستقیم کدها را تغییر دهید.
مزایای استفاده از قالبهای فرزند(Child Themes)
استفاده از قالب های فرزند مزایای زیادی دارد، در این قسمت به چند مورد از این مزایا اشاره می کنیم:
- به جای ساخت یک قالب کامل از ابتدا، می توانید از توابع یک قالب آماده استفاده کنید و تغییرات مورد نظر خود را روی آن اعمال نمایید.
- می توانید تنها از توابع قالب مادر استفاده کنید و نحوه نمایش المان ها را در قالب فرزند شخصی سازی کنید.
- بدون ترس و نگرانی می توانید قالب مادر را آپدیت کرده و تغییرات خود را حفظ کنید.
- در صورتی که از تغییرات به وجود آماده ناراضی بودید، با غیرفعال کردن قالب فرزند، همه چیز به حالت اول باز خواهد گشت.
- استفاده از این قابلیت، یک روش عالی برای آشنایی با نحوه کارکرد قالب ها در وردپرس می باشد.
یک قالب فرزند می تواند شامل فایل ها و پوشه های تصاویر، جاوا اسکریپت، CSS و … باشد. نکته زیبا اینجاست که، وجود هیچ یک از این فایل ها ضروری نیست، اما در صورت نیاز می توانید به هر تعداد که تمایل دارید از ان ها استفاده کنید.
در واقع یک قالب فرزند برای کارکرد صحیح تنها به سه قسمت احتیاج دارد: یک پوشه، یک فایل CSS و فایل functions.php ، به همین سادگی. جالب است بدانید که حتی اگر فایل ها تقریبا خالی باشند نیز قالب فرزند در وردپرس شناسایی می شود.
چه موقعی از قالبهای فرزند(Child Themes) استفاده کنیم؟
خب، با توضحیتی که تا اینجا ارائه شد همین حالا باید یک قالب فرزند بسازیم و برای ایجاد تغییرات در قالب از آن استفاده کنیم، درست است؟ خیر، این موضوع به چند نکته وابسته است.
اگر فقط قصد دارید که تغییرات کوچکی مانند ویرایش رنگ ها، تغییر فونت و … در قالب ایجاد کنید، می توانید از افزونه هایی که امکان اضافه کردن کدهای دلخواه را به شما می دهند، مانند افزونه custom CSS plugin استفاده کنید. همچنین اکثر قالب های مدرن امکان اضافه کردن کدهای دلخواه را به شما می دهند.
به هر حال، اگر تغییراتی که می خواهید ایجاد کنید بزرگ هستند، به عنوان مثال اگر می خواهید کل نحوه نمایش را ویرایش کنید یا از توابعی مثل فیلدهای دلخواه، پست های سفارشی و … استفاده نمایید، بهره گرفتن از قابلیت قالب های فرزند یک گزینه عالی برای شما محسوب می شود. همچنین با استفاده از قالب های فرزند می توانید کدهای خود را دسته بندی کنید، چرا که اضافه کردن کدهای مختلف به قالب ممکن است باعث سردرگمی شما شود.
نحوه ساخت یک قالب فرزند(Child Theme)
حالا که با این قابلیت خارق العاده و کارهای که با استفاده از آن می توانیم انجام دهیم، آشنا شدیم، وقت آن رسیده که به صورت گام به گام با نحوه ساخت قالب های فرزند آشنا شویم. در این آموزش از قالب دوهزار و شانزده که به صورت پیشفرض در وردپرس وجود دارد، استفاده می کنیم. نگران نباشید، آشنایی با این قابلیت بسیار آسان است و خیلی زود آن را یاد می گیرید.
نکته اضافی: کلیه مراحل زیر را از طریق کنترل پنل هاست و یا Ftp می توانید انجام دهید. با این حال، روشی که شخصا از آن استفاده می کنم این است که ابتدا تغییرات را در لوکال ایجاد می کنم و در صورتی که مشکلی وجود نداشت آن را به یک فایل Zip تبدیل کرده و روی هاست قرار می دهم. این کار باعث می شود که همه چیز به درستی کار کند!
ساخت یک پوشه در wp-content/themes
همانطور که قبلا اشاره شد، قالب های فرزند به سه قسمت نیاز دارند: پوشه مخصوص به خود، فایل CSS و فایل functions.php . با ساخت پوشه آموزش را شروع می کنیم.
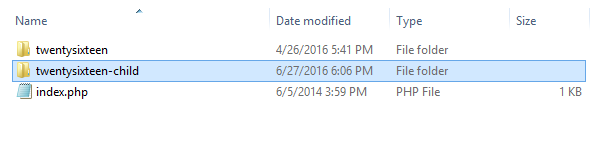
مثل هر قالب دیگری ، قالب های فرزند هم در قسمت wp-content/themes وردپرس شما قرار می گیرند. پس به این قسمت مراجعه کنید و یک پوشه جدید برای قالب فرزند خود در آن بسازید.
یک روش عالی برای نام گذاری پوشه قالب فرزند این است که نام پوشه مادر را روی آن بگذارید و در انتهای نام آن، عبارت -child را قرار دهید. در مثال ما نام پوشه twentysixteen-child خواهد بود.

توجه داشته باشید که از هر نامی که دوست دارید، می توانید برای نام گذاری پوشه استفاده کنید. فقط مطمئن شوید که نام انتخابی شما بدون فاصله نوشته شود.
ساخت فایل CSS
حالا که پوشه را ساختیم، نیاز داریم که فایل CSS را نیز به قالب اضافه کنیم. در صورتی که از کارکرد این فایل اطلاعی ندارید باید بگوییم که این فایل طراحی وب سایت شما را مشخص می کند. قالب ها ممکن است دارای چندین فایل CSS باشند، ولی فعلا در مورد فایل اصلی بحث می کنیم.
ساخت یک فایل CSS آسان است، کافی است یک فایل متنی ایجاد کنید و آن را به style.css تغییر نام دهید. برای کارکرد صحیح قالب باید کدهای زیر را در این فایل قرار دهیم.
/* Theme Name: Twenty Sixteen Child Theme URI: http://www.20script.ir/ Description: Twenty Sixteen Child Theme Author: M J Author URI: http://www.bistscript.ir Template: twentysixteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-sixteen-child */
برخی از خط های کد بالا را به صورت کوتاه توضیح می دهیم:
Theme name : نام قالب است که در بخش پوسته ها نمایش داده می شود.
Theme URI : این قسمت نشانی صفحه توضیحات قالب یا دموی آن را مشخص می کند. برای این که قالب توسط وردپرس شناخته شود باید این آدرس وارد شود. می توانید آدرس وب سایت خود را در آن وارد کنید.
Description : توضیحات مربوط به قالب در این قسمت قرار داده می شود. این قسمت هم در بخش پوسته ها نمایش داده می شود.
Author : نام طراح قالب در این قسمت قرار می گیرد. که در این مورد شما هستید!
Author URI : نشانی اینترنتی طراح قالب در این قسمت قرار میگرید.
Template : این قسمت خیلی مهم است چرا که در آن باید نام قالب مادر (نام پوشه قالب مادر) را وارد کرد. توجه داشته باشید که این مقدار نسبت به بزرگ و کوچک بودن حروف حساس است و اگر اطلاعات صحیح را در این قسمت وارد نکنید به شما هشداری مبنی بر بررسی دوباره نمایش داده خواهد شد.
Version : این مقدار هم بیانگر ورژن فعلی قالب فرزند شماست.
اگر احساس می کنید که هنگ کرده اید(به همین زودی!!!) و کدها سنگین هستند بهتر است بدانید که تمام این کدها ضروری نیستند. در واقع، چیزی که واقعا به آن احتیاج دارید نام قالب و نام قالب مادر است.
بقیه موارد تنها در صورتی اهمیت پیدا می کنند که شما بخواهید قالب خود را منتشر کنید، که ما چنین قصدی نداریم. پس به جای کدهای بالا از کدهای ساده شده زیر استفاده می کنیم. این کدها را در فایل style.css خود قرار دهید و قسمت های مورد نیاز را مطابق با نام قالب خود ویرایش کنید:
/* Theme Name: Twenty Sixteen Child Description: A child theme of the Twenty Sixteen default WordPress theme Author: M J Template: twentysixteen Version: 1.0.0 */
فعال کردن قالب فرزند
بعد از اینکه پوشه و فایل CSS را آماده کردید، وارد پیشخوان وردپرس شوید و به قسمت نمایش > پوسته ها مراجعه کنید. مشاهده خواهید کرد که پوسته شما به این قسمت اضافه شده است. اگر الان روی جزئیات پوسته کلیک کنید مشاهده خواهید کرد که اطلاعات وارد شده در فایل CSS در این قسمت نمایش داده می شوند .

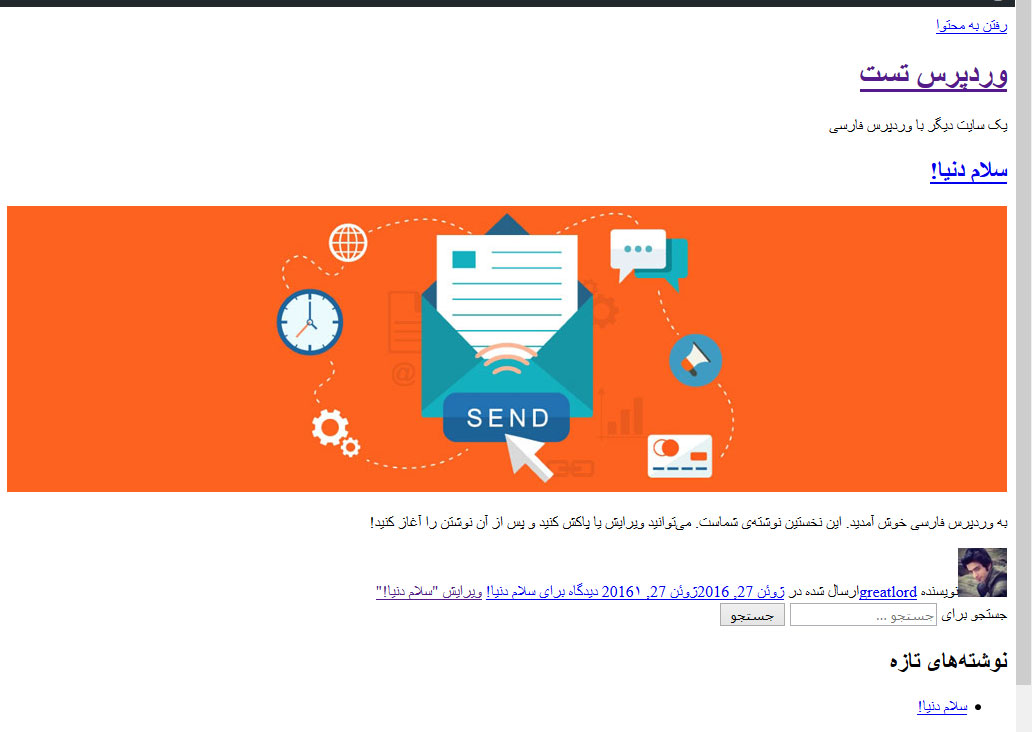
حالا روی دکمه فعال کردن کلیک کنید تا قالب فرزند به عنوان قالب اصلی وردپرس انتخاب شود. با انجام این کار قالب سایت شما تغییر خواهد کرد. با این حال اگر به صفحه اصلی سایت خود مراجعه کنید با منظره ای به شکل زیر مواجه خواهید شد:

نگران نباشید، همه چیز به درستی انجام شده است. دلیل این که سایت شما به این شکل نمایش داده می شود این است که هنوز استایلی برای ان تعریف نشده است. عدم وجود استایل به این معناست که شما سایت خود را به صورت متنی مشاهده می کنید، بدون هیچ گونه چیدمان خاصی.
قصد ما تا اینجا این بود که به این موضوع اشاره کنیم: برای ساخت یک قالب فرزند تنها دو فایل ضروری وجود دارد. در مرحله بعدی ظاهر سایت را درست می کنیم.
ساخت فایل functions.php
مرحله بعدی ایجاد فایل functions.php برای قالب فرزند است. احتمالا تا کنون نام این فایل را شنیده اید، اما برای درک بهتر موضوع مقداری درباره کاربردهای آن توضیح می دهیم.
فایل functions.php به شما اجازه می دهد که قابلیت های جدید را به سایت وردپرسی خود اضافه کنید. این فایل می تواند هم حاوی توابع PHP باشد و هم توابع مربوط به وردپرس. همچنین در این فایل می توانید توابع دلخواه خود را ایجاد کنید.
ساخت این فایل نیز به راحتی ایجاد فایل CSS می باشد. تنها کاری که باید انجام دهید این است که یک فایل متنی ایجاد کرده و نام آن را functions.php بگذارید و کد زیر را در آن قرار دهید:
<?php //* Code goes here
به همین سادگی فایل functions.php قالب فرزند شما ساخته شد. البته می توانید برای این که کارتان تمیز و مرتب از آب در آید، توضیحاتی در مورد این فایل به آن اضافه کنید. فقط توجه داشته باشید که توضیحات را بعد از // وارد کنید تا وردپرس آن را اجرا نکند.
به این نکته هم توجه داشته باشید که اگر قصد ندارید تغییری در توابع PHP ایجاد کنید، به این فایل احتیاجی ندارید و تغییرات مربوط به استایل را می توانید با فایل style.css پیاده کنید. اما توصیه می کنم که حتما این فایل را نیز در پوشه قالب فرزند خود اضافه کنید چرا که در مرحله بعد از آن استفاده خواهیم کرد.
دریافت فایل های CSS از پوسته مادر
اگر باز هم به وب سایت خود سر بزنید متوجه خواهید شد که هنوز سایت به صورت متنی نمایش داده می شود. در این مرحله این مشکل را برطرف می کنیم.
به دلیل این که ما از قالب مادر استفاده می کنیم، پیشنهاد خوبی است که از فایل های استایل آن نیز برای شروع کار و دیدن قالب استفاده کنیم. در این آموزش می خواهیم به این ترکیب برسیم:

برای رسیدن به این ترکیب، باید فایل های مربوط به استایل قالب مادر را دریافت کرده و در قالب فرزند استفاده کنیم. دو روش برای انجام این کار وجود دارد.
روش اول استفاده از دستور @import در CSS است. با کپی کردن کد زیر و قرار دادن آن در انتهای فایل style.css قالب فرزند، به قالب فرزند می گویید که از استایل پیشفرض قالب مادر استفاده کند.
@import url("../twentysixteen/style.css");
توجه داشته باشید که مقدار twentysixteen در کد بالا باید با نام پوشه قالب مادر شما جایگزین شود. همچنین این روش یک روش قدیمی است و استفاده از آن توصیه نمی شود چرا که روی سرعت و کارایی سایت تاثیرگذار است.
روش دوم، روشی است که امروزه برای ارث بری فایل های استایل قالب مادر مورد استفاده قرار می گیرد و پیشنهاد می کنیم که شما هم از این روش استفاده کنید. یکی از دلایلی که توصیه کردیم حتما فایل functions.php را در پوشه قالب فرزند خود قرار دهید، استفاده از این روش می باشد. همچنین در این روش می توانید چندین فایل CSS را از قالب مادر دریافت کرده و در قالب فرزند مورد استفاده قرار دهید.
کد زیر را در فایل functions.php قالب فرزند اضافه کرده و آن را ذخیره کنید:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
wp_enqueue_style( 'parent-style-rtl', get_template_directory_uri().'/rtl.css' );
}
نکته طلایی: همانطور که مشاهده می کنید، چون قالب مثال ما دارای فایل راست به چپ جداگانه می باشد آن را نیز به قالب فرزند اضافه کرده ایم. با این روش می توانید به تعداد دلخواه فایل های استایل را در قالب فرزند قرار دهید. فراموش نکنید که هر فایلی را که به این روش اضافه می کنید باید شناسه مربوط به خود را داشته باشد. یعنی متناسب با نام فایل، قسمت های parent-style و parent-style-rtl باید منحصر به فرد باشند .
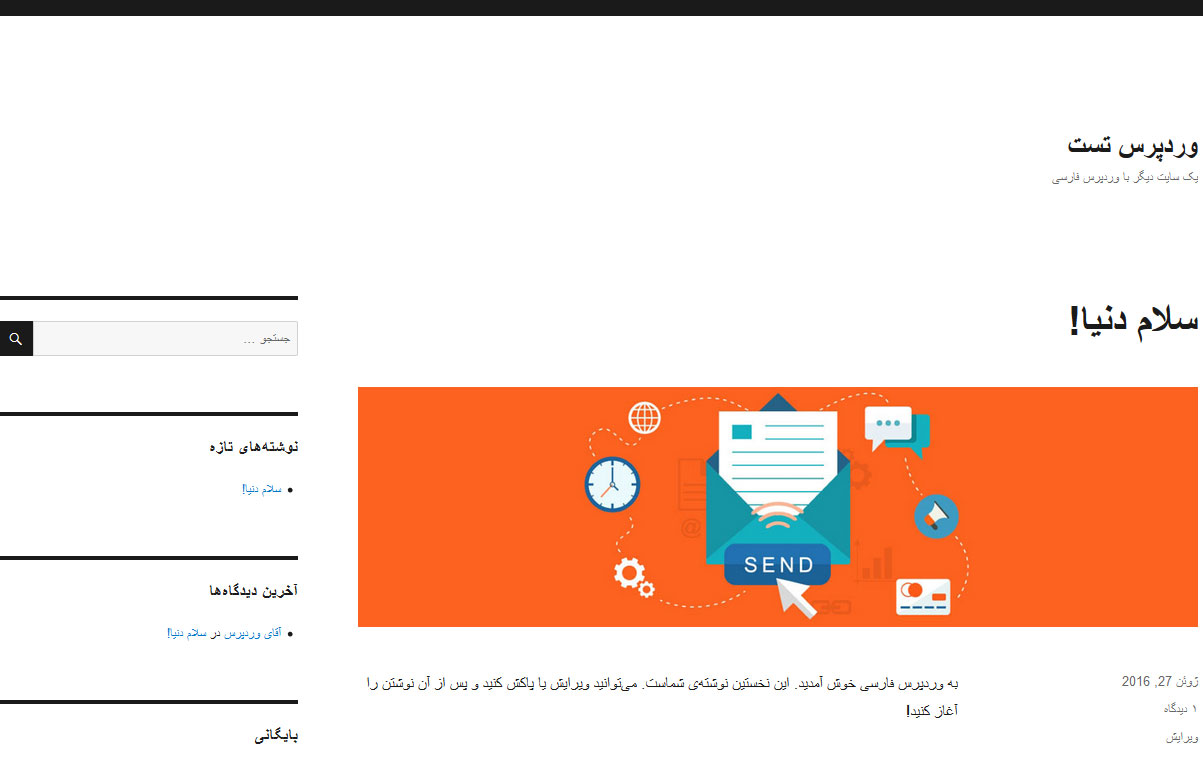
با ذخیره کردن فایل functions.php می توانید سایت خود را مشاهده کنید. این بار کلیه قسمت ها در جای خود قرار گرفته اند.

شاید این سوال برایتان پیش بیاد: “این که همون قالب قبلیه و هیچ فرقی باهاش نداره! این همه زحمت واسه همین؟ خب که چی!”
نگران نباشید، در مراحل بعد به شما آموزش می دهیم که چگونه قالب فرزن را ویرایش کرده و ان را مطابق با سلیقه خود تغییر دهید.
نکته اضافی: اضافه کردن تصویر قالب
اگر می خواهید که قالب شما استاندارد باشد باید تصویر آن را نیز به قالب اضافه کنید. این تصویر در بخش پوسته های وردپرس نمایش داده خواهد شد.
تنها کاری که باید انجام دهید این است که یک تصویر با فرمت PNG برای قالب خود تهیه کرده و آن را با نام screenshot.png ذخیره کنید. اگر این فایل را در پوشه قالب فرزند خود قرار دهید، وردپرس به صورت خودکار آن را شناسایی کرده و در بخش پوسته نمایش خواهد داد. اندازه توصیه شده برای این تصویر ۸۸۰ در ۶۶۰ پیکسل می باشد.
نکته اضافی تر!: ساخت قالب فرزند با افزونه
برای افرادی که به این مراحل علاقه ای ندارند و دوست دارند افزونه همه کارها را برای آن ها انجام دهد هم خبر ویژه ای داریم. با استفاده از افزونه One-Click Child Theme به راحتی می توانید برای قالب های خود قالب فرزند ایجاد کنید.
برای این کار بعد از نصب و فعال سازی افزونه به قسمت نمایش > Child Theme مراجعه کنید و با دادن نام و توضیحات و … مورد نیاز، قالب فرزند خود را بسازید.
شخصی سازی قالب فرزند وردپرس
اگر همه مراحل را به درستی انجام داده باشید، قالب فرزند شما باید هم اکنون فعال بوده و ظاهر سایت شما دقیقا مثل قالب مادر باشد. از این به بعد یاد می گیریم که چطور قسمت های مختلف سایت را با قالب فرزند ویرایش کنیم.
شخصی سازی ظاهر سایت با استفاده از قالب فرزند به چند روش قابل انجام است که در ادامه عداد زیادی از آن را مورد بررسی قرار می دهیم.
شخصی سازی ظاهر سایت با ویرایش style.css قالب فرزند
یکی از ساده ترین روش ها برای ویرایش چیدمان بخش های مختلف قالب، استفاده از فایل style.css است. این روش به شما اجازه می دهد که رنگ قسمت های مختلف، اندازه المان ها، فونت بخش های مختلف و … را ویرایش کنید. اگر با css آشنایی داشته باشید توسط این روش می توانید کل ظاهر قالب را ویرایش کنید.
برای این کار کافی است که کدهای css خود را توسط افزونه های مختلف مرورگر مثل firebug و … پیدا کرده و تغییرات مورد نیاز خود را در آن ایجاد نمایید. سپس کدهای جدید را در فایل style.css قالب فرزند قرار داده تا جایگزین کدهای قالب مادر شوند.
به عنوان مثال تصویر زیر، ظاهر پیشفرض برای نمایش مطالب در قالب دوهزار وشانزده می باشد.

ما قصد داریم از طریق قالب فرزند، فاصله زیاد بین آواتار نویسنده و محتوای مطلب را کم کرده و همچنین فونت عنوان مطلب و محتوای آن را تغییر دهیم. با ابزاری مانند firebug نام کلاس آن ها را پیدا کرده و تغییرات مورد نیاز را در آن ایجاد می کنیم و کدهای نهایی را در فایل style.css قالب قرار می دهیم.
در مثال ما ، کدهایی که باید به فایل style.css قالب فرزند اضافه شوند را در زیر مشاهده می کنید:
.entry-title {
font-family: b yekan;
}
.entry-content {
font-family: adobe arabic;
font-size: 22px;
width: 85% !important;
}
.entry-footer {
width: 15% !important;
}
اگر یک بار صفحه را رفرش کنیم، نتایج را می بینیم:

فراموش نکنید که هدف ما آشنایی شما با این روش بود. تغییرات بیشتر را می توانید بنا بر نیاز خود اعمال کنید.
جایگزینی فایل های قالب مادر
علاوه بر اینکه می توانید کدهای CSS جدید را به قالب فرزند اضافه کنید، می توانید فایل های PHP قالب مادر را نیز کاملا دست خوش تغییرات کنید، بدون این که به طور مستقیم آن ها را ویرایش نمایید.
برای هر فایلی که در پوشه قالب مادر وجود دارد، وردپرس بررسی می کند که آیا فایل هم نام آن در پوشه قالب فرزند وجود دارد یا خیر، اگر این فایل وجود داشته باشد از آن استفاده می کند. به عبارت دیگر اگر فایل header.php در قالب فرزند وجود داشته باشد، این فایل به جای فایل موجود در قالب مادر استفاده خواهد شد.
بنابراین، اگر از یک چیدمان یا تنظیم در قالب سایت خوشتان نمی آید، کافی است فایل مربوط به آن را از پوشه مادر کپی کرده و در پوشه فرزند قرار دهید، سپس تغییرات مورد نظر را در فایل موجود در قالب فرزند اعمال کنید. با این کار شما به صورت غیر مستقیم فایل موجود در پوشه قالب مادر را ویرایش می کنید.
به عنوان مثال اگر فایل content-single.php قالب دوهزار و شانزده را کپی کرده و آن را در پوشه قالب فرزند قرار دهیم. با باز کردن آن در ویرایش گر با کد زیر مواجه خواهیم شد:
<header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> </header><!-- .entry-header --> <?php twentysixteen_excerpt(); ?> <?php twentysixteen_post_thumbnail(); ?>
حالا اجازه دهید یک تغییر کوچک برای دیدن کاردکرد این روش روی این فایل ایجاد کنیم. به عنوان مثال تصویر شاخص را قبل از عنوان مطلب نمایش دهیم، برای این کار کافی است که کد بالا را به صورت زیر تغییر دهیم:
<?php twentysixteen_post_thumbnail(); ?> <header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> </header><!-- .entry-header --> <?php twentysixteen_excerpt(); ?>
همانطور که در تصویر زیر می بینید، با این کار تغییرات ما اعمال می شود. تصویر شاخص مطلب حالا قبل از عنوان مطلب نمایش داده می شود. دقت داشته باشید که تغییرات ما در فایل موجود در قالب فرزند اعمال شد نه فایل قالب مادر.

موافقم، کارهای بیشتری می توانستیم انجام دهیم. ولی خب این فقط یک مثال کوچک از نحوه کارکرد این روش است و هدف ما آشنا شدن شما با این متد بود. با استفاده از این روش هر کاری که مد نظر شما باشد را می تاونید در قالب فرزند انجام دهید.
نکته طلایی: توجه داشته باشید که در مثال ما، فایل content-single.php در قالب مادر، در پوشه ای با نام template-parts وجود داشت، برای این که این فایل به درستی در قالب فرزند خوانده شود باید همان ترکیب در قالب فرزند هم وجود داشته باشد. به عبارت دیگر در این مثال، ما پوشه ای با نام template-parts در پوشه قالب فرزند ایجاد کردیم و فایل content-single.php را در آن قرار دادیم و تغییرات را روی آن اعمال کردیم. پس به طور کلی می توان گفت که در این روش، ساختار درختی فایل در قالب مادر، باید در قالب فرزند نیز رعایت شود.
کار کردن با فایل های چیدمان برگه
تا اینجا یاد گرفتیم که ما می توانیم کلیه فایل های موجود در قالب مادر را با کپی کردن آن در قالب فرزند جایگزین کنیم. با این حال این امکان هم وجود دارد که از فایل هایی که تنها در قالب فرزند وجود دارند نیز استفاده کنیم. به عنوان مثال می توانیم به استفاده از فایل های چیدمان برگه (Template files) اشاره کنیم.
برای آشنایی با این روش تصمیم گرفیتیم که برای مثال خود، یک قالب برگه که به صورت تمام صفحه نمایش داده می شود را به قالب فرزند اضافه کنیم. قبول دارم که قالب دوهزار و شانزده برای این هدف ساخته نشده است، ولی خب به هر حال مثال خوبی برای کابرد این روش محسوب می شود.
برای ساخت یک قالب برگه جدید، باید چند مرحله را پشت سر بگذاریم: ساخت یک قالب برگه جدید، ساخت فایل هدر و فوتر دلخواه و اضافه کردن کدهای CSS مورد نیاز.
در این مثال، ما فایل page.php موجود در قالب مادر را کپی کرده و آن را به custom-full-width.php تغییر نام می دهیم. حالا این فایل را در پوشه template-parts قالب فرزند قرار می دهیم و تغییرات زیر را در آن اعمال می کنیم:
<?php
/*
* Template Name: Custom Full Width
* Description: Page template without sidebar
*/
get_header(''); ?>
<div id="primary" class="content-area-full">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(''); ?>
تغییراتی که در این فایل ایجاد کردیم عبارت اند از: اضافه کردن توضیحات مربوط به قالب برگه در ابتدای فایل، تغییر کلاس محتوای سایت به content-area-full ، و حذف خط های مربوط به ستون کناری.
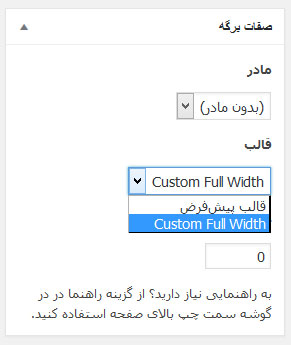
با ذخیره کردن این فایل و مراجعه به قسمت ساخت برگه تازه، مشاهده خواهیم کرد که یک قسمت جدید با عنوان قالب در بخش صفات برگه اضافه شده است که در آن می توان قالب را مشخص نمود.

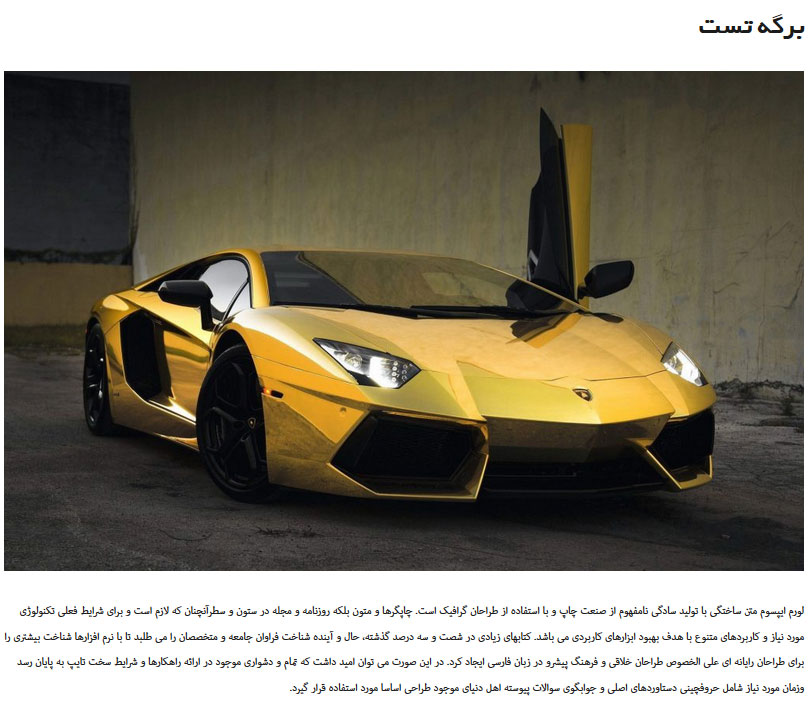
تا الان برگه ما شبیه برگه قبلی است با این تفاوت که ستون کناری در آن نمایش داده نمی شود. با اضافه کردن کدهای CSS و ویرایش قسمت های مورد نیاز، نتیجه مورد نظر حاصل می شود.

باید تغییرات دیگری نیز روی آن اعمال شود، ولی خب چون هدف ما آشنایی شما با این روش بود، آن را به شما واگذار می کنیم!
استفاده از فایل functions.php قالب فرزند
قبلا در مورد این فایل و اهمیت آن صحبت کردیم. با استفاده از این فایل می توانید قابلیت ها و توابع جدید را در قالب خود مورد استفاده قرار دهید.
توجه: فایل functions.php قالب فرزند به همراه فایل موجود در قالب مادر بارگذاری می شوند. یعنی نباید کل فابل موجود در قالب مادر را در قالب فرزند قرار داد. توابع موجود در این دو فایل مکمل یکدیگر هستند.
به شخصی سازی قالب فرزند بر می گردیم. در این مثال قصد داریم با استفاده از افیل functions.php قالب فرزند یک پست تایپ سفارشی به قالب اضافه کنیم. برای این کار کد زیر را انتهای این فایل قرار می دهیم:
// Register Custom Post Type
function custom_movie_type() {
$labels = array(
'name' => _x( 'فیلم ها', 'Post Type General Name', 'text_domain' ),
'singular_name' => _x( 'فیلم', 'Post Type Singular Name', 'text_domain' ),
'menu_name' => __( 'فیلم ها', 'text_domain' ),
'name_admin_bar' => __( 'فیلم ها', 'text_domain' ),
'all_items' => __( 'نمایش همه فیلم ها', 'text_domain' ),
'add_new' => __( 'اضافه کردن فیلم جدید', 'text_domain' ),
'new_item' => __( 'فیلم جدید', 'text_domain' ),
);
$args = array(
'label' => __( 'فیلم', 'text_domain' ),
'description' => __( 'فیلم ها جدید من', 'text_domain' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'custom-fields', ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type( 'movie', $args );
}
add_action( 'init', 'custom_movie_type', 0 );// Register Custom Post Type
function custom_movie_type() {
$labels = array(
'name' => _x( 'فیلم ها', 'Post Type General Name', 'text_domain' ),
'singular_name' => _x( 'فیلم', 'Post Type Singular Name', 'text_domain' ),
'menu_name' => __( 'فیلم ها', 'text_domain' ),
'name_admin_bar' => __( 'فیلم ها', 'text_domain' ),
'all_items' => __( 'نمایش همه فیلم ها', 'text_domain' ),
'add_new' => __( 'اضافه کردن فیلم جدید', 'text_domain' ),
'new_item' => __( 'فیلم جدید', 'text_domain' ),
);
$args = array(
'label' => __( 'فیلم', 'text_domain' ),
'description' => __( 'فیلم ها جدید من', 'text_domain' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'custom-fields', ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type( 'movie', $args );
}
add_action( 'init', 'custom_movie_type', 0 );
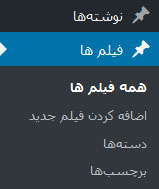
این کد باعث می شود که یک پست تایپ سفارشی جدید با عنوان فیم ها در وردپرس اضافه شود.

نتیجه گیری
همان طور که دیدید ساخت یک قالب فرزند در وردپرس، کاری پیچیده نیست و به راحتی می توان آن را اجرا کرد. تمام چیزی که برای ساخت قالب فرزند(Child Theme) نیاز دارید، یک پوشه و دو فایل است.
در کنار سادگی، با استفاده از این قابلیت وردپرس می توانید به راحتی و کاملا صحیح بخش های مختلف وب سایت خود را ویرایش کنید بدون این که نیاز باشد به کدهای اصلی دست بزنید.
این روش ویرایش دارای مزایای زیادی است:امکان ساخت یک وب قالب جدید از روی امکانات قالب آماده بدون نیاز به کدنویسی از ابتدا، تغییرات ایجاد شده در برابر آپدیت وردپرس و قالب کاملا ایمن هستند و از بین نمی روند، و اگر تغییرات ایجاد شده مورد پسند شما نبود و یا مشکلی به وجود آمد، به راحتی می توانید تغییرات را از بین ببرید.
به علاوه، شما الان یک دوره آموزش کامل و کاربردی را در مورد قالب های فرزند گذراندید و دانش خود در مورد وردپرس را وارد سطح جدیدی کردید. همچنین اطلاع داشتن در مورد این قابلیت برای هر توسعه دهنده و طراح وردپرس و یا هر فردی که می خواهد کنترل بیشتری روی قسمت های مختلف سایت خود داشته باشد، ضروری به نظر می رسد. امیدوارم این آموزش برای شما مفید بوده باشد.
این نوشته آموزش استفاده از Child Theme و کاربرد آن در وردپرس برای اولین بار در بیست اسکریپت منتشر شده است.

سلام
آموزشتون فوق العاده بود و ممنونم
فقط من به یه مشکل برخوردم برای اجرای قالب فرزندم.
قالب فرزندم بعضی از تغییراتی مه در css فرزند میدهم را میخواند و اجرا میکند و بعضی کدها با وجودیکه درcss فرزند وجود دارد رو از فرزند نمیخواند و میرود همون کد را برای پردش را اجرا میکند.
من یکم بررسی کردم تا جاییکه فهمیدم دیدم اون کدهایی که در فایل پدر وجود ندارد و من به ویژگی پدر میخوام اضافه کنم رو از فرزند میخونه اما اگه اون کد برای پدر نوشته شده باشه و من بخوام یکم تغییرش بدم از فرزند نمیخونه!
بنظرم یه مشکلی هست خواهش میکنمممم راهنماییم کنید بدجوری گیر افتادم ممنونم