با افزونه Autoptimize در وردپرس تخته گاز برانید
در این پست می خواهیم نحوه بهینه سازی وردپرس با افزونه Autoptimize را آموزش دهیم. زمانی که شما از یک قالب وردپرس و چند افزونه وردپرس استفاده می کنید ، هر یک از آن ها شامل فایل های سی اس اس (CSS) و جاوا اسکریپت (JS) هستند. هر یک از این فایل ها بر روی سرور و مرورگر کاربر به صورت یک درخواست HTTP جداگانه ارسال می شوند. این کار باعث افت سرعت می شود و لود مطالب را تا زمانی که این فایل ها به صورت کامل لود شوند به تاخیر می اندازند.

افزونه Autoptimize این مشکل را حل می کند.
این افزونه چه کار می کند ؟
افزونه Autoptimize تمامی فایل های سی اس اس و جاوا اسکریپت قالب و پلاگین های سایتتان را در یک فایل جداگانه سی اس اس و جاوا اسکریپت برده و آن ها را فشرده سازی می کند.
با این کار تنها یک درخواست برای فایل های سی اس اس و جاوا اسکریپت ارسال می شود و سرعت لود سایت بسیار بالا می رود.
تنظمات این افزونه :
برای شروع کار ابتدا افزونه را نصب کنید و بعد به قسمت تنظیمات -> Autoptimize در پنل مدیریت سایتتان بروید.
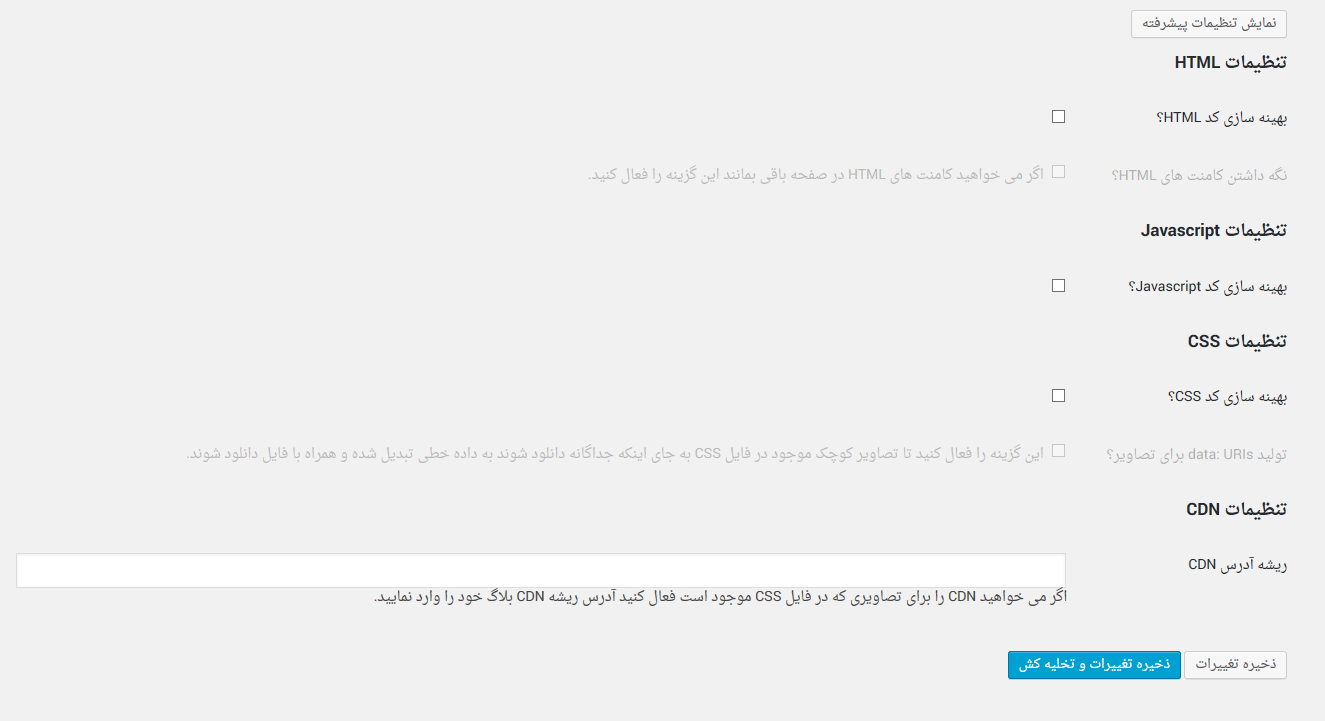
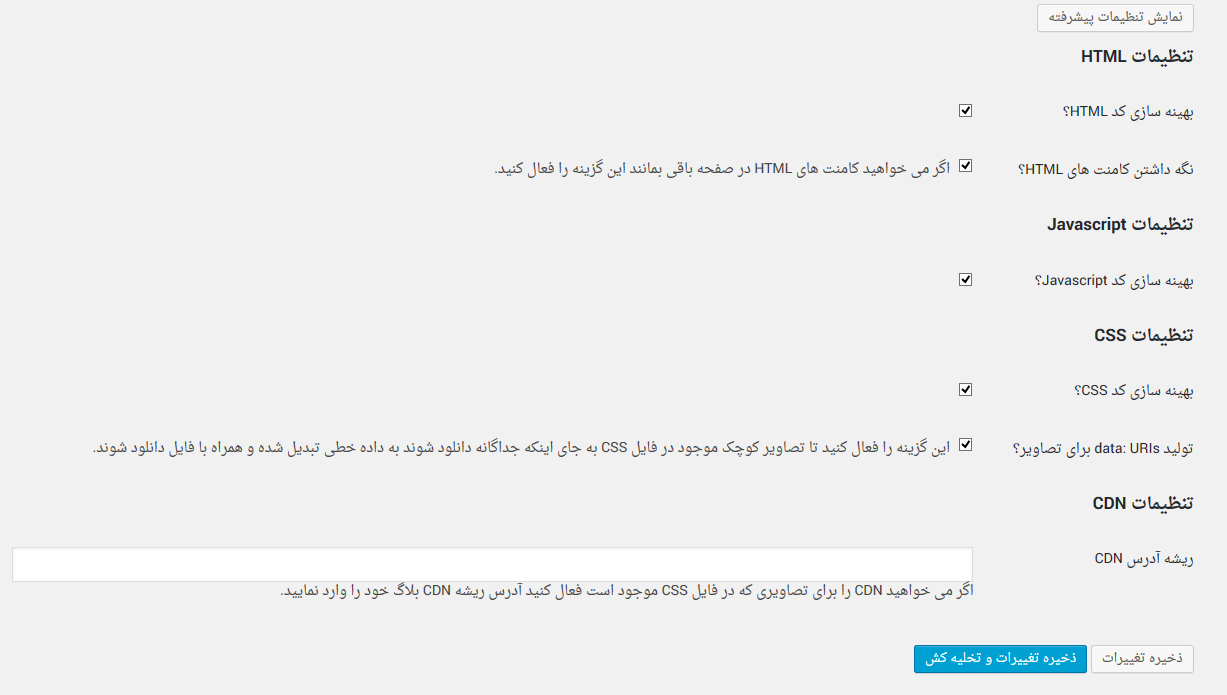
تنظیمات HTML
۱- بهینه سازی کد HTML
- چک باکس اول یعنی “بهینه سازی کد HTML” ، تمامی کدهای HTML وبسایتتان را بهینه و فشرده سازی می کند. با انتخاب این چک باکس هیچ تغییری در ظاهر وبسایتتان بوجود نمی آید بلکه سرعت سایتتان به طرز عجیبی بالا می رود.
۱.۱- نگه داشتن کامنت های HTML
- با انتخاب چک باکس “بهینه سازی کد HTML” ، چک باکس “نگه داشتن کامنت های HTML” از حالت غیرفعال در می آید. با انتخاب چک باکس “نگه داشتن کامنت های HTML” ، تمام کامنت های صفحه باقی می مانند و حذف نمی شوند ولی اگر این چک باکس را فعال نکنید تمامی کامنت های صفحه حذف می شوند.
تنظیمات Javascript
۲- بهینه سازی کد Javascript
- چک باکس “بهینه سازی کد Javascript” ، تمامی فایل های جاوا اسکریپت قالب و پلاگین هایتان را در یک فایل جداگانه جاوا اسکریپت می برد و آن ها را فشرده می کند و سپس این فایل فشرده شده را به آخر کدهایتان یعنی قبل از بسته شدن تگ body می برد. با این کار سرعت سایتتان بسیار بالا می رود و ابتدا کدهای سایتتان لود می شوند و پس از نمایش کامل سایت ، کدهای جاوا اسکریپت لود می شوند.
ممکن است نمایش صحیح سایتتان به کدهای جاوا اسکریپت و جی کوئری متکی باشد و لود این فایل ها در اول الزامی باشد ، نگران نباشید چون در ادامه و در تنظیمات پیشرفته این افزونه این مشکل را برطرف می کنیم.
تنظیمات CSS
۳- بهینه سازی کد CSS
- چک باکس “بهینه سازی کد CSS” ، تمامی فایل های سی اس اس قالب و پلاگین هایتان را در یک فایل جداگانه سی اس اس می برد و آن ها را فشرده می کند. این کار باعث افزایش سرعت سایتتان می شود.
۳.۱- تولید data: URIs برای تصاویر
- اگر چک باکس “بهینه سازی کد CSS” را انتخاب کرده باشید چک باکس دیگر به نام “تولید data: URIs برای تصاویر” از حالت غیرفعال در می آید. اگر شما از چند تصویر کوچک مثل بکگراند ها و … در سی اس اس استفاده می کنید ، با انتخاب این چک باکس تصاویر به جای این که جداگانه دانلود شوند ، به داده های خطی تبدیل شده و همراه فایل سی اس اس دانلود می شوند.
تنظیمات CDN
۴- ریشه آدرس CDN
- اگر شما از CDN استفاده می کنید مانند Amazon AWS یا MaxCDN ، آدرس CDN خود را در فیلد متنی “ریشه آدرس CDN” وارد کنید. اگر شما از CDN استفاده نمی کنید این فیلد متنی را خالی بگذارید.
تنظیمات پیشرفته
اگر شما توسعه دهنده هستید یا می خواهید کنترل بیشتری بر روی این افزونه داشته باشید باید تنظیمات پیشرفته را هم تنظیم کنید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.
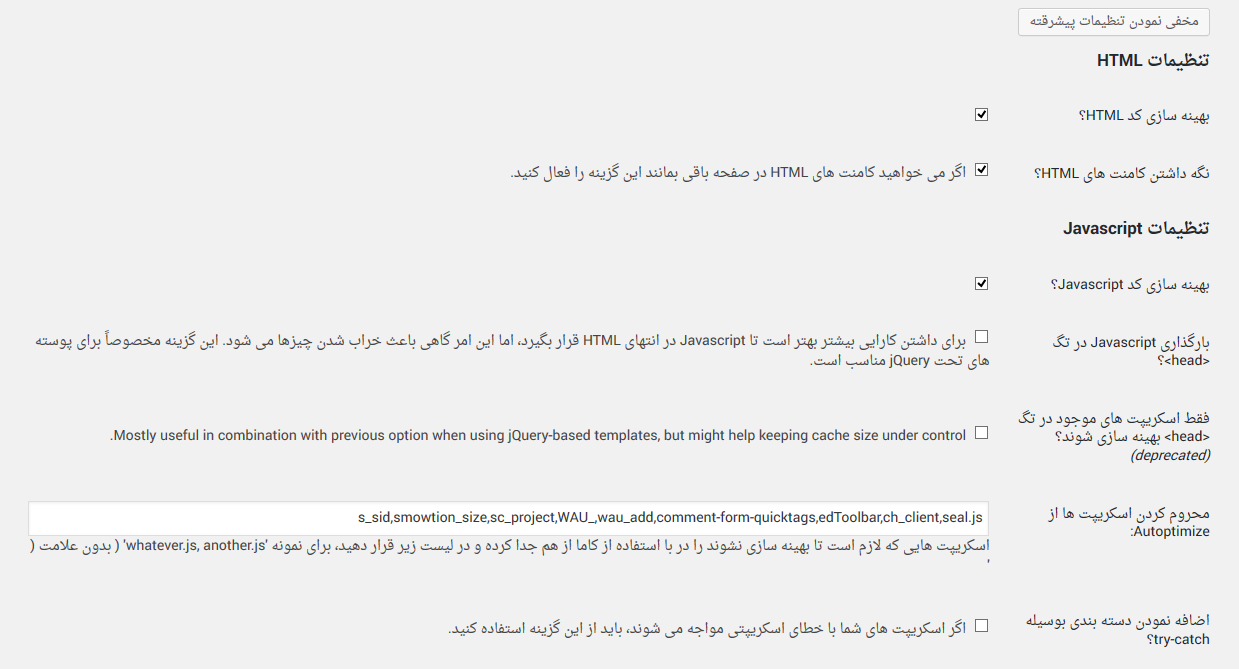
تنظیمات Javascript
۱- بارگذاری Javascript در تگ head
- همان طور که در بالا گفته شد بعضی از قالب ها به جاوا اسکریپت یا جی کوئری متکی هستند و برای نمایش صحیح سایت باید حتما این کدها در ابتدا و قبل از نمایش سایت لود شوند.
- با انتخاب چک باکس “بارگذاری Javascript در تگ head” ، دیگر فایل های جاوا اسکریپت به انتهای کدها نمی روند و در قسمت (تگ) head لود می شوند.
۲- فقط اسکریپت های موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
- با انتخاب چک باکس “فقط اسکریپت های موجود در تگ <head> بهینه سازی شوند؟ (deprecated)” ، فقط فایل های جاوا اسکریپتی که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی می شوند و بقیه فایل های جاوا اسکریپت به طور معمول و بدون فشرده سازی لود می شوند.
۳- محروم کردن اسکریپت ها از Autoptimize
- اگر شما می خواهید فایل های جاوا اسکریپت خاصی توسط این افزونه بهینه سازی نشوند ، نام آن ها را در فیلد متنی “محروم کردن اسکریپت ها از Autoptimize” وارد کنید.
۴- اضافه نمودن دسته بندی بوسیله try-catch؟
- اگر شما فکر می کنید که اسکریپت هایتان ممکن است دچار خطا شوند ، با انتخاب چک باکس “اضافه نمودن دسته بندی بوسیله try-catch؟” می توانید خطاهای اسکریپت هایتان را مدیریت کنید و مانع نمایش خطا و اجرانشدن ادامه اسکریپت شوید.
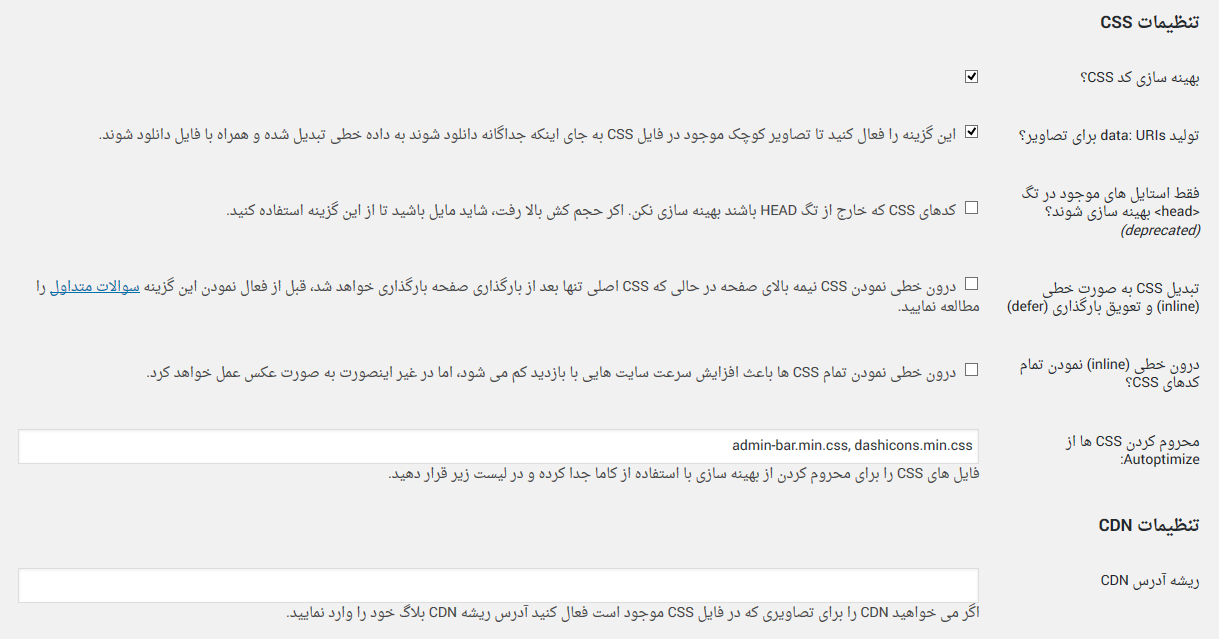
تنظیمات CSS
۱- فقط استایل های موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
- با انتخاب چک باکس “فقط استایل های موجود در تگ <head> بهینه سازی شوند؟ (deprecated)” ، فقط فایل های سی اس اس که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی می شوند و بقیه فایل های سی اس اس به طور معمول و بدون فشرده سازی لود می شوند.
۲ و ۳- تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) و درون خطی (inline) نمودن تمام کدهای CSS؟
- با انتخاب این چک باکس ها ، تمامی کدها و فایل های سی اس اس به طور خطی یا inline تبدیل می شوند. توصیه می شود که این دو چک باکس را انتخاب نکنید چون باعث افت سرعت سایتتان می شود.
۴- محروم کردن CSS ها از Autoptimize
- اگر شما می خواهید فایل های سی اس اس خاصی توسط این افزونه بهینه سازی نشوند ، نام آن ها را در فیلد متنی “محروم کردن CSS ها از Autoptimize” وارد کنید.
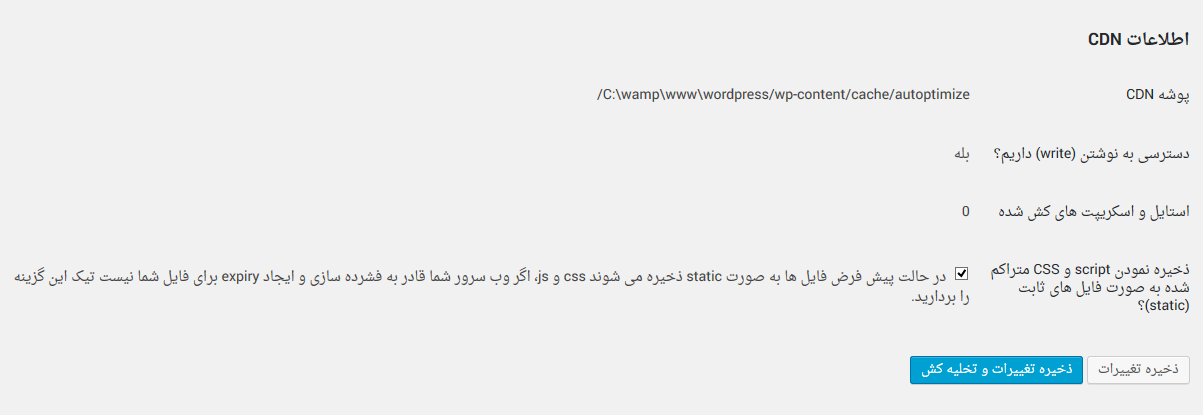
اطلاعات CDN
- در این قسمت می توانید اطلاعات CDN سایتتان را مشاهده کنید.
۱- ذخیره نمودن script و CSS متراکم شده به صورت فایل های ثابت (static)؟
- این چک باکس به صورت پیشفرض فعال است و اسکریپت ها و فایل های سی اس اس فشرده شده را به صورت فایل های استاتیک ذخیره می کند. اگر وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید.
موفق باشید.
این نوشته با افزونه Autoptimize در وردپرس تخته گاز برانید برای اولین بار در بیست اسکریپت منتشر شده است.