کم کردن حجم فایل های CSS و JS با افزونه Fast Velocity Minify
مسئله سرعت وب سایت یکی از مسائلی است که شما می بایست به عنوان یک وب مستر به آن توجه داشته باشید. برای افزایش سرعت وب سایت راه های متعددی وجود دارد که امروز ما یکی از این راه ها را به شما معرفی خواهیم کرد که آن کم کردن حجم فایل های CSS و JS قالب وردپرس می باشد. شما با استفاده از افزونه Fast Velocity Minify که امروز در بیست اسکریپت می خواهیم به معرفی آن بپردازریم می توانید فایل های CSS جاوا اسکریپت درون گروهی خود را کم کنید و از این طریق از حجم وب سایت خود را نیز بکاهید.

افزونه وردپرس Fast Velocity Minify برای کاهش حجم فایل ها
افزونه Fast Velocity Minify یک افزونه مناسب برای کم کردن حجم فایل های CSS و JS و در نهایت افزایش سرعت وب سایت می باشد این افزونه تا به حال بیش از ۳۰۰۰۰ نصب فعال داشته است. آخرین نسخه آن نسخه ۲.۲.۸ می باشد که در یک هفته پیش منتشر شده است. افزونه Fast Velocity Minify یک افزونه محبوب در بین کاربران وردپرس است چرا که توانسته است امتیاز۵ از ۵ را به خود اختصاص دهد.
ویژگی های افزونه Fast Velocity Minify
- از اسکریپت های محلی پشتیبانی می کند
- در صورت تغییر دادن حجم فایل در ترتیب فایل های تغییری ایجاد نمی شود
- امکان مدیریت اسکریپت های بارگذاری شده در هدر و فوتر به صورت مجزا
- دارای امکان ادغام فونت های گوگل جهت بهینه سازی
- جهت کم کردن درخواست های HTTP فایل های CSS و JS را به گروه های ادغام می کند
- استفاده برای کم کردن حجم فایل های CSS و JS
- می توان فایل های کش را در مسیر آپلود ذخیره کنید
- امکان مشاهده کردن وضعیت در پنل مدیریت وردپرس
- دارای یک گزینه برای کم کردن HTML
- دارای یک گزینه برای استفاده از کمپرسور YUI به جای PHP Minify
شروع کار با افزونه Fast Velocity Minify
پس از اینکه کار دانلود و نصب افزونه وردپرس و فعال سازی افزونه Fast Velocity Minify به پایان رسید، یک منو جدید با عنوان Fast Velocity Minify به منو های دیگر بخش تنظیمات پیشخوان وردپرس شما اضافه خواهد شد.
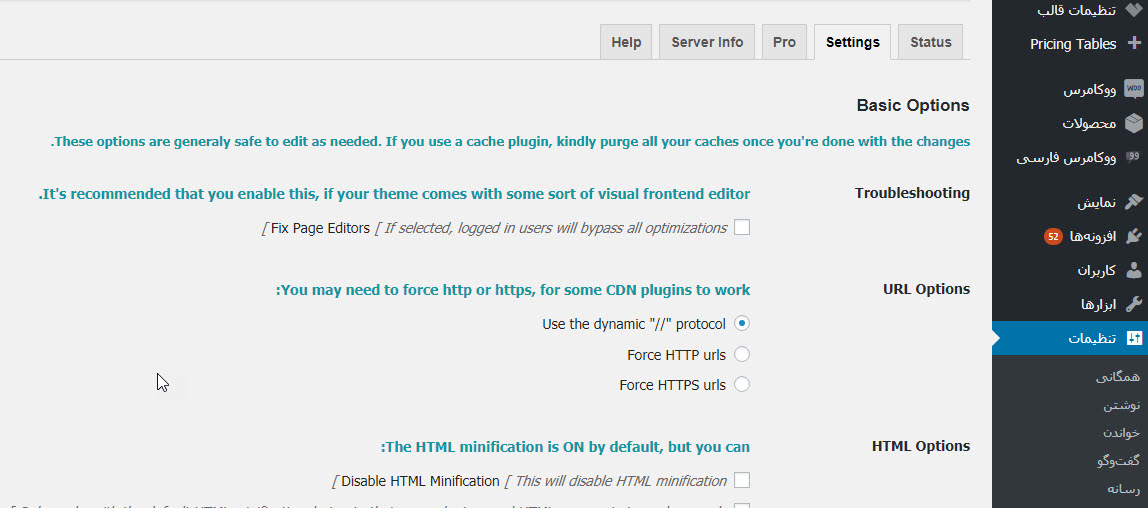
از طریق این می توانید وارد صفحه تنظیمات افزونه Fast Velocity Minify شوید. در این چندین تب وجود دارد که ما تب های مهم و کاربردی آن را توضیح خواهیم داد.
- تب status: در این تب شما قادر هستید که فایل های کش وب سایت وردپرسی خود را پاک کنید. و همینطور فایل های JS و CSS پردازش شده هم که در یک لیست قرار گرفته شده اند برای شما نمایش داده خواهند شد.
- تب settings: تب بعدی این افزونه تب settings می باشد. در این تب گزینه ها متعددی وجود دارد و شما می توانید هر کدام از این گزینه ها را متناسب با نیاز خود بررسی و فعال کنید. فقط لازم به ذکر است که تمامی این گزینه ها امن می باشند و در صورتی که از افزونه کش در وردپرس استفاده کردید حتماً همه آن ها را پاک کنید. یکی از دیگر از قابلیت های این افزونه که در تب settings قرار دارد این است که شما را قادر می سازد از حجم فایل های JS و CSS بکاهید و همینطور درخواست های http را کم و به هم بچسبانید. به دعنوان دیگر با این کار فاصله های اضافی از بین خواهند رفت و در نهایت سرعت لود وب سایت وردپرسی شما نیز بالا خواهد رفت.

برای اطمینان از سرعت لود وب سایت خود قبل از استفاده از افزونه Fast Velocity Minify به سایت gtmetrix مراجعه کنید و سرعت لود سایت خود را تست کنید. این کار را یک بار دیگر بعد از استفاده از این افرونه نیز تکرار کنید و تفاوت را احساس کنید، مشاهده خواهید کرد که سرعت وب سایتتان نسبت به قبل بسیار بیشتر شده است. انجام این عمل در بالا رفتن رتبه سئو وب سایتتان نیز تاثیر بسار دارد.
همان طور که مشاهده کردید در این مقاله آموزش وردپرس با استفاده از افزونه Fast Velocity Minify که برای کم کردن حجم فایل های CSS و JS بود توانستیم سرعت بار گذاری وب سایت خودمان را نیز افزایش دهیم.
نوشته کم کردن حجم فایل های CSS و JS با افزونه Fast Velocity Minify اولین بار در بیست اسکریپت. پدیدار شد.
